HTML5 오디오
웹상의 오디오
지금까지는 웹페이지에서 오디오를 재생하는 데 대한 표준이 없었습니다.
현재 대부분의 오디오는 플러그인(Flash 등)을 통해 재생됩니다. 그러나 모든 브라우저에 동일한 플러그인이 있는 것은 아닙니다.
HTML5는 오디오 요소를 통해 오디오를 포함하는 표준 방법을 지정합니다.
오디오 요소는 사운드 파일이나 오디오 스트림을 재생할 수 있습니다.
오디오 형식
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다.
작동 방식
HTML5에서 재생하려면 오디오에 필요한 것은 재생, 일시 정지 및 볼륨 컨트롤을 추가하는
<audio src="song.ogg" controls="controls"> </audio>
control 속성뿐입니다.
<audio> 및 </audio> 사이에 삽입된 콘텐츠는 표시할 오디오 요소를 지원하지 않는 브라우저용입니다.
예
<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
위의 예는 Ogg 파일을 사용하며 Firefox, Opera 및 Chrome 브라우저에 적합합니다.
Safari에서 작동하려면 오디오 파일이 MP3 또는 Wav 형식이어야 합니다.
audio 요소는 여러 소스 요소를 허용합니다. 소스 요소는 다양한 오디오 파일을 연결할 수 있습니다. 브라우저는 첫 번째 인식 형식을 사용합니다:
Instance
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
Internet Explorer
Internet Explorer 8은 오디오 요소를 지원하지 않습니다. IE 9에서는 오디오 요소에 대한 지원이 제공됩니다.
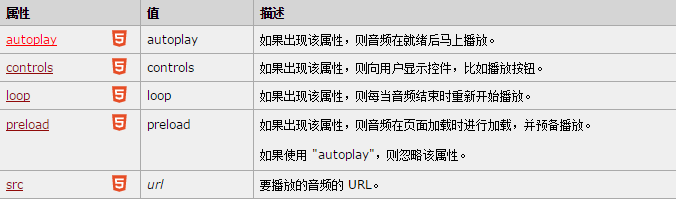
<audio> 태그 속성