HTML5 새로운 입력 유형
HTML 양식은 항상 웹의 핵심 기술 중 하나였으며 이를 통해 웹에서 다양한 응용 프로그램을 수행할 수 있습니다. HTML5의 입력에는 양식 확인을 용이하게 하기 위해 많은 새로운 컨트롤 유형이 추가되었습니다.
opera는 새로운 속성을 가장 잘 지원합니다. IE10 이하에서는 지원되지 않으며 다른 주류 브라우저에서는 부분적으로 지원됩니다.
새로운 입력 유형
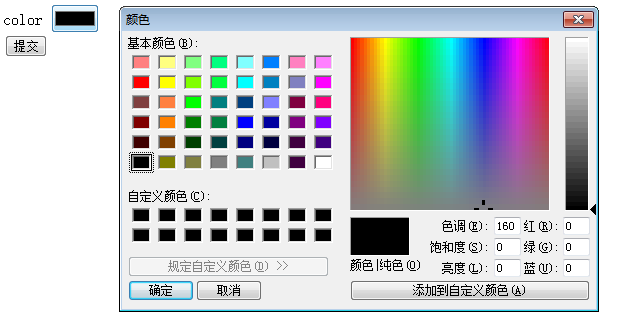
color
// Google Open은
을 지원합니다// 선택 색상 표시, 제출된 값은 8진수입니다.
<input type="color" name="favcolor" />

참고: 검은색 상자를 클릭하면 선택할 수 있는 색상 선택 상자가 나타납니다.
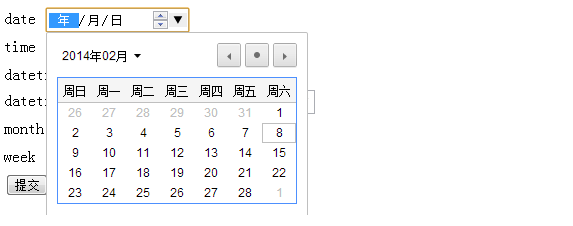
날짜
// Google, OPEN, Apple에서 지원
// 날짜 선택 제공
<input type="date" name="bday">

참고: 검은색 아래쪽 삼각형 기호를 클릭하면 날짜를 선택할 수 있는 다음 날짜 선택 상자가 나타납니다. 또한 이 스타일을 사용합니다.
datetime
// OPEN Apple에서 지원
// 시간 및 날짜 선택 제공
<input type="datetime" name="bdaytime">
datetime-local
// Google, OPEN, Apple에서 지원
// 시간대가 없는 날짜 및 시간
<input type="datetime-local " name ="bdaytime">
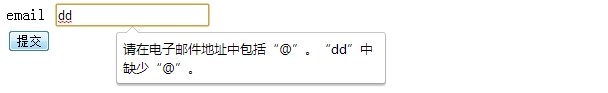
이메일
// Firefox 및 Google Open 지원
// 제출 시 해당 값이 합법적인지 시에서 자동으로 확인합니다
< input type="email" name="email">

월
// Google Apple Open에서 지원
// 시간대가 없는 날짜
<input type="month" name="bdaymonth">
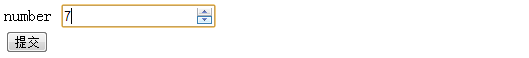
숫자
// IE 상위 버전에서 지원, Google Open, Apple
//수 제한
//최대 최대 최소 최소 걸음 간격 값 기본값
<input type="number" name="Quantity" min="1" max="5" >

참고: 오른쪽에는 두 개의 증가 및 감소 아이콘이 있습니다.
범위
// IE, Google, Open 및 Apple 상위 버전에서 지원
// 임의의 숫자, 슬라이더 제어
// 매개변수는 동일합니다. 숫자로
< ;input type="range" name="points" min="1" max="10">

검색
// Google Apple 지원
// 도메인 검색
<input type="search" name="googlesearch">
전화
// 지원되지 않음
<input type="tel" name="usrtel">
시간
// Google Apple Oppen에서 지원
// 시간 컨트롤러
<input type="time" name="usr_time">
url
// 상위 버전 IE Firefox Google Europe Peng은
// 제출 시 URL 확인
<input type="url" name="homepage">

// 주 및 연도 정의(시간대 없음)
<input type="week" name="week_year">
이러한 입력에 대한 현재 브라우저 지원을 표시합니다
입력 유형 IE FF Chrome 작동 검색 지원되지 않음 지원되지 않음 지원되지 않음 지원되지 않음 숫자 지원되지 않음 지원되지 않음 9.0 이상 지원되지 않음 범위 지원되지 않음 지원되지 않음 9.0 이상 4.0 이상 색상 지원되지 않음 지원되지 않음 지원되지 않음tel 지원하지 않음 지원하지 않음 9.0 이상 지원하지 않음 url 지원하지 않음 지원하지 않음 9.0 이상 지원하지 않음 이메일 지원하지 않음 지원하지 않음 9.0 이상 지원하지 않음 시간 지원 안 됨 지원 안 됨 9.0 이상 지원 안 됨
인스턴스 1:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
인스턴스 2:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
예 3:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form> </body> </html>














