CSS 기본 튜토리얼 상자 모델
상자 모델
모든 HTML 태그를 "상자"로 생각할 수 있습니다.
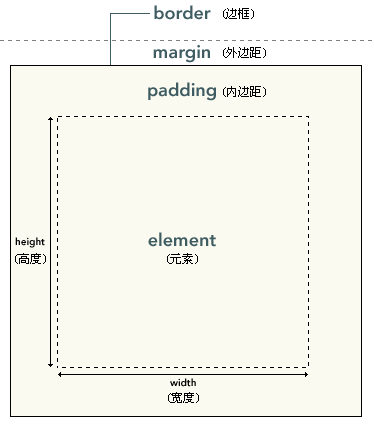
이 "상자"의 특징은 무엇입니까? 내용의 높이 또는 높이, 테두리선, 패딩 및 여백입니다.
"상자"의 전체 너비: 콘텐츠 너비 + 테두리 너비*2 + 왼쪽 패딩*2 + 왼쪽 여백*2
아래 그림과 같이 ;
상자 모델
모든 HTML 태그를 "상자"로 생각할 수 있습니다.
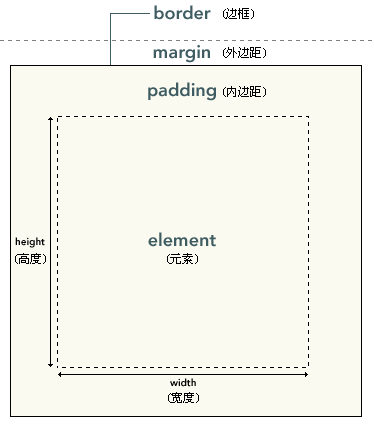
이 "상자"의 특징은 무엇입니까? 내용의 높이 또는 높이, 테두리선, 패딩 및 여백입니다.
"상자"의 전체 너비: 콘텐츠 너비 + 테두리 너비*2 + 왼쪽 패딩*2 + 왼쪽 여백*2
아래 그림과 같이 ;












이 강좌를 시청한 학생들도 학습하고 있습니다.