CSS 기본 튜토리얼 우선순위
CSS 우선순위
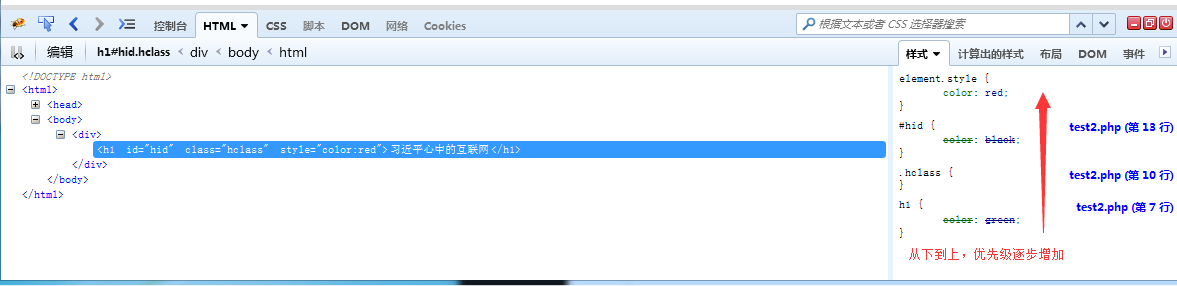
단일 선택기 수준의 우선순위
인라인 스타일> ID 선택기> 클래스 선택기>태그 선택기
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
h1{
color:green;
}
.hclass{
color:bule;
}
#hid{
color:black;
}
</style>
</head>
<body>
<div>
<h1 class="hclass" id="hid" style="color:red">习近平心中的互联网</h1>
</div>
</body>
</html>방화범 관찰 사용:

다중 선택기의 우선순위
- 우선순위가 1인 태그 선택기
- 클래스 선택기 우선순위 10
- ID 선택기 우선순위는 100
- 인라인 스타일 우선순위는 1000
다음 우선순위를 계산하세요
.news h1{color:red;} 우선순위: 10 + 1 = 11.title{color:blue;} 우선순위: 10div.news h1{color:red;} 우선순위: 1 + 10 + 1 = 12h1.title{color:blue;} 우선순위: 1 + 10 = 11














