HTML5 웹 SQL
HTML5 웹 SQL 데이터베이스
웹 SQL 데이터베이스 API는 HTML5 사양의 일부는 아니지만 일련의 API를 도입하는 독립적인 사양입니다. 클라이언트 데이터베이스를 운영하기 위해 SQL API를 사용합니다.
웹 백엔드 프로그래머라면 SQL 연산을 이해하기 쉬워야 합니다.
SQL 튜토리얼을 참조하여 데이터베이스 작업에 대해 자세히 알아볼 수도 있습니다.
Web SQL 데이터베이스는 최신 버전의 Safari, Chrome 및 Opera 브라우저에서 작동합니다.
핵심 메서드
다음은 사양에 정의된 세 가지 핵심 메서드입니다.
openDatabase: 메소드 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 개체를 만듭니다.
트랜잭션: 이 방법을 사용하면 트랜잭션을 제어하고 이러한 상황에 따라 커밋 또는 롤백을 수행할 수 있습니다.
executeSql: 실제 SQL 쿼리를 실행하는 데 사용되는 메서드입니다.
데이터베이스 열기
데이터베이스가 열려 있는 경우 openDatabase() 메서드를 사용하여 기존 데이터베이스를 열 수 있습니다. 존재하지 않으면 다음 코드를 사용하여 새 데이터베이스가 생성됩니다:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024) ;
openDatabase() 메소드에 해당하는 5개 매개변수에 대한 설명:
데이터베이스 이름
버전 번호
설명 텍스트
데이터베이스 크기
콜백 생성
다섯 번째 매개변수인 생성 콜백은 데이터베이스 생성 후 호출됩니다.
쿼리 작업 수행
database.transaction() 함수를 사용하여 작업 수행:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id 고유, 로그)');
});
위 명령문이 실행되면 'mydb' 데이터베이스에 LOGS라는 테이블이 생성됩니다. .
데이터 삽입
위의 create table 문을 실행한 후 일부 데이터를 삽입할 수 있습니다.
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx . ExecuteSql('CREATE TABLE IF NOT EXISTS LOGS (id Unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "php中文网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.php.cn")');
});
우리는 동적 값을 사용하여 데이터를 삽입할 수도 있습니다:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id 고유, 로그)');
tx.executeSql('INSERT INTO LOGS
(id, log) ) VALUES (?, ?'), [e_id, e_log];
});
인스턴스의 e_id 및 e_log는 외부 변수이며, ExecuteSql은 배열 매핑 매개변수의 각 항목은 "?"를 제공합니다.
데이터 읽기
다음 예에서는 데이터베이스에 이미 존재하는 데이터를 읽는 방법을 보여줍니다.
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx .executeSql('존재하지 않는 경우 테이블 생성 로그(id 고유, 로그)');
tx.executeSql('INSERT INTO LOGS(id, log) VALUES (1, "php中文网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.php.cn")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>쿼리 레코드 항목 수: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len ; i++){
경고(results.rows.item(i).log );
}
}, null);
});
전체 예
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "php中文网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.php.cn")');
msg = '<p>数据表已创建,且插入了两条数据。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
</script>
</head>
<body>
<div id="status" name="status">状态信息</div>
</body>
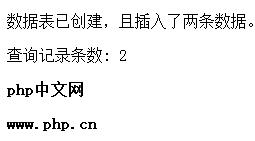
</html>프로그램 실행 결과:

기록 삭제
기록 삭제에 사용되는 형식은 다음과 같습니다.
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});
지정된 데이터 ID 삭제는 동적일 수도 있습니다.
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});
업데이트 기록
업데이트 기록은
db 형식을 사용합니다. transaction(function (tx) {
tx.executeSql('UPDATE LOGS SET log='www.w3cschool.cc' WHERE id=2');
});
지정된 데이터 ID 업데이트는 동적일 수도 있습니다.
db.transaction(function(tx) {
tx.executeSql('UPDATE LOGS SET log= ' www.w3cschool.cc' WHERE id=?', [id]);
});
기록 업데이트
기록 업데이트에 사용되는 형식은 다음과 같습니다.
db.transaction(function (tx) {
tx. ExecutionSql( 'UPDATE LOGS SET log='www.w3cschool.cc' WHERE id=2');
});
지정된 데이터 ID를 업데이트할 수도 있습니다. 동적이어야 합니다:
db.transaction(function(tx) {
tx.executeSql('UPDATE LOGS SET log='www.w3cschool.cc' WHERE id=?' , [ id]);
});
전체 인스턴스
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
var msg;
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "php中文网")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.php.cn")');
msg = '<p>数据表已创建,且插入了两条数据。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
msg = '<p>删除 id 为 1 的记录。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('UPDATE LOGS SET log=\'php.cn\' WHERE id=2');
msg = '<p>更新 id 为 2 的记录。</p>';
document.querySelector('#status').innerHTML = msg;
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
msg = "<p><b>" + results.rows.item(i).log + "</b></p>";
document.querySelector('#status').innerHTML += msg;
}
}, null);
});
</script>
</head>
<body>
<div id="status" name="status">状态信息</div>
</body>
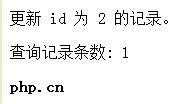
</html>프로그램 실행 결과 :






![프론트엔드 프로젝트 - Shangyou [HTML/CSS/JS 기술 종합실습]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![제로 기반 프론트엔드 과정 [Vue 고급 학습 및 실무 적용]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![웹 프론트엔드 튜토리얼 [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost 실무 응용 [api, 인터페이스, 자동화 테스트, 모의]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
