HTML 컴퓨터 코드
컴퓨터 인코딩은 컴퓨터가 내부적으로 문자나 숫자를 표현하는 방식을 말합니다.
일반적으로 HTML은 가변 문자 크기와 문자 간격을 다양하게 사용합니다.
그러나 컴퓨터 코드 예제를 보여줄 때는 필수가 아닙니다.
컴퓨터 코드 요소
| <🎜>설명<🎜><🎜> | ||||||||||||
| <code> | 컴퓨터 코드 텍스트 정의 | ||||||||||||
| <kbd> | 키보드 텍스트 정의 | ||||||||||||
| <samp> | 컴퓨터 코드 예제 정의 |
HTML <kbd> 요소 정의 키보드 입력:
예
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>HTML kbd 元素表示键盘输入:</p> <p><kbd>File | Open...</kbd></p> </body> </html>
프로그램 실행 결과:

위 코드에서 <kbd>를 제거하면 차이점이 무엇인지 확인할 수 있습니다
HTML <samp> 요소 정의 컴퓨터 출력:
예
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>HTML samp 元素表示计算机输出示例:</p> <samp> demo.example.com login: Apr 12 09:10:17 Linux 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 </samp> </body> </html>
프로그램 실행 결과:

HTML <code> 요소 정의 프로그래밍:
<code> 요소는 추가 공백과 줄 바꿈을 유지하지 않습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>code 示例</p>
<code>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</code>
</body>
</html>프로그램 실행 결과:
코드 예시
var 사람 = { firstName:"빌", 성:"게이트", 나이:50, 눈색상:"파란색" }
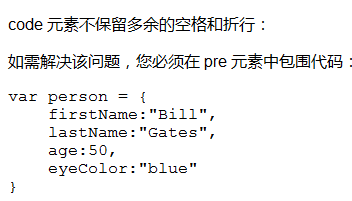
HTML <pre> 요소
Instance
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body style="font-size:16px">
<p>code 元素不保留多余的空格和折行:</p>
<p>如需解决该问题,您必须在 pre 元素中包围代码:</p>
<code>
<pre>
var person = {
firstName:"Bill",
lastName:"Gates",
age:50,
eyeColor:"blue"
}
</pre>
</code>
</body>
</html>프로그램 실행 결과:

HTML <var> 요소는 수학 변수를 정의합니다.
예
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="font-size:16px"> <p>爱因斯坦的公式:</p> <p><var>E</var> = <var>m</var> <var>c</var><sup>2</sup></p> </body> </html>
프로그램 실행 결과: