HTML5 의미 요소
의미 요소 소개
HTML5 표준에는 구별할 수 있는 많은 새로운 의미 요소가 추가되었습니다. 페이지 구조, 텍스트 콘텐츠, 양식 등을 포함한 유형별
여기에서는 주로 페이지 구조의 새로운 요소를 소개합니다.
의미적 요소란 무엇인가요?
간단히 말하면 의미적 요소는 요소( 태그 )는 특정한 의미를 부여하며, 요소의 이름은 요소가 표현하고자 하는 바를 나타냅니다.
예를 들어 <header>는 머리글을 의미하고 <footer>는 바닥글을 의미합니다.
기능:
① 유지 관리 용이: 의미 요소 사용이 더 명확해집니다. 페이지 구조 정보는 페이지의 후속 유지 관리를 용이하게 합니다. 코드를 다시 볼 필요가 없습니다. div를 찾은 다음 특정 ClassName을 찾으세요.
②접근성: 스크린 리더 및 기타 접근성 도구를 사용하는 데 도움이 됩니다.
③ 검색 엔진 최적화에 도움이 됩니다. 검색 로봇은 HTML5의 일부 의미 요소를 확인한 후 색인화된 페이지에 대한 정보를 수집할 수 있습니다.
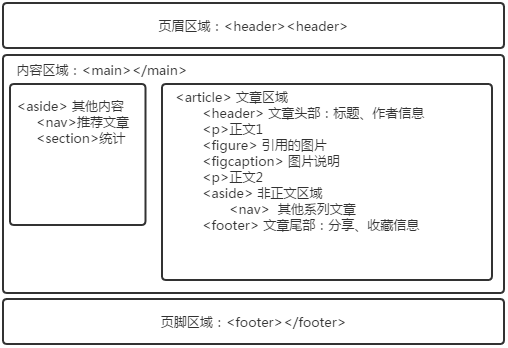
HTML5 의미 요소
<header>: 웹 페이지나 기사의 헤더 영역을 정의합니다. 로고, 탐색, 검색 창 등을 포함할 수 있습니다.
<기사>
<헤더>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(약칭 IE9)은 2011년 3월 14일 21:00에 출시되었습니다</p>
</article>
최소 브라우저 버전: IE 9, Chrome 5
사용 지침:
①웹 페이지의 헤더 표시에 사용되는 경우 로고, 내비게이션, 검색창 및 기타 정보.
② 콘텐츠 제목을 표시할 때 제목에 다른 정보도 함께 표시되는 경우에만 <h1>을 사용하는 것을 고려하세요.
<main>: 웹페이지의 주요 콘텐츠를 정의합니다.
최소 브라우저 버전: IE 지원 안 됨, Chrome 35
<footer>: 웹페이지나 기사의 바닥글 영역을 정의합니다. 저작권, 파일링 및 기타 콘텐츠를 포함할 수 있습니다.
<바닥글>
<p>게시자: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
찾아보기 최소 브라우저 버전: IE 9, Chrome 5
사용 지침:
①웹페이지의 바닥글로 사용되는 경우 일반적으로 웹사이트 저작권, 법적 제한, 링크 등
②기사의 바닥글로 사용되는 경우에는 대개 작성자에 대한 정보가 포함됩니다.
<nav>: 페이지 탐색 링크를 표시합니다. 여러 하이퍼링크가 포함된 영역입니다.
<nav>
<a href="/html/">HTML</a> >
<a href="/js/">자바스크립트 ></ nav>최소 브라우저 버전: IE 9, Chrome 5
사용 지침: ①페이지 페이지 탐색 및 관련 기사 추천과 같은 여러 <nav> 요소를 포함할 수 있습니다.
②<footer> 영역의 연락처 정보와 인증 정보는 <nav> 요소에 포함될 필요가 없습니다.
: 일반적으로 웹페이지에 독립된 영역으로 표시됩니다.
<section>
<h1>WWF</h1>
</section> 최소 브라우저 버전: IE 9, Chrome 5
사용 지침:
<article>
<기사>
<p>Windows Internet Explorer 9(약칭 IE9)은 2011년 3월 14일 21시 출시되었습니다. </p>
</article> 최소 브라우저 버전: IE 9, Chrome 5<aside>
: 정의 A 주변 기본 콘텐츠 외부의 콘텐츠 블록입니다. 예: 주석. <p>올여름 가족과 함께 The Epcot 센터를 방문했습니다.</p> <별도><h4>엡콧 센터</h4>
<p>The Epcot Center는 플로리다주 디즈니 월드에 있는 테마파크입니다.</p></aside> 최소 브라우저 버전: IE 9, 크롬 5<그림>: 독립적인 콘텐츠를 나타내며 종종 <figcaption>(제목 표시)과 함께 사용되며 그림, 일러스트레이션, 표, 코드 조각 등에 사용할 수 있습니다. .
최소 브라우저 버전: IE 9, Chrome 8
<figcaption>: <Figure> 요소의 제목을 정의합니다.
최소 브라우저 버전: IE 9, Chrome 8 >