CSS 기본 튜토리얼 구문 형식
CSS 구문 형식

자세한 소개는 다음과 같습니다.
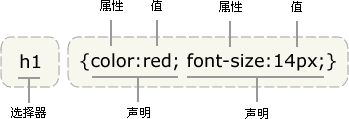
"선택자"와 "형식 선언문"으로 구성된 CSS 규칙입니다.
"선택기": HTML 태그를 선택합니다. 즉, HTML 태그에 스타일을 추가합니다.
"형식 선언문": {}로 구성됩니다. 여기서 {}는 다양한 형식 문입니다.
"속성명:속성값"으로 구성된 형식문입니다.
각 형식문은 영어로 세미콜론 ";"으로 끝나야 합니다.
속성 이름은 CSS의 다양한 속성으로, 이러한 속성 이름은 고정되어 있습니다.
속성 이름은 다른 값을 가질 수 있습니다.
CSS의 숫자 단위는 px이며, 이 px는 생략할 수 없습니다.














