CSS 소개
<… 지원되어 웹 디자인에 없어서는 안될 도구 중 하나가 되었습니다. CSS를 사용하면 웹 페이지의 형식 코드를 단순화하고, 다운로드 및 표시 속도를 높이고, 업로드해야 하는 코드의 양을 줄이고, 반복 작업의 작업량을 크게 줄일 수 있습니다. 특히 수백 개의 웹페이지가 있는 사이트를 접할 때 CSS는 신이 우리에게 준 선물과도 같습니다!
W3C(The World Wide Web Consortium)는 동적 HTML(Dynamic HTML)을 세 부분으로 나누어 구현합니다: 스크립팅 언어(javascript, Vbscript 등 포함), 동적 효과를 지원하는 브라우저(Internet Explorer, Netscape 포함) 네비게이터 등) 및 CSS 스타일 시트.
계단식 순서동일한 HTML 요소가 둘 이상의 스타일로 정의된 경우 어떤 스타일이 사용됩니까?일반적으로 모든 스타일은 다음 규칙에 따라 새로운 가상 스타일 시트에 계단식으로 배열되며 4번이 가장 높은 우선순위를 갖습니다. 1. 브라우저 기본 설정
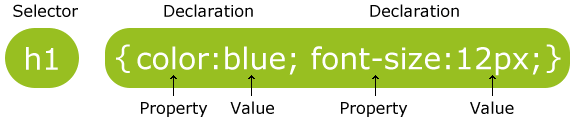
2. 외부 스타일 시트3. 내부 스타일 시트(<head> 태그 내부에 위치) 4 . 인라인 스타일(HTML 요소 내부) CSS 구문 CSS 규칙은 두 가지 주요 부분, 즉 선택기와 하나 이상의 선언으로 구성됩니다.선택기는 일반적으로 스타일을 변경하는 데 필요한 HTML 요소입니다.
각 선언은 속성과 값으로 구성됩니다.
속성은 설정하려는 스타일 속성입니다. 각 속성에는 값이 있습니다. 속성과 값은 콜론으로 구분됩니다. 
CSS 주석
주석은 코드를 설명하는 데 사용되며 마음대로 편집할 수 있지만 브라우저는 이를 무시합니다. CSS 주석은 "/*"로 시작하고 "*/"로 끝납니다. 예는 다음과 같습니다./*댓글입니다*/
p{
text-align:center;/*또 다른 댓글입니다*/
color:black;font-family:arial;}
예:
으르르르르














