디버그
"일을 잘하려면 먼저 도구를 갈고닦아야 한다"는 말처럼, 자바스크립트를 작성할 때 ABC를 표시하려고 했는데 결과가 XYZ라면 코드에 무슨 문제가 있는 걸까요? 너무 놀라거나 낙담하지 마세요. 초보자로서 JavaScript 자체에는 문제가 없으며, 브라우저 실행에는 문제가 없다고 굳게 믿어야 합니다.
문제 코드를 찾는 방법은 무엇인가요? 디버깅이 필요합니다.
브라우저에서 JavaScript 코드를 디버깅하는 방법은 무엇입니까?
먼저 Chrome 브라우저를 설치해야 합니다. Chrome 브라우저는 개발자 친화적이며 JavaScript 코드를 쉽게 디버깅할 수 있습니다. 여기에서 Chrome 브라우저를 다운로드하세요. 웹페이지 열기에 문제가 있으신 경우 국내미러로 이동해주세요.
설치 후 웹페이지를 열고 "보기"-"개발자"-"개발자 도구" 메뉴를 클릭하면 브라우저 창이 두 번째로 나누어집니다. 아래는 개발자 도구입니다.

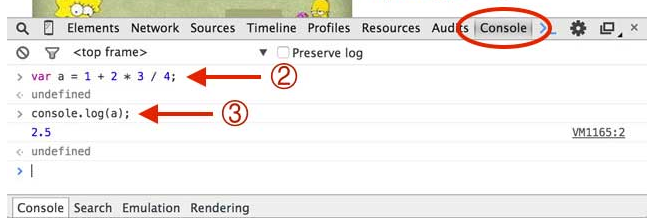
먼저 "콘솔"을 클릭하면 이 패널에서 JavaScript 코드를 직접 입력하고 Enter를 눌러 실행할 수 있습니다.
변수의 내용을 보려면 콘솔에 console.log(a)를 입력하고 Enter 키를 누른 후 표시되는 값이 변수의 내용입니다.
콘솔을 닫으려면 오른쪽 상단에 있는 "×" 버튼을 클릭하세요. JavaScript 코드를 작성할 때 콘솔에서 테스트 코드를 실행해야 하는 경우가 종종 있습니다.
더 높은 요구 사항이 있는 경우 개발자 도구의 "소스"를 연구하고 중단점 및 단일 단계 실행과 같은 고급 디버깅 기술을 익힐 수 있습니다.














