CSS 여백(여백)
CSS 여백(margin)
CSS 여백(margin) 속성은 요소 주위의 공간을 정의합니다.
Margin
margin은 요소 주변 영역(외부 테두리)을 지웁니다. 여백은 배경색이 없으며 완전히 투명합니다.
여백은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 독립적으로 변경할 수 있습니다. 모든 속성을 한 번에 변경하는 것도 가능합니다.
여백
여백은 테두리를 둘러싸는 추가 "공백"으로 투명하고 보이지 않습니다. 값은 부동 소수점 숫자와 단위 식별자로 구성된 길이 값 또는 백분율입니다.
여백 설정 예:
dev{ margin: 5px 2px 5px 2px; }
이 예는 "top -Right-"에서 div 요소의 여백을 설정합니다. Bottom-Left" 순서는 "5px 2px 5px 2px" 이며, 설정순서는 위에서부터 시계방향으로 실행됩니다. 하나의 값만 설정하면 상, 하, 좌, 우에 적용됩니다.
이 속성은 "auto" 값을 가질 수도 있습니다. 이는 시스템이 기본값을 할당한다는 의미입니다.
할당 약어
dev{ margin: 5px 2px 5px 2px }
는 다음과 같이 약어화할 수 있습니다.
dev{ margin: 5px 2px ; }
이 예에서는 아래쪽 여백과 오른쪽 여백 값이 누락되었습니다. 시스템에서는 자동으로 위쪽 여백 값을 아래쪽 여백 값으로 사용하고 오른쪽 여백 값을 다음과 같이 사용합니다. 왼쪽 여백.
여백 속성은 1~4개의 값을 가질 수 있습니다. /p>
여백:25px 50px 75px 100px;
상단 여백은 25px
오른쪽 여백은 50px
하단 여백 75px
왼쪽 여백은 100px
margin:25px 50px 75px;
상단 여백은 25px
왼쪽 및 오른쪽 여백 50px
하단 여백은 75px
margin:25px 50px;
상하 여백은 25px
왼쪽과 오른쪽 여백은 50px
margin:25px ;
4개의 여백은 모두 25px입니다
할당 약어의 실제 규칙은 다음과 같습니다.
하단 값이 여백이 없으면 위쪽 여백이 사용됩니다. 값
왼쪽 여백 값이 없으면 오른쪽 여백 값이 사용됩니다
값이 하나만 주어지면 각 여백에 값이 적용됩니다
복합 속성
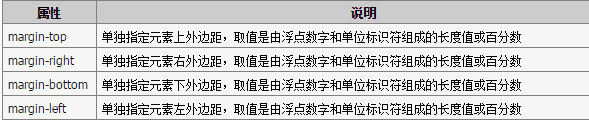
이 속성은 복합 속성으로 각 방향의 여백을 별도로 지정할 수 있습니다.
여백 복합 속성 설명:

팁
요소에 배경 속성을 설정할 때 배경은 바깥 여백(margin)에 놓일 수 없고, 안쪽 여백(padding)에는 놓일 수 있습니다.
패딩(Padding)
패딩(Padding)은 요소의 테두리와 내용 사이의 부분을 말합니다. 값은 부동 소수점 숫자와 단위 식별자로 구성된 길이 값 또는 백분율이지만 음수가 될 수 없습니다.
Padding도 복합 속성으로 4개의 측면 패딩을 별도로 설정할 수도 있습니다: padding-top, padding-right, padding-bottom 및 padding-left. 패딩의 사용법은 여백의 사용법과 유사합니다. 여백의 구문을 참조하고 여기서는 자세히 설명하지 않습니다.














