HTML5 웹소켓
WebSocket은 HTML5가 제공하기 시작한 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
WebSocket API에서는 브라우저와 서버가 핸드셰이크 작업만 수행하면 브라우저와 서버 사이에 빠른 채널이 형성됩니다. 데이터는 둘 사이에서 직접 전송될 수 있습니다.
브라우저는 JavaScript를 통해 WebSocket 연결을 요청을 서버에 보냅니다. 연결이 설정된 후 클라이언트와 서버는 TCP 연결을 통해 직접 데이터를 교환할 수 있습니다.
웹 소켓 연결을 얻은 후 send() 메소드를 통해 서버에 데이터를 보내고 onmessage<🎜를 통해 서버에서 반환된 데이터를 받을 수 있습니다. > 이벤트.
다음 API는 WebSocket 객체를 생성하는 데 사용됩니다.위 코드의 첫 번째 매개변수 url을 지정합니다. 연결할 URL입니다. 두 번째 매개변수 프로토콜은 선택사항이며 허용되는 하위 프로토콜을 지정합니다.var Socket = new WebSocket(url, [protocal] );
WebSocket 속성
Socket.readyState
| 1 - 연결이 완료되어 통신이 가능함을 나타냅니다.
| 읽기 전용 속성 bufferedAmount는 send()에 의한 전송을 위해 대기했지만 아직 전송되지 않은 UTF-8 텍스트의 바이트 수입니다. |
WebSocket 이벤트
다음은 WebSocket 객체와 관련된 이벤트입니다. 위 코드를 사용하여 소켓 객체를 생성한다고 가정해 보겠습니다.
| 事件 | 事件处理程序 | 描述 |
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
WebSocket 메서드
다음은 WebSocket 개체의 해당 메서드입니다. 위 코드를 사용하여 소켓 객체를 생성한다고 가정해 보겠습니다.
| < td width="193" valign="top" style="word-break: break-all; border-width: 1px; border-style: solid;"> < 🎜 > 설명<🎜><🎜>||||||
| Socket.send() | 연결을 사용하여 데이터 전송 | |||||
| Socket.close() | 연결 끊기 |
WebSocket 인스턴스
WebSocket 프로토콜은 본질적으로 TCP 기반 프로토콜입니다.
WebSocket 연결을 설정하려면 클라이언트 브라우저가 먼저 서버에 대한 HTTP 요청을 시작해야 합니다. 이 요청은 일반 HTTP 요청과 다르며 "업그레이드"라는 추가 헤더 정보를 포함한 일부 추가 헤더 정보가 포함되어 있습니다. : WebSocket" 프로토콜 업그레이드를 신청하기 위한 HTTP 요청임을 나타냅니다. 서버는 이러한 추가 헤더 정보를 구문 분석한 후 응답 정보를 생성하여 클라이언트에 반환합니다. 클라이언트와 서버 간의 WebSocket 연결이 설정되고, 둘 다 당사자는 이 연결 채널을 통해 자유롭게 통신할 수 있으며 이 연결은 클라이언트나 서버가 연결을 적극적으로 종료할 때까지 계속 존재합니다.
클라이언트 측의 HTML 및 JavaScript
현재 대부분의 브라우저는 WebSocket() 인터페이스를 지원합니다. 시도해 볼 수 있는 브라우저의 예는 Chrome, Mozilla, Opera 및 Safari입니다.
php_websocket.html 파일 내용
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
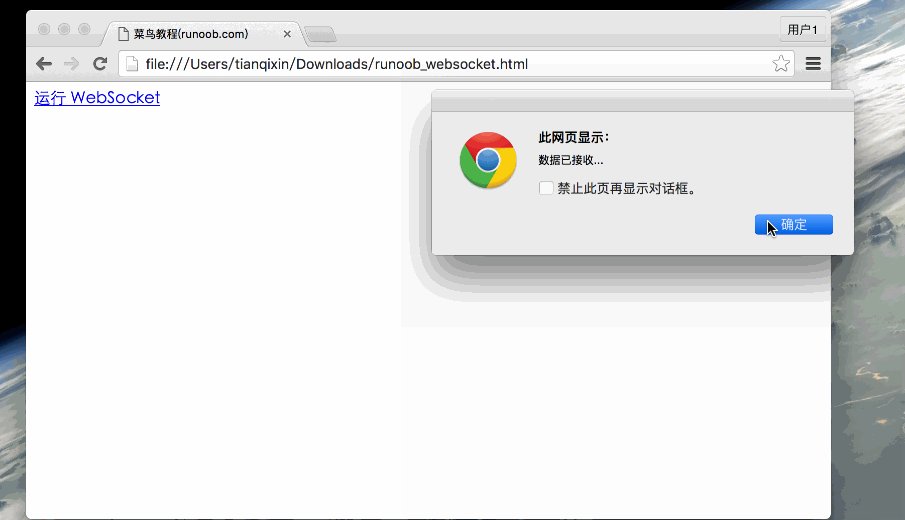
ws.onmessage = function (evt)
{
var received_msg = evt.data;
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>pywebsocket 설치
위 절차를 실행하기 전에 다음을 수행해야 합니다. WebSocket을 지원하는 서비스를 만듭니다. pywebsocket에서 mod_pywebsocket을 다운로드하거나 git 명령을 사용하여 다운로드합니다:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket에는 Python 환경 지원이 필요합니다
mod_pywebsocket은 Apache HTTP용 웹 소켓 확장입니다. 설치 단계는 다음과 같습니다.
다운로드한 파일의 압축을 풉니다.
pywebsocket 디렉토리를 입력하세요.
명령 실행:
$ python setup.py build
$ sudo python setup.py install
문서 보기:
$ pydoc mod_pywebsocket
서비스 시작
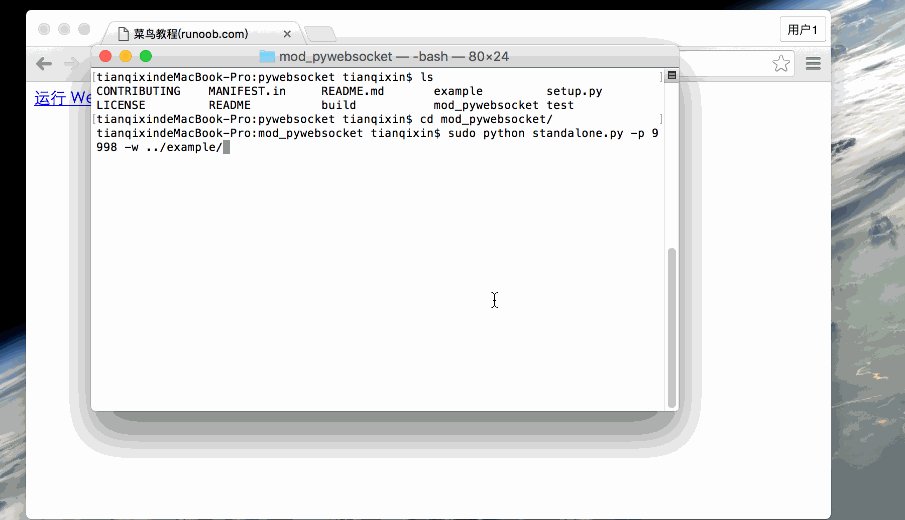
pywebsocket/mod_pywebsocket 디렉터리에서 다음 명령을 실행합니다.
$ sudo pythonstandalone.py -p 9998 -w ../example/
위 명령은 포트 번호 9998을 사용하여 서비스를 엽니다. -w echo_wsh.py 핸들러가 위치한 디렉토리를 설정합니다.
이제 앞서 생성한 php_websocket.html 파일을 Chrome 브라우저에서 열 수 있습니다. 브라우저가 WebSocket()을 지원하는 경우 "WebSocket 실행"을 클릭하면 전체 프로세스의 각 단계에 대한 팝업 창이 표시됩니다. Process Gif 데모:

