CSS 여백 및 패딩

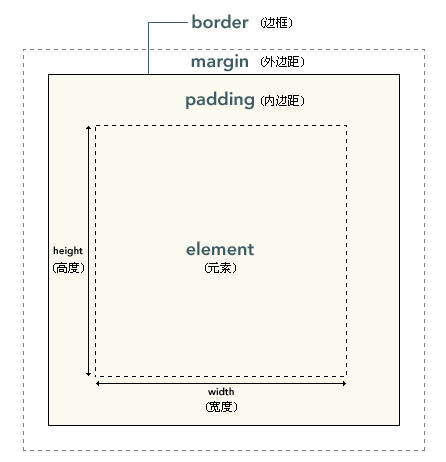
우리는 전에 이 그림을 배웠습니다: 상자 상자.
박스 모델은 주로 내용, 패딩, 테두리, 여백의 네 가지 영역을 정의합니다.
CSS 패딩
패딩 내용 밖입니다 안쪽 여백에 대한 속성은 5개가 있습니다. 그 중 padding은 모든 여백을 설정하는 것이고, 나머지 4개는 위쪽, 아래쪽, 왼쪽, 오른쪽 여백을 각각 설정하는 것입니다.
속성 설명
padding 모든 여백 설정
padding-top 위쪽 여백 설정
padding-bottom 아래쪽 여백 설정
padding- left 왼쪽 여백 설정
padding-right 오른쪽 여백 설정
<!DOCTYPE html>
<html>
<head>
<title>测试内边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#all{padding: 100px;}/*设置所有内边距*/
#top{padding-top: 100px;}/*设置上面的内边距*/
#bottom{padding-bottom: 100px;}/*设置下面的内边距*/
#left{padding-left: 100px;}/*设置左边的内边距*/
#right{padding-right: 100px;}/*设置右边的内边距*/
</style>
</head>
<body>
<table border="1">
<tr>
<td id="top">我是padding-top,我设置了上边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="bottom">我是padding-bottom,我设置了下边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="left">我是padding-left,我设置了左边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="right">我是padding-right,我设置了右边距</td>
</tr>
</table>
<table border="1">
<tr>
<td id="all">我是padding,我设置了所有内边距</td>
</tr>
</table>
</body>
</html>CSS 여백
콘텐츠 테두리 주변 영역이 여백입니다. 여백은 기본적으로 모든 길이 단위 또는 백분율을 허용합니다.
여백에 일반적으로 사용되는 속성:
속성 설명
margin 모든 여백 설정
margin-top 상단 여백 설정
margin- Bottom 아래쪽 여백 설정
margin-left 왼쪽 여백 설정
margin-right 오른쪽 여백 설정
<!DOCTYPE html>
<html>
<head>
<title>测试外边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#ss {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#rr {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<p id = "ss">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
<p id = "rr">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
</body>
</html>Margin 및 padding 속성 값
①. 기본값은 모두 0이며 속성 값은 모두 자동일 수 있습니다. 여백 기능이 있는 요소는 브라우저에 의해 계산됩니다. 패딩 기능이 있는 요소는 브라우저에서 계산됩니다.
②. Margin은 음수 여백 값을 지정할 수 있지만, padding은 음수 여백 값을 지정할 수 없으므로 주의하세요.
③. margin과 padding의 속성 값은 모두 1, 2, 3, 4가 가능합니다:
a. Margin에는 4개의 속성 값이 있습니다(예: margin:10px 5px). 15px 20px;), 즉 상단 여백 10px, 오른쪽 외부 여백 5px, 하단 외부 여백 15px, 왼쪽 외부 여백 20px; 패딩 5px, 하단 패딩 15px, 왼쪽 패딩 20px;
요약: 여백인지 여부 또는 패딩, 4개의 속성 값이 있는 경우 해당 동작 방향은 시계 방향으로 위쪽, 오른쪽, 아래쪽, 왼쪽입니다.
b. 여백에는 3가지 속성 값이 있습니다(예: 여백: 10px 5px 15px;). 이는 위쪽 여백 10px, 오른쪽 여백 5px, 아래쪽 여백 15px를 의미합니다.
패딩은 3가지 속성 값(예: padding:10px 5px 15px;), 즉 상단 패딩 10px, 오른쪽 패딩 및 왼쪽 패딩 5px, 하단 패딩 15px;
: 여백인지 패딩인지 여부 세 가지 속성 값이 있고 시계 방향으로 동작 방향은 위, 오른쪽, 왼쪽, 아래입니다.
c. Margin에는 2개의 속성 값이 있습니다(예: margin: 10px 5px; ). 조건: 위쪽 및 아래쪽 여백 10px, 오른쪽 및 왼쪽 여백 5px;
패딩에는 2개의 속성 값이 있습니다(예: 패딩:10px 5px;), 그 의미는 다음과 같습니다: 상단 패딩 및 하단 패딩 10px, 오른쪽 패딩 및 왼쪽 패딩 5px;
요약: 여백이든 패딩이든 두 개의 속성 값이 있는 경우 동작 방향은 시계 방향입니다. 위쪽, 아래쪽, 오른쪽 및 왼쪽 값의 경우: 10px;), 그 의미는 다음과 같습니다. 4개의 내부 여백은 모두 10px입니다.














