아이디 선택기
id 선택기는 클래스 선택기의 "."와 동일한 효과를 갖는 "#"을 사용하여 도입되었습니다. 예: #div{} 특정 실험을 해보겠습니다: html:
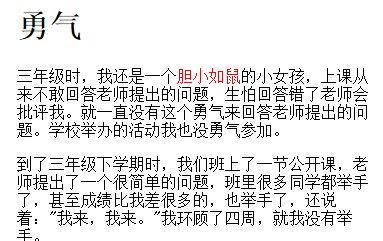
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>认识html标签</title> <style type="text/css"> </style> </head> <body> <h1>勇气</h1> <p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> </body> </html>
css :
#stress{
color:red;
}렌더링:

ID 선택자는 여러 면에서 클래스 선택자와 유사하지만 몇 가지 중요한 차이점도 있습니다. :
1. 태그에 class="class name" 대신 id="ID name"을 설정합니다.
2. ID 선택자 앞에는 영문 점(.) 대신 파운드 기호(#)가 붙습니다.














