Javascript는 DOM 노드를 얻습니다.
DOM 노드를 얻는 방법은 여러 가지가 있습니다. id 속성과 태그 이름을 기준으로 자식 노드, 상위 노드, 이전 노드, 다음 노드를 얻을 수도 있습니다.
이 섹션에서는 HTML 태그의 id 속성과 태그 이름을 기반으로 노드를 얻는 방법을 설명합니다.
getElementById() 메소드
HTML 태그의 id 속성을 기반으로 DOM 노드를 가져오려면 getElementById() 메소드를 사용하세요. 이 메소드는 노드 객체를 반환합니다.
구문:
document.getElementById(id)
여기서 id는 HTML 태그의 id 속성입니다.
예를 들어 id="demo"인 노드를 얻는 문은 다음과 같습니다.
이 문의 반환 값은 [ object HTMLDivElement ](요소 노드 개체)입니다.
예를 들어 몇 가지 일반적인 요소 노드를 가져옵니다.
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
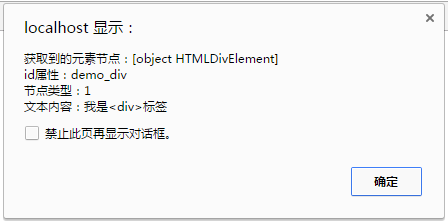
<div id="demo_div">我是<div>标签</div>
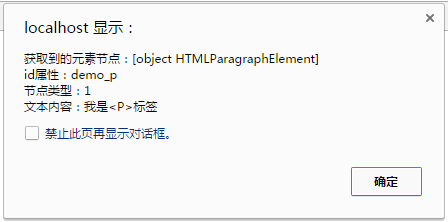
<p id="demo_p">我是<P>标签</p>
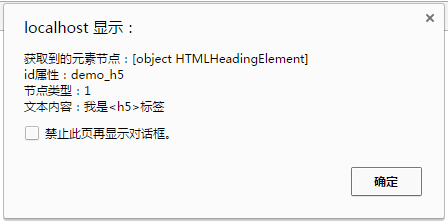
<h5 id="demo_h5">我是<h5>标签</h5>
<script type="text/javascript">
function getNode(ele){
alert(
"获取到的元素节点:"+ele+"\n"+
"id属性:"+ele.getAttribute("id")+"\n"+
"节点类型:"+ele.nodeType+"\n"+
"文本内容:"+ele.firstChild.nodeValue
);
}
document.getElementById("demo_div").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
document.getElementById("demo_p").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
document.getElementById("demo_h5").onclick=function(){
getNode(this); // this 指向当前发生鼠标单击事件的节点
}
</script>
</head>
<body>
</body>
</html>다음 데모를 참조하세요




getElementsByTagName() 메소드
HTML 태그 이름을 기반으로 DOM 노드를 가져오려면 다음을 사용하세요. getElementsByTagName() 메소드. 이 메소드는 획득된 요소 노드를 배열로 반환합니다.
구문:
nodeObject.getElementsByTagName(tagName)
여기서 nodeObject는 요소 노드이고 tagName은 HTML 태그의 이름입니다.
참고: getElementsByTagName() 메소드는 전체 HTML 문서의 모든 노드를 검색할 수 있을 뿐만 아니라 특정 노드의 하위 노드도 검색할 수 있습니다. 사용 시 검색 범위, 즉 nodeObject를 지정해야 합니다.
예를 들어 HTML 문서의 모든 <div> 태그를 가져오려면:
document.getElementsByTagName("div");
id="인 태그 내부의 모든 < 가져오기 데모" ;div> 태그:
document.getElementById("demo").getElementsByTagName("div");
예를 들어 모든 <div> 태그의 수를 세고 표시합니다. 해당 텍스트:
<div id="demo2"> <div>我是第 1 个<div>标签</div> <div>我是第 2 个<div>标签</div> <div>我是第 3 个<div>标签</div> <div>我是第 4 个<div>标签 <div>我是第 5 个<div>标签</div> <div>我是第 6 个<div>标签</div> </div> </div>
<script type="text/javascript">
// 使用 getElementsByTagName() 方法获得 id="demo2" 的标签内部的所有 <div> 标签
var nodeArr=document.getElementById("demo2").getElementsByTagName("div");
var len=nodeArr.length;
var nodeStr="";
for(i=0;i<len;i++){
nodeStr+="第 "+(i+1)+" 个节点的文本是:"+nodeArr[i].firstChild.nodeValue+"\n";
}
document.getElementById("demo2").onclick=function(){
alert(
"节点个数:"+len+"\n\n"+
"节点文本:\n"+nodeStr
);
}
</script>참고:
getElementById( )는 문서(루트 노드)의 메서드이므로 다른 요소 노드는 이 메서드를 사용할 수 없습니다. id 속성은 HTML 문서 전체에서 고유하므로 루트 노드부터 검색해야 합니다.
getElementsByTagName()은 모든 요소 노드의 메소드로 문서(루트 노드)뿐만 아니라 다른 노드도 사용할 수 있습니다. 따라서 HTML 태그 이름을 기반으로 DOM 노드를 얻으려면 문서(루트 노드)뿐만 아니라 다른 요소 노드에서도 검색할 수 있습니다.














