CSS3 선형 그라데이션 선형 그라데이션
선형 그래디언트: 축을 따라(가로 또는 세로) 색상을 변경하고 시작점부터 끝 색상까지 순차적 그래디언트를 수행합니다(한 쪽에서 다른 쪽으로 끌어당김).
css3의 선형-그라디언트 선형 그래디언트에 대한 자세한 설명:
그라데이션에는 선형-그라디언트 선형 그래디언트와 방사형-그라디언트 방사형 그래디언트가 포함됩니다.
이 장에서는 선형 그래디언트만 소개합니다. 방사형 그래디언트에 대해서는 CSS3의 방사형 그래디언트 장을 참조하세요.
현재 널리 사용되는 브라우저 커널은 주로 다음과 같습니다.
(1) Mozilla(Firefox, Flock 등).
(2).WebKit(Safari, Chrome 등).
(3) 오페라(오페라 브라우저).
(4) Trident(IE 브라우저), IE9 이상 브라우저에서 이 속성을 지원합니다.
최신 선형 그래디언트의 구문은 기본적으로 동일합니다(Google Chrome에도 비교적 구식 구문 구조가 있는데 이에 대해 아래에서 소개하겠습니다).
문법 구조:
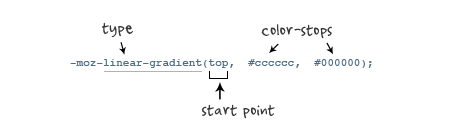
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
매개변수 분석:
(1) [<point> <angle>,]: 선형 그라데이션 방향을 지정하는 데 사용되는 경우 선택 사항입니다. 포인트 값은 왼쪽, 위쪽, 오른쪽, 아래쪽 또는 이들의 적절한 조합일 수 있습니다. 왼쪽은 왼쪽에서 오른쪽으로, 위쪽은 위에서 아래로, 왼쪽 위는 왼쪽 위에서 오른쪽 아래로를 의미합니다. 각도는 아래에서 소개할 각도를 지정합니다.
(2).<stop>: 필수, 두 번째와 세 번째 매개변수는 각각 시작 색상과 끝 색상입니다. 물론 여러 색상 그라데이션을 나타내기 위해 매개변수 사이에 더 많은 매개변수를 삽입할 수 있습니다.
그림은 다음과 같습니다.
Google 크롬의 이전 버전도 다음과 같은 문법 구조를 가지고 있습니다.
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
모든 것이 시대에 보조를 맞춰야 합니다. 이 기사 이 문법 구조는 폐기되었으며 관심 있는 친구들은 스스로 확인할 수 있습니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.left{
background:-webkit-linear-gradient(left, #ace,#f96 );
background:-moz-linear-gradient(left, #ace,#f96 );
background:-o-linear-gradient(left,#ace,#f96);
}
.top{
background:-webkit-linear-gradient(top, #ace,#f96 );
background:-moz-linear-gradient(top, #ace,#f96 );
background:-o-linear-gradient(top,#ace,#f96);
}
.lefTop{
background:-webkit-linear-gradient(left top, #ace,#f96 );
background:-moz-linear-gradient(left top, #ace,#f96 );
background:-o-linear-gradient(left top,#ace,#f96);
}
.more{
background:-webkit-linear-gradient(left, #ace, #f96, #0094ff );
background:-moz-linear-gradient(left, #ace, #f96, #0094ff );
background:-o-linear-gradient(left, #ace, #f96, #0094ff);
}
</style>
</head>
<body>
<div class="left"></div>
<div class="top"></div>
<div class="lefTop"></div>
<div class="more"></div>
</body>
</html>
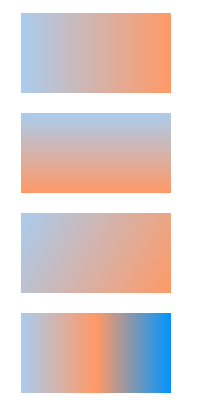
위의 코드는 선형 그래디언트의 기본 사용법을 보여줍니다. 계속해서 자세히 소개하겠습니다.
이전 시연에서는 색상의 위치가 지정되지 않아 그라데이션이 고르게 분포되었습니다. 실제로 그라데이션 영역을 제어할 수 있습니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 80%, #f96);
background:-moz-linear-gradient(left, #ace 80%, #f96);
background:-o-linear-gradient(left,#ace 80%, #f96);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
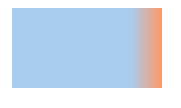
위 코드는 그라디언트의 범위를 규정하며 80%부터 시작하여 그라디언트를 수행합니다. 2번째부터 지정된 색상이 없으므로 그라디언트의 끝 위치는 100%입니다. 즉, 80% 이전의 위치는 그라데이션 효과가 없는 단색이고, 80%~100% 사이의 영역은 그라데이션입니다. 코드 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 30%, #f96 80% );
background:-moz-linear-gradient(left, #ace 30%, #f96 80%);
background:-o-linear-gradient(left,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
위 코드에서는 30%에서 80% 사이의 영역이 그라데이션 영역이고 나머지 영역은 단색으로 규정되어 있습니다.
각도 사용 정보:
글 시작 부분에 소개된 문법 구조에서 첫 번째 매개변수는 다음과 같이 각도일 수도 있습니다.
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
수평형입니다. line with 그라데이션 선에 의해 생성된 각도는 시계 반대 방향입니다. 각도를 지정하지 않으면 시작 위치를 기준으로 자동으로 각도가 정의됩니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(30deg,#ace,#f96);
background:-moz-linear-gradient(30deg,#ace,#f96);
background:-o-linear-gradient(30deg,#ace,#f96);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
위에서 설정한 그라데이션 각도는 정적일 수 있으며 관찰과 이해에 도움이 되지 않을 수 있습니다. . 또 다른 연속 설정 효과가 있습니다.
코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(0deg,#ace,#f96);
background:-moz-linear-gradient(0deg,#ace,#f96);
background:-o-linear-gradient(0deg,#ace,#f96);
}
</style>
<script>
window.onload = function () {
var odiv = document.getElementsByTagName("div")[0];
var obt = document.getElementById("bt");
obt.onclick = function () {
var timer = null;
var count = 0;
timer = setInterval(function () {
if (count == 360) {
clearInterval(timer);
}
count = count + 1;
odiv.style.background = "-webkit-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-moz-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-o-linear-gradient(" + count + "deg,#ace,#f96)";
}, 100)
}
}
</script>
</head>
<body>
<div class="antzone"></div>
<input type="button" id="bt" value="查看效果"/>
</body>
</html> 버튼을 클릭하면 각도를 동적으로 설정하는 효과를 확인할 수 있습니다. 이해를 돕습니다.
버튼을 클릭하면 각도를 동적으로 설정하는 효과를 확인할 수 있습니다. 이해를 돕습니다.
투명도 적용:
선형 그래디언트도 투명도에 적용할 수 있습니다. 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:1000px;
height:667px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-moz-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-o-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>