서비스를 종료하면 "연결이 종료되었습니다..."라는 팝업창이 뜹니다.
- 코스 추천
- 코스웨어 다운로드
-

초등학교HTML 기본 튜토리얼
31704명이 시청하고 있습니다. -

초등학교HTML+CSS 기본 입문 튜토리얼
82553명이 시청하고 있습니다. -

초등학교HTML/CSS 5시간 기본 입문 튜토리얼
26324명이 시청하고 있습니다. -

초등학교Han Shunping 2016 최신 HTML 기본 비디오 튜토리얼
10531명이 시청하고 있습니다. -

초등학교자바스크립트 기본 튜토리얼
27740명이 시청하고 있습니다. -

초등학교서블릿 기본 튜토리얼
15740명이 시청하고 있습니다. -

초등학교ECshop 기본 튜토리얼
12226명이 시청하고 있습니다. -

초등학교Node.js 기본 튜토리얼
28273명이 시청하고 있습니다. -

초등학교Ajax 기본 튜토리얼
15623명이 시청하고 있습니다. -

초등학교jQuery 기본 튜토리얼
8725명이 시청하고 있습니다. -

초등학교Node.js 기본 튜토리얼
6912명이 시청하고 있습니다. -

초등학교Thinkphp3.2 상세 튜토리얼, 기본 핵심 명령어 튜토리얼
2712명이 시청하고 있습니다.
이 강좌를 시청한 학생들도 학습하고 있습니다.
- PHP로 사업을 시작하는 방법에 대해 간단히 이야기해 보겠습니다.
- 웹 프론트 엔드 개발에 대한 빠른 소개
- 민망한 물건 백과사전 사이트를 모방한 Mini 버전 MVC 프레임워크의 대규모 실용 Tianlongbabu 개발
- PHP 실용 개발 시작하기: 빠른 PHP 생성 [중소기업 포럼]
- 로그인 인증 및 클래식 게시판
- 컴퓨터 네트워크 지식 수집
- 빠른 시작 Node.JS 정식 버전
- 당신을 가장 잘 이해하는 프론트엔드 강좌: HTML5/CSS3/ES6/NPM/Vue/...[원본]
- 자신만의 PHP MVC 프레임워크 작성(깊이 있는 40개 장/자세한 내용/초보자가 발전하려면 읽어야 함)


