JavaScript로 이벤트를 바인딩하는 방법 [3가지 방법]
JavaScript가 사용자 작업에 응답하도록 하려면 먼저 이벤트 핸들러를 DOM 요소에 바인딩해야 합니다. 소위 이벤트 처리 기능은 사용자 작업을 처리하는 기능입니다.
JavaScript에는 이벤트 바인딩에 일반적으로 사용되는 세 가지 방법이 있습니다.
DOM 요소에 직접 바인딩
JavaScript 코드에서
바인딩 이벤트 수신 기능.
1.
을 DOM 요소에 직접 바인딩합니다. 여기서 DOM 요소는 HTML 태그로 이해될 수 있습니다. JavaScript는 태그에서 이벤트 바인딩을 직접 지원합니다. 구문은 다음과 같습니다.
onXXX="JavaScript Code"
여기서,
onXXX는 이벤트 이름입니다. 예를 들어 클릭 시 마우스 클릭 이벤트, 더블 클릭 시 마우스 더블 클릭 이벤트, 마우스 오버 시 마우스 이동 이벤트, 마우스 아웃 시 마우스 이동 이벤트 등이 있습니다.
JavaScript 코드는 이벤트를 처리하기 위한 JavaScript 코드로, 일반적으로 함수입니다.
예를 들어 버튼을 클릭했을 때 알림창을 띄우는 코드는 다음 두 가지 방법으로 작성할 수 있습니다.
기본 기능
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />예시 데모:

2. 🎜>
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>시연 예:
JavaScript 코드에서 이벤트 바인딩 구문은 다음과 같습니다.
elementObject.onXXX=function(){
// 이벤트 처리 코드
}
여기서:
예를 들어 id="demo"인 버튼에 이벤트를 바인딩하고 해당 유형 속성을 표시합니다.
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>예시 데모: 
3. 이벤트 수신 함수 바인딩
이벤트를 바인딩하는 또 다른 방법은 addEventListener() 또는 attachmentEvent()를 사용하여 이벤트 수신 함수를 바인딩하는 것입니다.
addEventListener() 함수 구문:
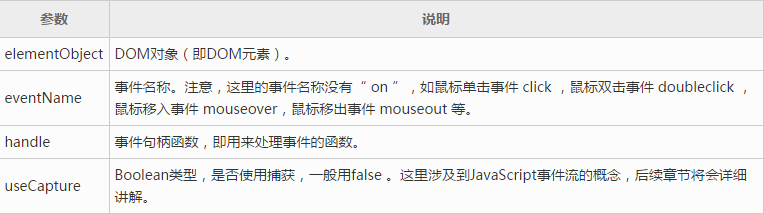
elementObject.addEventListener(eventName,handle,useCapture);

attachEvent() 함수 구문:
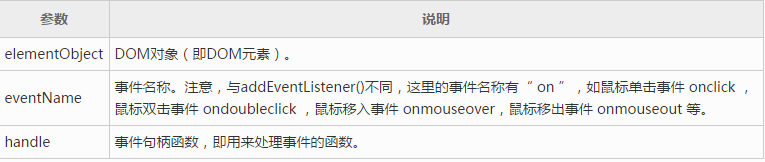
elementObject.attachEvent(eventName,handle);

참고: 이벤트 핸들 함수는 "함수 이름"을 참조하며 괄호를 포함할 수 없습니다.
addEventListener()는 이벤트 수신 기능을 바인딩하는 표준 방법이며 W3C, FireFox, Opera, Safari, IE9.0 이상에서 지원되지만 IE8 이하에서는 이 기능을 지원합니다. 이 메소드는 지원하지 않습니다. 이벤트 수신 기능을 바인딩하기 위해 attachmentEvent()를 사용합니다. 따라서 이 이벤트 바인딩 방법은 브라우저 호환성 문제를 처리해야 합니다.
아래 바인딩 이벤트 코드는 호환성을 위해 처리되었으며 모든 브라우저에서 지원될 수 있습니다.
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}try{ ... } catch(e){ ... } 여기에서 사용하세요. if...else... 브라우저 오류 메시지를 피하기 위한 문입니다.
예를 들어 id="demo"인 버튼에 이벤트를 바인딩하면 마우스를 클릭할 때 경고 상자가 나타납니다.
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}예시 데모: