CSS 기본 튜토리얼: 상속
CSS 상속
CSS 속성 상속: 외부 요소의 스타일이 내부 요소에 상속됩니다. 여러 외부 요소의 스타일은 결국 내부 요소에 "겹쳐지게" 됩니다.
예:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
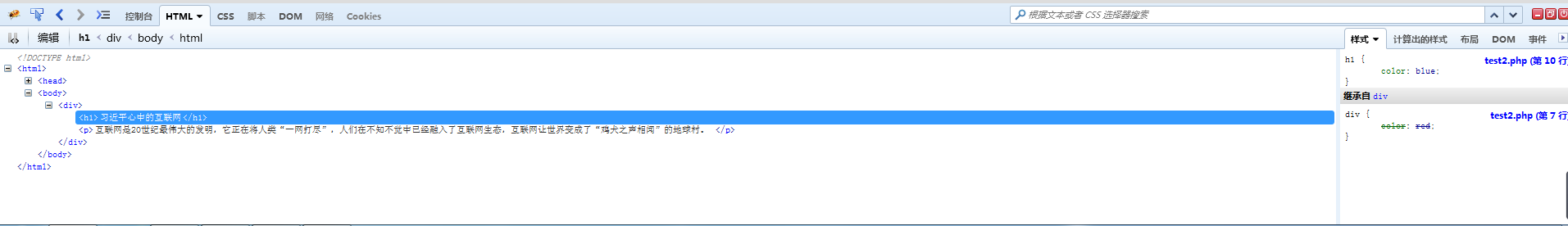
</html>firebug를 로컬에서 보면

어떤 종류의 CSS 속성을 상속받을 수 있나요?
CSS 텍스트 속성이 상속됩니다:
색상, 글꼴 크기, 글꼴 계열, 글꼴 스타일, 글꼴 두께
text-align, text-꾸밈, text-indent, letter-spacing, line-height
팁: <body>의 CSS 속성은 모든 하위 요소에 상속됩니다.














