CSS 개요
CSS 윤곽선
윤곽선은 요소 주위에 그려지는 선으로, 테두리 가장자리 외부에 위치하며 요소를 강조할 수 있습니다.
outline 속성은 외부 테두리의 스타일, 색상, 너비를 지정합니다.
CSS 아웃라인(outline)
아웃라인(outline)은 요소 주위에 그려진 선으로, 테두리 가장자리 바깥쪽에 위치합니다. 요소의 역할을 강조합니다.
CSS 개요 속성은 요소 개요의 스타일, 색상 및 너비를 지정합니다.
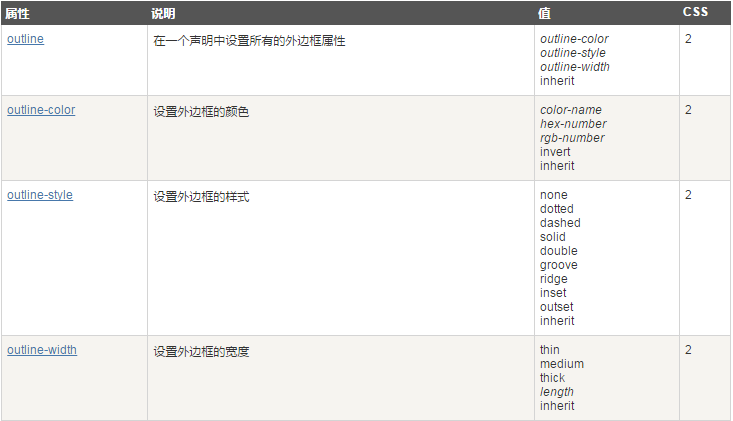
모든 CSS 개요 속성
"CSS" 열의 숫자는 속성을 정의하는 CSS 버전(CSS1 또는 CSS2)을 나타냅니다.

적용 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p>
</body>
</html>인스턴스 2:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>轮廓测试</title>
<style>
.show{
margin: 50px;
width: 100px;
height: 100px;
background-color: blue;
border-radius : 1px;
box-shadow: 0 0 0 30px lightblue;
}
</style>
</head>
<body>
<div class="show">CSS轮廓</div>
</body>
</html>













