자바스크립트 공통 이벤트
방금 언급한 onclick 이벤트 외에도 일반적으로 사용되는 다음 이벤트도 있습니다.
onclick click
ondblclick double click
onfocus 요소가 포커스를 얻습니다
onblur 요소가 포커스를 잃습니다
onmouseover 마우스가 위로 움직입니다. 요소
onmouseout 마우스가 요소에서 멀어집니다
onmousedown 마우스 버튼을 눌렀습니다
onmouseup mouse 키를 뗐습니다
onkeydown 키보드 키를 눌렀습니다
onkeyup 특정 키보드 키를 뗐습니다
onkeypress 키보드 키를 눌렀다가 떼는 경우
그 중 onmouseover 및 onmouseout 이벤트를 사용하면 마우스가 HTML 위 또는 밖으로 움직일 때 기능을 트리거할 수 있습니다. 요소. 예를 들어 다음 예는 다음과 같습니다.
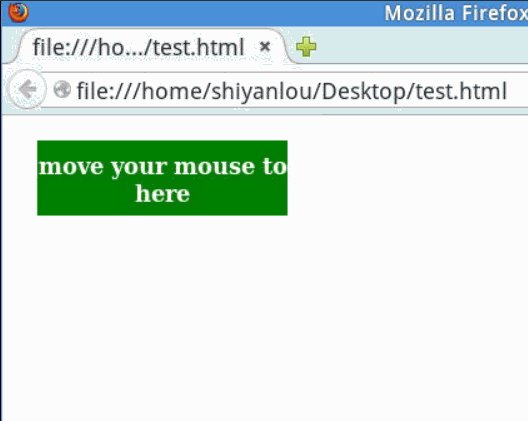
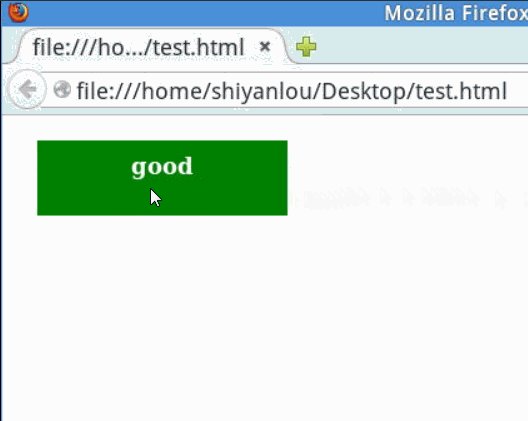
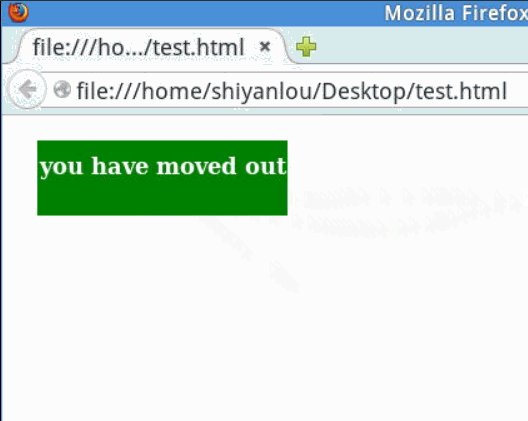
<html> <head></head> <body> <div style="background-color:green;width:200px;height:50px;margin:20px;padding-top:10px;color:#ffffff;font-weight:bold;font-size:18px;text-align:center;" onmouseover="this.innerHTML='good'" onmouseout="this.innerHTML='you have moved out'" >move your mouse to here</div> </body> </html>
마우스를 안으로 이동하면 "good"이 표시되고, 마우스를 밖으로 이동하면 "you have move out"이 표시됩니다.

onmousedown, onmouseup 마우스를 눌렀다 떼는 이벤트입니다. 먼저, 마우스 버튼을 클릭하면 onmousedown 이벤트가 트리거되고, 마우스 버튼을 놓으면 onmouseup 이벤트가 트리거됩니다. 예:
<html>
<head>
<script>
function mDown(obj) // 按下鼠标 的 事件处理程序
{
obj.style.backgroundColor="#1ec5e5";
obj.innerHTML="release your mouse"
}
function mUp(obj) // 松开鼠标 的 事件处理程序
{
obj.style.backgroundColor="green";
obj.innerHTML="press here"
}
</script>
</head>
<body>
<div style="background-color:green;width:200px;height:35px;margin:20px;padding-top:20px;color:rgb(255,255,255);font-weight:bold;font-size:18px;text-align:center;"
onmousedown="mDown(this)"
onmouseup="mUp(this)"
>press here</div>
</body>
</html>마우스를 누르면 "마우스를 놓으십시오"가 표시되고 마우스를 놓으면 배경이 파란색으로 바뀌고 "여기를 누르십시오"가 표시됩니다. 녹색으로 변합니다.