JavaScript는 마우스 좌표를 얻습니다
마우스 좌표에는 x 좌표, y 좌표, 클라이언트 기준 좌표, 화면 기준 좌표 등이 포함됩니다.
JavaScript에서는 마우스 좌표가 이벤트 객체의 속성으로 존재합니다.
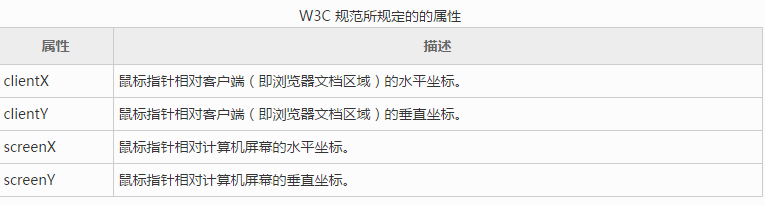
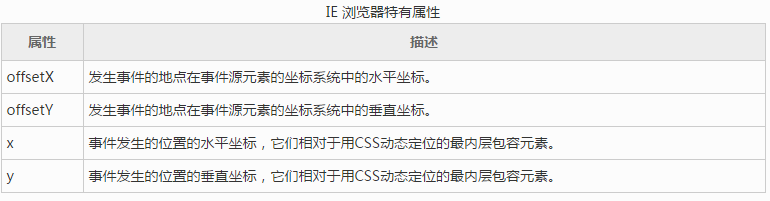
이벤트 객체의 마우스 좌표 관련 속성은 다음과 같습니다.


마우스의 좌표정보를 얻어옵니다.
아아아아마우스 좌표에는 x 좌표, y 좌표, 클라이언트 기준 좌표, 화면 기준 좌표 등이 포함됩니다.
JavaScript에서는 마우스 좌표가 이벤트 객체의 속성으로 존재합니다.
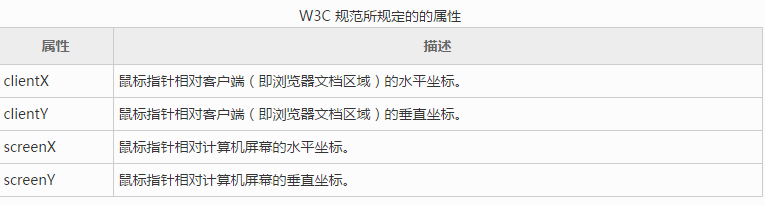
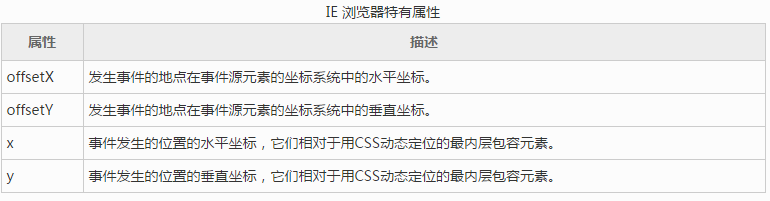
이벤트 객체의 마우스 좌표 관련 속성은 다음과 같습니다.


마우스의 좌표정보를 얻어옵니다.
아아아아











이 강좌를 시청한 학생들도 학습하고 있습니다.