HTML 목록
HTML은 정렬된 목록, 정렬되지 않은 목록 및 정의된 목록을 지원합니다.
순서 목록
순서 목록은 <ol> 태그로 시작합니다. 각 목록 항목은 <li> 태그로 시작됩니다.
목록 항목에는 번호가 매겨져 있습니다.예
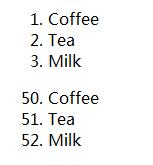
이 예는 순서가 지정된 목록을 보여줍니다.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>프로그램 실행 결과:

HTML 비순서 목록
순서가 지정되지 않은 목록은 굵은 점(일반적으로 작은 검은색 원)으로 표시된 항목 목록입니다. <ul> 태그를 사용하는 순서 없는 목록예
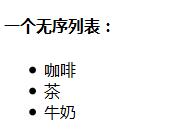
이 예는 순서 없는 목록을 보여줍니다.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>프로그램 실행 결과:

HTML 사용자 정의 목록
사용자 정의 목록은 단순한 항목 목록이 아니라 항목과 해당 설명의 조합입니다. 맞춤 목록은 <dl> 태그로 시작됩니다. 각 사용자 정의 목록 항목은 <dt>로 시작됩니다. 각 사용자 정의 목록 항목의 정의는 <dd>로 시작됩니다.예
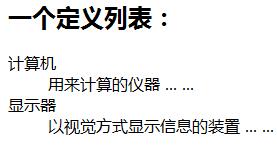
이 예는 정의 목록을 보여줍니다.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>프로그램 실행 결과:

팁: 문단, 줄 바꿈, 그림, 링크는 내부에서 사용할 수 있습니다. 목록 항목 및 기타 목록 등.
더 많은 예시
이 예는 다양한 유형의 정렬되지 않은 목록을 보여줍니다.
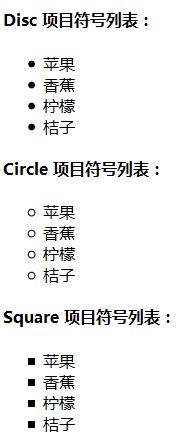
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
프로그램 실행 결과:

인스턴스
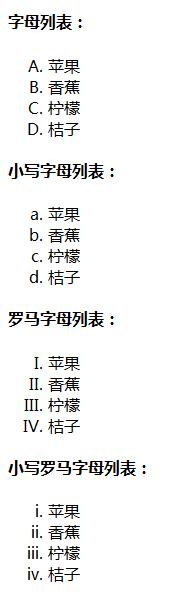
이 예는 다양한 유형의 정렬된 목록을 보여줍니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> </body> </html>
프로그램 실행 결과:

예
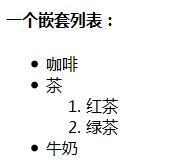
이 예 목록을 중첩하는 방법을 보여줍니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个嵌套列表:</h4> <ul> <li>咖啡</li> <li>茶 <ol> <li>红茶</li> <li>绿茶</li> </ol> </li> <li>牛奶</li> </ul> </body> </html>
프로그램 실행 결과:

HTML 목록 태그
| 标签 | 描述 |
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |














