자바스크립트 기본 튜토리얼: DOM 이해
DOM이란 무엇인가요?
Document Object Model DOM 영어 약어: Document Object Model은 HTML 문서에 액세스하고 처리하기 위한 표준 방법을 정의합니다. DOM은 HTML 문서를 요소, 속성 및 텍스트가 포함된 트리 구조(노드 트리)로 표시합니다.
이 설명은 매우 공식적이지만 모두가 여전히 분명히 동의하지 않습니다.
예: HTML 조각이 있는데 두 번째 레이어의 첫 번째 노드에 어떻게 액세스하고 마지막 노드를 첫 번째 노드로 어떻게 이동합니까?
DOM은 유사한 작업을 수행하는 방법에 대한 표준을 정의합니다. 예를 들어 getElementById를 사용하여 노드에 액세스하고 insertBefore를 사용하여 노드를 삽입합니다.
브라우저가 HTML을 로드하면 해당 DOM 트리가 생성됩니다.
간단히 말하면 DOM은 다양한 HTML 태그에 접근하거나 이를 운용하기 위한 구현 표준으로 이해될 수 있습니다.
HTML의 경우 문서 노드 Document(invisible)는 루트 노드이고 해당 객체는 문서 객체입니다(엄격히 말하면 하위 클래스 HTMLDocument 객체입니다. Document 유형은 아래에서 별도로 소개됩니다. 지적했다).
즉, 문서 노드 Document가 있고 여기에 하위 노드가 있습니다. 예를 들어 document.getElementsByTagName("html")을 통해 요소 노드 유형의 요소 html을 가져올 수 있습니다.
각 HTML 태그는 해당 노드로 표시될 수 있습니다. 예를 들어
HTML 요소는 요소 노드로 표시되고, 주석은 주석 노드로 표시되고, 문서 유형은 문서 유형 노드로 표시됩니다. 등.
총 12개의 노드 유형이 정의되어 있으며, 이러한 유형은 모두 Node 유형을 상속받습니다.
이러한 유형의 메소드는 모든 노드에 상속되므로 먼저 노드 유형에 대해 이야기해 보겠습니다.
다음 코드:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h2><a href="www.php.cn">Javascript DOM</a></h2> <p>对html元素进行操作,可添加,改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>css</li> </ul> </body> </html>
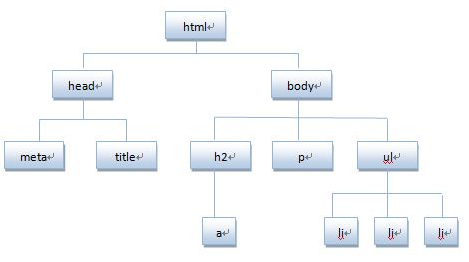
HTML 코드를 DOM 노드 계층 다이어그램으로 분해:

HTML 문서는 노드의 모음이라고 할 수 있습니다. DOM 노드는
1. 요소 노드: <html>, <p>, 위 그림의 등은 모두 요소 노드, 즉 라벨입니다.
2. 텍스트 노드: JavaScript, DOM, CSS 및 <li>...</li>의 기타 텍스트와 같이 사용자에게 표시되는 콘텐츠입니다.
3. 속성 노드: <a> 태그의 링크 속성 href="http://www.php.cn"과 같은 요소 속성입니다.
예를 들어 위 코드의 a 태그
a 태그 ------- 요소 노드
href= "www.php.cn"---------속성 노드
javascript DOM ----------- 텍스트 노드














