CSS3 방사형 그라데이션() 방사형 그라데이션
방사형 그라데이션: 안쪽에서 바깥쪽으로 시작점부터 끝점 색상까지 원형 그라데이션을 만듭니다. (가운데에서 바깥쪽으로 잡아당깁니다.)
css3의 방사형-그라디언트() 방사형 그래디언트에 대한 자세한 설명:
그라디언트에는 방사형 그래디언트와 선형 그래디언트가 포함됩니다. 선형 그래디언트에 대해서는 "css3의 선형-그라디언트 선형 그래디언트에 대한 자세한 설명" 장을 참조하세요. .
마찬가지로 일부 브라우저에는 이전 구문이 사용되었으므로 여기서는 소개하지 않겠습니다. 방사형 그래디언트에 대한 최신 구문입니다.
이 그라데이션에 대한 단서는 반경을 따라 원의 중심에서 발생하는 그라데이션 효과인 그라데이션의 이름에서 얻을 수 있습니다.
문법 구조:
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ ) 매개변수 분석:
(1).circle: 방사형 그라데이션이 원이 되도록 지정합니다.
(2).ellipse: 방사형 그래디언트가 타원이 되도록 지정합니다.
(3).at <position>: 원 중심의 좌표 위치를 지정합니다.
(4).<extent-keyword>: 거울 그래디언트 반경 크기를 지정하는 키워드(물론 픽셀이나 백분율을 사용할 수도 있지만 원형 방사형 그래디언트는 백분율을 사용할 수 없음): Nearest-side, Nearest-Corner , 가장 먼 쪽, 가장 먼 쪽, 콘테이너와 커버는 지금은 소개하지 않고 나중에 자세히 소개하겠습니다.
(5).<color-stop>: 시작 색상과 끝 색상을 지정합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
원의 중심 위치를 지정하지 않은 경우 값은 center입니다.
백분율과 픽셀을 사용하는 것 외에도 원의 중심 위치, 즉 왼쪽, 위쪽, 아래쪽, 오른쪽에 대한 여러 가지 키워드도 있습니다.
코드 예시는 다음과 같습니다.
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
위 코드는 방사형 그래디언트의 중심, 즉 중심점의 왼쪽 하단 좌표를 지정합니다. 원의 위치는 직사각형의 왼쪽 하단 모서리에 있습니다.
방사형 그래디언트의 모양을 명시적으로 지정할 수도 있습니다. 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
위의 코드는 방사형 그래디언트의 모양을 지정할 수 있습니다. 원형 모양의 방사형 그라데이션입니다.
我们也可以规定径向渐变半径的尺寸,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
특별 참고 사항: 현재 해당 브라우저의 접두사를 추가해야 합니다. 이는 Google Chrome에서만 호환됩니다.
다음은 키워드의 의미를 소개합니다.
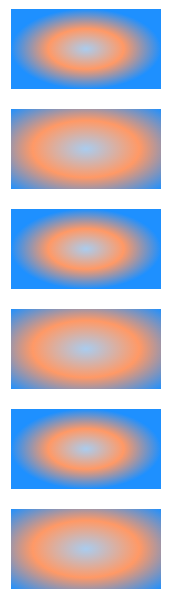
(1).closest-side: 원의 중심에서 원의 중심에 가장 가까운 쪽까지 방사형 그래디언트의 반경 길이를 지정합니다.
(2).closest-corner: 원의 중심에서 원의 중심에 가장 가까운 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다.
(3).farthest-side: 원의 중심에서 원의 중심에서 가장 먼 쪽까지 방사형 그래디언트의 반경 길이를 지정합니다.
(4).farthest-corner: 원의 중심에서 원의 중심에서 가장 먼 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다.
(5).contain: 포함, 원의 중심에서 원의 중심에 가장 가까운 지점까지 방사형 그래디언트의 반경 길이를 지정합니다. 가장 가까운 쪽과 유사합니다.
(6).cover: Cover, 원의 중심에서 원의 중심에서 가장 먼 지점까지 방사형 그래디언트의 반경 길이를 지정합니다. 가장 먼 코너와 유사합니다.
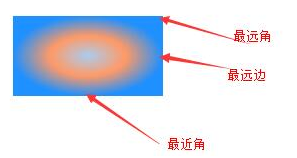
도표는 다음과 같습니다.
 이 그림을 보면 당연히 이해하기 쉽다고 생각합니다.
이 그림을 보면 당연히 이해하기 쉽다고 생각합니다.
물론 방사형 그래디언트의 사용자 정의 반경 길이를 사용할 수도 있습니다. 코드 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
위 코드는 반경 크기 설정을 고려합니다. 방사형 그래디언트의 경우 원에는 하나의 매개변수만 필요하고 타원에는 두 개가 필요합니다.
선형 그래디언트와 동일하게 그래디언트 영역을 지정할 수도 있습니다. 코드 예시는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
코드에서는 그라데이션 영역이 그라데이션 선의 30%~80% 사이이고 나머지는 단색으로 규정되어 있습니다.














