HTML 양식
양식이란 무엇입니까
양식은 다음과 같은 다양한 유형의 사용자 입력을 수집하도록 설계되었습니다. :
사이트등록
로그인
이력서
포럼 게시물
답글S투표 등
HTML 양식
양식은 양식 요소를 포함하는 영역입니다. 웹 페이지에는 여러 양식이 있을 수 있지만 양식은 양식 영역에 해당하며 현재 양식 영역의 양식 항목만 제출할 수 있습니다.
양식 요소를 사용하면 사용자가 양식에 다음과 같은 콘텐츠를 입력할 수 있습니다. 영역(텍스트 영역), 드롭다운 목록, 라디오 버튼, 체크박스 등
양식 태그 <form>를 사용하여 양식을 설정합니다.
<form method="전송 방법" action="서버 파일 주소">
.input 요소
</form>
액션 은 처리를 위해 양식 데이터가 전송되는 위치를 구성하는 데 사용됩니다. 일반적으로 다음과 같은 동적 스크립트의 주소입니다. PHP 파일의 주소입니다.
메서드 는 GET 또는 POST일 수 있습니다. 설정하지 않으면 시스템 기본값은 GET입니다. 그러나 대부분의 경우 POST 및 GET을 사용하여 매개변수 형식으로 제출합니다. 사용자는 제출된 매개변수를 직접 볼 수 있습니다. Post는 HTTP 게시 메커니즘을 사용하여 각 필드를 양식에 배치하고 해당 내용을 HTML HEADER에 전송합니다. ACTION 속성이 가리키는 URL 주소는 볼 수 없습니다)
HTML 형식 - 입력 요소
대부분의 경우에 사용되는 form 태그는 입력 태그(<input>)입니다.
입력 유형은 유형 속성(type)에 의해 정의됩니다. 가장 일반적으로 사용되는 입력 유형은 다음과 같습니다.
텍스트 필드
텍스트 필드는 <input type="text"> 태그를 통해 설정되며, 사용자가 양식에 문자, 숫자 등을 입력하면 해당 텍스트 필드가 사용됩니다.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 文本域: <input type="text" name="firstname"><br> 文本域: <input type="text" name="lastname"> </form> </body> </html>
브라우저에 다음과 같이 표시됩니다.

비밀번호 필드
비밀번호 필드는 <input type="password"> 태그로 정의됩니다:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 姓名: <input type="text" name="firstname"><br> 密码: <input type="password" name="lastname"> </form> </body> </html>
브라우저는 다음과 같이 표시됩니다.

참고: 비밀번호 필드 문자는 일반 텍스트로 표시되지 않지만 다음으로 대체됩니다. 별표 또는 점.
라디오 버튼
<input type="radio"> 태그는 라디오 버튼 형식을 정의합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form> </body> </html>
는 브라우저에 다음과 같이 표시됩니다.

Checkbox
<input type="checkbox"> 사용자는 주어진 여러 선택 항목 중에서 선택해야 합니다. 선택 항목에서 하나 또는 여러 개의 옵션을 선택합니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <input type="checkbox" name="vehicle" value="自行车">自行车 <input type="checkbox" name="vehicle" value="汽车">汽车 <input type="checkbox" name="vehicle" value="飞机">飞机 <input type="checkbox" name="vehicle" value="轮船">轮船 </body> </html>
브라우저에 다음과 같이 표시됩니다.

제출 버튼
<input type="submit">은 제출 버튼을 정의합니다.
사용자가 확인 버튼을 클릭하면 양식의 내용이 다른 파일로 전송됩니다. 양식의 작업 속성은 대상 파일의 파일 이름을 정의합니다. action 속성으로 정의된 파일은 일반적으로 수신된 입력 데이터에 대해 관련 처리를 수행합니다. :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form name="input" action="action.php" method="post"> 用户名 <input type="text" name="user"><br/> 密 码 <input type="password" name="user"> <input type="submit" value="Submit"> </form> </body> </html>
브라우저는 다음과 같이 표시됩니다.

위의 텍스트 상자에 몇 글자를 입력한 후 확인 버튼을 클릭하면 입력된 데이터가 "action.php" 페이지에 게시물로 전송됩니다. 이 페이지에는 입력된 결과가 표시됩니다.
HTML 양식 태그
| 标签 | 描述 |
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
HTML 양식 태그에 대해 자세히 알아보려면 HTML 참조 설명서를 방문하세요.
더 많은 예를 보려면
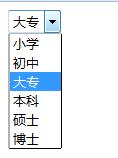
이 예는 HTML 페이지에 간단한 드롭다운 목록 상자를 만드는 방법을 보여줍니다. 드롭다운 목록 상자는 선택 가능한 목록입니다. 미리 선택된 값이 포함된 드롭다운 목록입니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> </form> </body> </html>
프로그램 실행 결과:

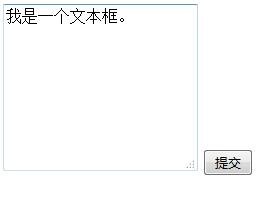
이 예에서는 텍스트 필드를 만드는 방법을 보여줍니다. (여러 줄 텍스트 입력 컨트롤). 사용자는 텍스트 필드에 텍스트를 쓸 수 있습니다. 글자 수와 버튼 수에는 제한이 없습니다. 버튼의 텍스트를 사용자 정의할 수 있습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <textarea rows="8" cols="20"> 我是一个文本框。 </textarea> <input type="button" value="提交"> </form> </body> </html>
프로그램 실행 결과:

양식 인스턴스
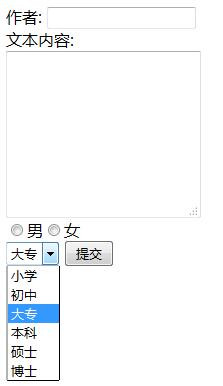
이 예에서는 페이지에 양식을 추가하는 방법을 보여줍니다. 이 양식에는 입력 상자, 텍스트 필드, 라디오 버튼, 확인란, 드롭다운 목록 및 확인 버튼이 포함되어 있습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 作者: <input type="text" name="Name" ><br> 文本内容:<br/> <textarea rows="8" cols="20"> </textarea><br/> <input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> <input type="submit" value="提交"> </form> </body> </html>
프로그램 실행 결과:

"제출" 버튼을 클릭하면 양식 데이터가 다음 형식으로 form.php 페이지로 전송됩니다. 게시물
예
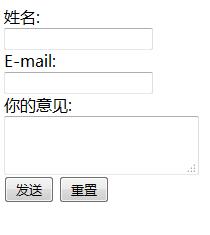
이 예는 양식에서 이메일을 보내는 방법을 보여줍니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 姓名:<br> <input type="text" name="name" ><br> E-mail:<br> <input type="text" name="mail" ><br> 你的意见:<br> <textarea cols="20" rows="2"> </textarea><br/> <input type="submit" value="发送"> <input type="reset" value="重置"> </form> </body> </html>
프로그램 실행 결과:

"제출" 버튼을 클릭하면 양식 데이터가 form.php 페이지에 게시물을 작성한 후 "재설정" 버튼을 클릭하면 입력한 내용이 삭제됩니다.














