HTML5 소개
HTML5 소개
HTML5란 무엇인가요?
HTML5는 차세대 HTML 표준입니다.
HTML 4.01의 이전 버전인 HTML은 1999년에 탄생했습니다. 그 이후로 웹의 세계는 극적으로 변했습니다.
HTML5는 아직 진행 중인 작업입니다. 그러나 대부분의 최신 브라우저에는 이미 HTML5가 일부 지원되어 있습니다.
HTML5는 어떻게 시작되었나요?
HTML5는 W3C와 WHATWG(Web Hypertext Application Technology Working Group) 간의 협력의 결과입니다. .
WHATWG는 웹 양식과 애플리케이션을 다루는 반면, W3C는 XHTML 2.0에 중점을 두고 있습니다. 2006년에 두 당사자는 새로운 버전의 HTML을 만들기 위해 협력하기로 결정했습니다.
HTML5의 몇 가지 흥미로운 새 기능:
그림용 캔버스 요소
미디어 재생용 비디오 및 오디오 요소
더 나은 지원 로컬 오프라인 저장용
기사, 바닥글, 헤더, 탐색, 섹션과 같은 새로운 특수 콘텐츠 요소
캘린더, 날짜, 시간, 이메일, URL, 검색과 같은 새로운 양식 컨트롤
1. 오디오 및 비디오 재생
비디오는 웹에서 널리 인기를 얻었지만 그 형식은 거의 항상 독점적입니다. YouTube는 Flash를 사용하고, Microsoft는 Windows Media®를 사용하며, Apple은 QuickTime을 사용합니다. 한 브라우저에 이 콘텐츠를 삽입하는 데 사용된 태그가 다른 브라우저에서는 유효하지 않습니다.
HTML5의 새로운 <audio> 및 <video> 태그를 사용하면 브라우저가 플러그인 없이 비디오와 오디오를 재생할 수 있습니다.
어떤 형식과 코덱을 선호해야 하는지에 대해서는 여전히 논쟁이 있습니다. Ogg Theora는 강력히 권장되거나 요구될 수 있습니다. QuickTime과 같은 독점 형식과 MPEG-4와 같은 특허 제한 형식에 대한 선택적 지원도 있습니다. 사용되는 실제 형식은 GIF, JPEG 및 PNG(BMP, X-Bitmap 및 JPEG와 같은 경쟁사를 제치고 img 요소에 대한 선택 형식이 되기 위해 경쟁함)의 경우처럼 시장에 의해 결정될 가능성이 높습니다. 2000).
2. 애니메이션 캔버스
HTML 5에는 많은 새로운 기능이 도입되었으며, 가장 기대되는 것 중 하나는 캔버스 요소입니다. HTML 5 캔버스는 JavaScript를 통해 그래픽을 그리는 간단하면서도 강력한 방법을 제공합니다. 각 캔버스 요소에는 어떤 모양이든 그릴 수 있는 "컨텍스트"(작업판의 페이지를 생각해 보세요)가 있습니다. 브라우저는 여러 캔버스 컨텍스트를 지원하고 다양한 API를 통해 그래픽 그리기 기능을 제공합니다. 아래 그림은 HTML5 Canvas 개체를 기반으로 한 Invaders 클래식 게임을 보여줍니다.
3. 지리 정보

지도에서 노란색 남자 위의 원을 클릭하면 Google 지도에 사용자의 지리적 위치가 표시됩니다.
HTML5의 또 다른 기능은 지리적 정보 위치 확인 기능입니다. 일부 브라우저에서는 W3C에서도 관리되며 HTML5와 결합하여 현재 지리적 위치 확인 기능을 실현할 수 있습니다. Google 지도에서는 이 기능을 사용합니다. Google 지도에는 한 번의 클릭으로 Google 지도에 현재 위치를 알려주는 작은 원이 있습니다. 현재 Geolocation API는 많은 데스크톱 브라우저(Chrome 및 Firefox 3.6+만 해당)에서 널리 채택되지는 않지만 Google Gears 플러그인을 사용하면 이전 브라우저에서 이 기능을 구현할 수 있습니다.
Twitter는 이를 사용하여 지리 정보 인식 트윗을 구현합니다. 브라우저가 Geolocation API를 지원하는 경우 자동으로 API를 사용합니다. 그렇지 않으면 Google Gears가 사용됩니다.
4. 하드웨어 가속, WEB SOCKET
5. 로컬 오프라인 애플리케이션(인터넷 연결이 중단된 후에도)
6. 로컬 저장소
상대 HTML4는 쿠키를 사용하여 크기가 제한되고 대역폭을 차지하며 작업이 복잡한 클라이언트 측에 데이터를 저장할 수만 있지만, HTML5는 웹 저장소를 사용하여 클라이언트 측에 더 큰 용량, 더 적은 대역폭으로 데이터를 저장할 수 있도록 지원합니다. 압력 및 쉬운 조작.
