자바스크립트 추가 노드
이전 섹션에서는 새 노드를 만드는 방법을 설명했습니다. 작성된 새 노드가 유용하려면 DOM(HTML 문서)에 추가되어야 합니다.
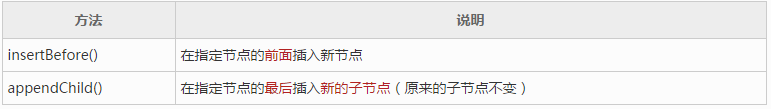
Javascript는 노드를 추가하는 두 가지 방법을 제공합니다.

insertBefore()
insertBefore() 메서드 새로운 노드는 지정된 노드 앞에 삽입될 수 있습니다.
구문:
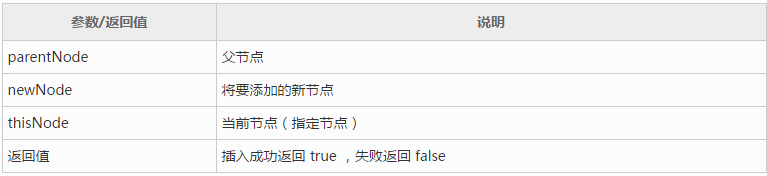
parentNode.insertBefore(newNode, thisNode)
매개변수/반환 값 설명:

For 예를 들어, id가 "dome"인 노드 앞에 노드를 추가하는 명령문은 다음과 같습니다.
var ele_div=document.createElement("div");
var thisNode=document.getElementById("demo");
this.parentNode.insertBefore(ele_div , thisNode);참고: insertBefore()는 추가할 때 현재 노드의 상위 노드에 대한 메소드입니다. 노드의 경우 현재 노드를 알아야 할 뿐만 아니라 현재 노드의 상위 노드도 알아야 합니다. 일반적으로 부모 노드는 thisNode.parentNode를 통해 얻을 수 있습니다.
예를 들어 지정된 노드 앞에 새 노드를 추가합니다.
<div id="demo">
<div id="thisNode">点击这里添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点");
ele_div.appendChild(ele_text);
this.parentNode.insertBefore(ele_div , this);
}
</script>appendChild()
appendChild()는 지정된 노드에 새 하위 노드를 추가할 수 있습니다. , 추가된 노드를 맨 마지막에 넣습니다.
구문:
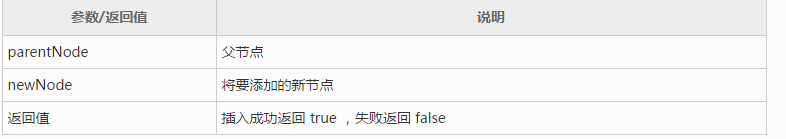
parentNode.appendChild(newNode)
매개변수/반환 값 설명:

예: to id="dome"인 노드에 하위 노드를 추가하는 명령문은 다음과 같습니다.
var ele_div=document.createElement("div");
var ele_parent=document.getElementById("demo");
ele_parent.appendChild(ele_div);예를 들어 지정된 노드에 새 노드를 계속 추가하는 경우:
<div id="demo">
<div id="thisNode">点击添加新节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var ele_div=document.createElement("div");
var ele_text=document.createTextNode("这是新节点 ");
ele_div.appendChild(ele_text);
this.appendChild(ele_div);
}
</script>안타깝게도 Javascript는 제공되지 않습니다. 지정된 노드 뒤에 노드를 삽입하는 방법이나 지정된 노드 앞에 자식 노드를 삽입하는 방법이 없습니다.
그러나 이를 달성하기 위해 기존 방법을 사용할 수 있습니다. 두 가지 사용자 정의 기능이 아래에 제공됩니다.














