JavaScript는 노드 유형, 노드 이름 및 노드 값을 가져옵니다.
노드 유형
DOM 노드에서는 각 노드의 유형이 다릅니다.
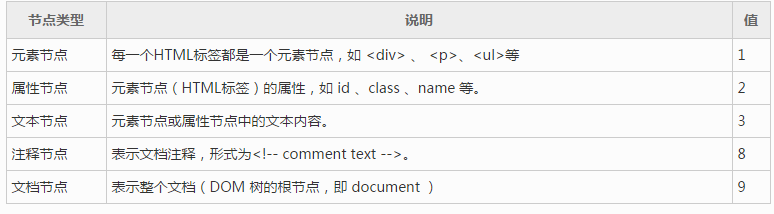
W3C 사양에서 일반적으로 사용되는 DOM 노드 유형은 다음과 같습니다.

노드 유형을 가져오는 구문:
nodeObject.nodeType
여기서 nodeObject는 DOM 노드(노드 객체)입니다. 이 속성은 노드 유형을 숫자로 반환합니다(예: 요소 노드의 경우 1, 속성 노드의 경우 2).
예를 들어 id="demo"를 사용하여 <div> 태그의 노드 유형을 가져옵니다.
document.getElementById("demo").nodeType;이 문의 반환 값은 1입니다.
예를 들어 요소 노드와 텍스트 노드의 유형 값을 가져옵니다. <div id="demo1">노드 클래스를 표시하려면 여기를 클릭하세요
<div id="demo1">点击这里显示节点类型</div>
<script type="text/javascript">
document.getElementById("demo1").onclick=function(){
var divType=this.nodeType;
var textType=this.firstChild.nodeType; // this 指当前发生事件的HTML元素,这里是<div>标签
alert(
"<div>标签的节点类型是:"+divType+"\n"+
"<div>标签内部文本的节点类型是:"+textType
);
}
</script>를 참조하세요. 데모: 
노드 이름
노드 이름은 DOM 노드의 이름입니다. 다양한 유형의 노드는 서로 다른 노드 이름에 해당합니다.

노드 이름을 가져오는 구문:
nodeObject.nodeName
여기서 nodeObject는 DOM 노드(노드 개체)입니다.
예를 들어 id="demo"를 사용하여 <div> 태그의 노드 이름을 가져옵니다.
document.getElementById("demo").nodeName;이 문의 반환 값은 DIV입니다.
예를 들어 요소 노드 이름, 텍스트 노드 이름 및 문서 노드 이름을 가져옵니다.
<div id="demo2">点击这里显示节点名称</div>
<script type="text/javascript">
document.getElementById("demo2").onclick=function(){
var divName=this.nodeName;
var textName=this.firstChild.nodeName; // this 指当前发生事件的HTML元素,这里是<div>标签
var documentName=document.nodeName
alert(
"<div>标签的节点名称是:"+divName+"\n"+
"<div>标签内部文本的节点名称是:"+textName+"\n"+
"文档节点的节点名称是:"+documentName
);
}
</script>
노드 값
텍스트 노드의 경우 노드 값은 속성 노드의 텍스트 콘텐츠이고 노드 값은 속성의 값입니다.
문서 노드와 요소 노드에는 노드 값을 사용할 수 없습니다.
노드 값을 구하는 구문:
nodeObject.nodeValue
그 중 nodeObject는 DOM 노드(노드 객체)입니다.
예를 들어 텍스트 노드의 노드 값을 가져옵니다.
<div id="demo3">点击这里显示文本节点的值</div>
<script type="text/javascript">
document.getElementById("demo3").onclick=function(){
alert(this.firstChild.nodeValue); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>