7. 시맨틱 태그
HTML5의 가장 큰 의미는 헤더, 바닥글, 섹션, 기사 태그의 도움으로 웹 문서의 구조를 보다 구조화할 수 있다는 것입니다. 시맨틱 웹 문서. 이러한 방식으로 검색 엔진은 웹 사이트를 더 쉽게 색인화할 수 있으며, 우리는 더 빠르고 정확한 정보를 검색할 수 있습니다.
또한 HTML5는 마이크로데이터를 사용하여 더욱 강력한 의미 구조를 달성할 수 있습니다. 이 표준화된 데이터 형식(마이크로포맷과 유사)을 통해 사이트는 데이터를 제공할 뿐만 아니라 데이터 정의도 제공할 수 있습니다. 마이크로데이터는 브라우저와 검색 엔진 모두에게 매우 중요합니다. 검색 엔진은 마이크로데이터를 사용하여 인터넷에서 친구를 찾을 수 있으며, 브라우저는 이를 사용하여 소셜 네트워크 친구의 사이트에 연결할 수 있습니다.
HTML5 <!DOCTYPE>
<!doctype> 선언은 HTML5 문서의 첫 번째 줄에 있어야 합니다. 사용이 매우 간단합니다.
<!DOCTYPE html>
의미 요소
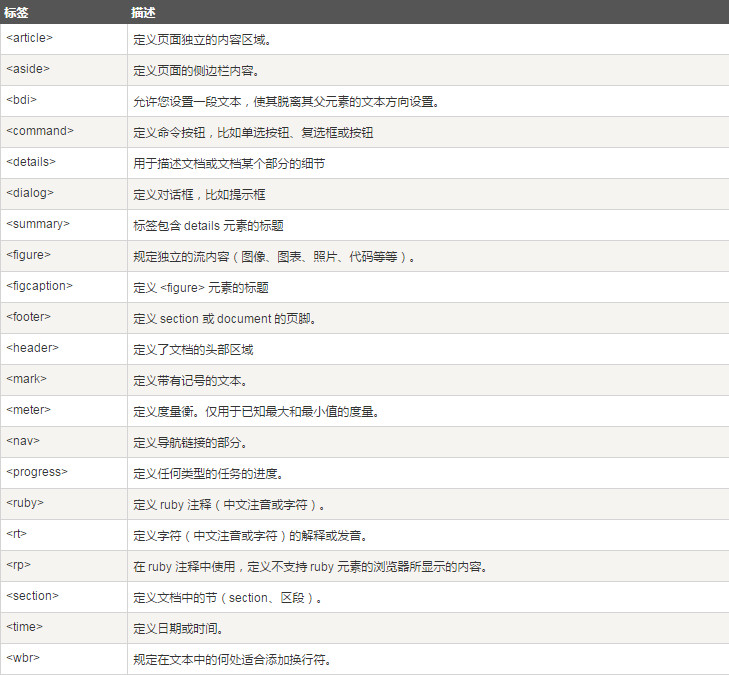
HTML5는 아래와 같이 많은 의미 요소가 있습니다 :

HTML5의 장점
1. 사용성 향상 및 사용자 친화적인 경험 향상
2. 개발자가 중요한 콘텐츠를 정의하는 데 도움이 되는 새로운 태그 ;
3. 사이트에 더 많은 멀티미디어 요소(비디오 및 오디오)를 가져올 수 있습니다. 4. FLASH 및 Silverlight를 대체할 수 있습니다. 5. 매우 SEO 친화적입니다. 웹사이트 크롤링 및 색인 생성의 경우 6. 모바일 애플리케이션 및 게임에서 널리 사용됩니다.HTML5의 단점
1. HTML5 자체는 아직 개발 중이므로 사용자 애플리케이션에 가장 시급한 요구 사항은 아니지만 제조업체가 시도해야 할 전략에 가깝습니다. 소프트웨어 생태학적 패턴을 변경해야 합니다. 2. HTML5의 호환성은 주요 브라우저의 성능에 따라 제한됩니다. 예를 들어 Microsoft의 IE와 Fireforx에는 많은 차이점이 있습니다. 3. HTML5에는 성숙하고 완전한 개발 환경이 필요하지만 현재는 부족합니다. 4. HTML5 기능이 급증함에 따라 브라우저에는 효율적인 그래픽 엔진과 스크립트 엔진이 필요합니다. 5. HTML5에는 사용자가 브라우저를 업그레이드하고 궁극적으로 HTML5 터미널 배포를 완료하도록 유도하고 안내하는 킬러 애플리케이션이 필요합니다.미래 전망
2012년 1월 데이터로 보면 전 세계 웹사이트의 34% 이상이 HTML5 기술을 사용하고 있습니다. IE6-8 브라우저를 제외하고 다른 모든 주류 브라우저는 HTML5를 지원하며, 그 중 iPhone/iPad만 Flash를 지원하지 않습니다. IDC 조사에 따르면 2013년에는 전 세계 10억 명이 HTML5 브라우저를 사용할 것이며, 200만 명의 개발자가 HTML5 브라우저용 애플리케이션을 개발할 것으로 예상됩니다. HTML5는 향후 5~10년 내에 모바일 개발에 중요한 요소가 될 것입니다.














