HTML 일반 텍스트 형식
HTML은 일부 텍스트 형식 태그를 정의합니다. 예를 들어 이러한 태그를 사용하면 글꼴을 굵게 또는 기울임꼴로 변경할 수 있습니다.
다음은 일반적으로 사용되는 텍스트 형식 태그
태그
| < span style="font-size: 16px;">설명<🎜> | ||||||||||
| <b> | 굵은 텍스트를 정의합니다. | ||||||||||
| < big> | 큰 글꼴을 정의합니다. | ||||||||||
| < em> | 정의는 텍스트에 중점을 둡니다. | ||||||||||
| < i> | 이탤릭체를 정의하세요. |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
“计算机输출”标签
标签 |
| ||||||||||||||
| <code> | 정정义计算机代码。 | ||||||||||||||
| <kbd> | 정정义键盘码。 | ||||||||||||||
| <samp> | 정정义计算机代码样本。 |
다음 장에서는 컴퓨터 코드 요소를 구체적으로 소개합니다
예
다음 예에서는 위 태그 중 일부를 사용하여 HTML 표시 결과를 비교해 볼 수 있습니다.
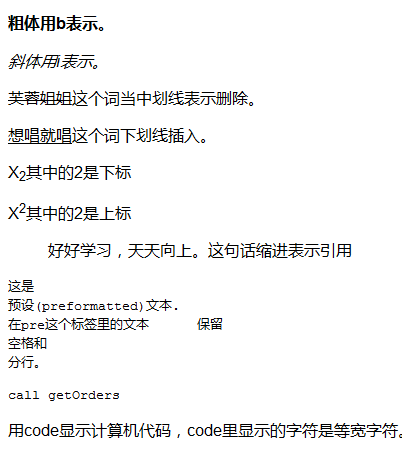
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。</p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote>好好学习,天天向上。这句话缩进表示引用</blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符是等宽字符。</p> </body> </html>
코드 실행 결과:

용어의 인용, 인용 및 정의
| <🎜 > <🎜>설명<🎜><🎜> | ||||||||||
| <abbr> | 약어를 정의합니다. | ||||||||||
| < 약어> | 약어를 정의합니다. | ||||||||||
| < address> | 주소를 정의하세요. | ||||||||||
| < bdo> | 텍스트 방향을 정의합니다. |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
인스턴스
짧은 인용문용 HTML <q>
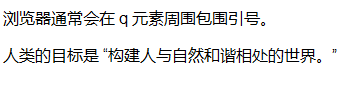
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html>
프로그램 실행 결과:

예
긴 따옴표 < >
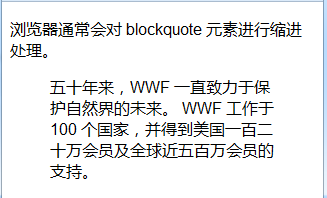
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html>프로그램 실행 결과:

인스턴스
HTML <abbr> 요소는 약어 또는 두문자어를 정의합니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html>프로그램 운영 결과:
PRC는 1949년에 설립되었습니다.
약어 태그는 브라우저, 번역 시스템 및 검색 엔진에 유용한 정보를 제공합니다.
예
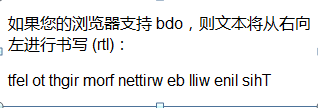
HTML <bdo> 브라우저가 bdo를 지원하는 경우 텍스트는 오른쪽에서 왼쪽(rtl)으로 작성됩니다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html>프로그램 실행 결과:

<🎜 사용해 보세요. >
HTML 소스코드 보는 방법
브라우저에 보이는 HTML 웹 페이지는 HTML 소스 코드에 대한 브라우저의 해석 결과입니다.
이 HTML의 소스코드를 보는 방법은 두 가지가 있습니다. 첫 번째는 마우스 오른쪽 버튼을 클릭하고 소스 보기 명령을 클릭하는 것이고, 두 번째는 브라우저의 보기 메뉴에서 소스 명령을 선택하는 것입니다.
소스 보기를 사용하여 웹페이지의 소스 코드를 얻으세요. 다른 사람들이 잘 작성한 내용을 배울 수 있습니다. 그러나 HTML에 대한 지식이 거의 없는 경우 다른 사람의 복잡한 HTML 소스 코드를 보는 것은 어지러울 뿐입니다. 조금 더 기다렸다가 먼저 몇 가지 기본 사항을 익히는 것이 좋습니다.














