그림자 상자 - 그림자 (2)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>box-shadow의 특징을 보다 명확하게 이해하기 위해 위의 코드를 사용하여 좀 더 심도있게 설명하겠습니다.
결론:
1) .box-shadow-1의 효과에서 그림자 색상 속성을 지정하지 않으면 그림자가 웹킷 아래의 Safari 및 Chrome 브라우저에서 동작한다는 결론을 내릴 수 있습니다. kernel 투명한 색상이며 Firefox/Opera에서는 검은색으로 나타납니다.

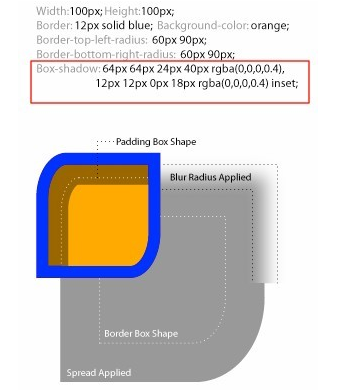
2) 내부 및 외부 div 블록의 비교에서 box-shadow를 지원하는 모든 주류 브라우저는 다음과 같이 동작합니다. 내부 그림자가 외부 그림자를 깨뜨립니다. 레이어 컨테이너는 전체 그림자 효과를 제거합니다. W3C 표준은 다이어그램을 사용하여 box-shadow의 원리와 성능을 설명합니다.

그림에서 우리는 이해할 수 있습니다. 테두리가 둥근 방식- 반경, 그림자 확장 반경, 그림자 흐림 반경 및 패딩은 객체 그림자에 영향을 줍니다. border-radius의 0이 아닌 값은 그림자 모양에 동일한 효과를 가지지만 border-image는 객체 그림자에 영향을 주지 않습니다. ; 객체 그림자는 상자 모델과 동일한 레벨을 가지며, 외부 그림자는 객체 배경 아래에 있고, 내부 그림자는 테두리 아래와 배경 위에 있습니다. 우리는 기본적으로 배경 이미지가 배경색 위에 있다는 것을 알고 있습니다. 따라서 전체 계층 구조는 테두리>내부 그림자>배경 이미지>배경색>외부 그림자입니다.
3) .box-shadow-2부터 .box-shadow-5까지의 효과를 통해 box-shadow 값의 역할을 이해할 수 있습니다. <… >
그리고 box-shadow-3는 box-shadow-2의 효과를 기반으로 rgba 색상 값을 적용하여 box-shadow 그림자에 알파를 추가한다는 장점이 있습니다. 효과. 효과: 
. box-shadow-4는 box-shadow-2 효과를 기반으로 15px의 그림자 확장 반경을 추가합니다. 
.box-shadow-5는 box-shadow-2의 효과를 기반으로 외부 그림자를 내부 그림자로 설정합니다. 

4).box-shadow-6 요소는 여러 그림자를 사용하며 여러 그림자는 쉼표로 구분됩니다. 물체의 네 면에 그림자 효과를 설정하려면 x-오프셋과 y-오프셋의 양수 값과 음수 값을 변경하여 이를 달성합니다. x-오프셋이 음수 값일 경우 왼쪽 그림자가 생성됩니다. . 양수 값이면 오른쪽 그림자가 생성됩니다. 양수 값은 아래쪽 그림자를 생성하고 음수 값은 위쪽 그림자를 생성합니다. 그리고 흐림 반경을 0으로 설정합니다. 0으로 설정하지 않으면 다른 세 면에도 그림자가 생깁니다. 주의가 필요합니다!

이 글은 잘못되었음을 주의하세요: {box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue ,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
여기에는 멀티 섀도우 주문 문제도 있습니다. 동일한 요소에 여러 그림자 속성을 사용하는 경우 순서에 주의해야 합니다. 예를 들어 box-shadow-7은 다른 흐림 값으로 설정됩니다.
. box-shadow-7{
box-shadow:0 0 10px 5px 검정,
0 0 10px 20px 빨강;
}
visible 계단식 시퀀스 효과:

두 개의 그림자 효과를 조정하는 경우 다음과 같이 변경합니다.
. box-shadow-8{
box-shadow:0 0 10px 20px 빨간색,
0 0 10px 5px 검정색;
}
만 show 빨간색 그림자 효과는 빨간색 그림자 레이어가 맨 위에 있고 흐림 반경이 커서 그 뒤에 있는 검은 그림자를 완전히 차단하기 때문입니다.

결론: 앞 그림자의 블러 값이 뒤 그림자의 블러 값보다 작으면 앞 그림자가 위에 표시됩니다. 앞 그림자의 흐림 값이 뒤 그림자의 흐림 값보다 크면 앞 그림자가 뒤 그림자 효과를 덮게 됩니다.
4) 테두리 같은 테두리 효과(그림자 확장 반경과 그림자 색상만 설정)

.box-shadow-9 는 boder와 같은 효과입니다. : 1px 솔리드 레드는 비슷하지만 개체 높이에서 상자 그림자 효과와 테두리 효과가 다릅니다. 이는 테두리 높이보다 정확히 확장 반경이 1만큼 큽니다. 그리고 섀도우는 페이지의 레이아웃에 영향을 미치지 않으며, 이는 Firebug 아래의 레이아웃 다이어그램을 보면 확인할 수 있습니다.














