/*
module.js:340
던지기 오류;
^
오류: 'E:nodegysjavascript.js' 모듈을 찾을 수 없습니다
Function.Module._resolveFilename(module.js:338:15)
Function.Module._load(module.js:280:25)
Function.Module.runMain (module.js:497:10)
시작 시(node.js:119:16)
node.js:906:3
*/
//8: console.warn의 사용법은 console.error()의 사용법과 동일합니다
//9: console.time() 및 console.timeEnd()는 중간 코드의 실행 시간을 출력합니다. (참고: time과 timeEnd의 매개변수는 정확히 동일해야 합니다.)
console.time("for 루프 시간:")
var a=0;
for(var i=0;i<10000000000000;i ){
;
}
console.timeEnd("루프 시간:")
/*
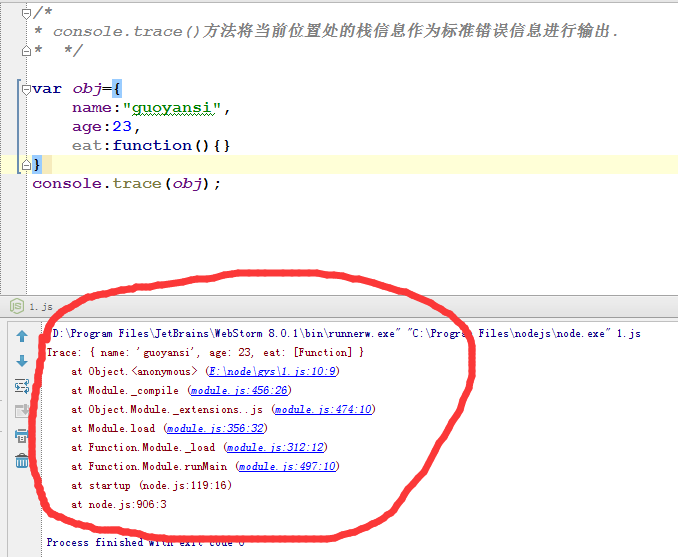
* 10. console.trace() 메소드는 현재 위치의 스택 정보를 표준 오류 정보로 출력합니다.
* */
var obj={
이름:"guoyansi",
나이:23,
Eat:function(){}
}
console.trace(obj);
//출력 결과:

이해하실 수 있을지 모르겠지만, 어차피 이해할 수 없습니다.
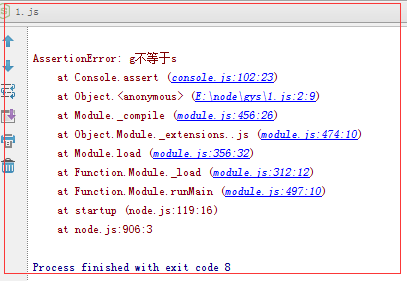
1 //Ten: console.assert()는 표현식 결과를 평가합니다. 표현식의 실행 결과가 false인 경우 메시지 문자열을 출력하고 AssertionError 예외를 발생시킵니다.
2 console.assert("g"==="s","g는 s와 다릅니다");

아주 간단하지 않나요? . 아무튼 이해가 안가는 느낌이네요 ㅎㅎ