windows8.1 iis8.5에 node.js 개발 환경_node.js를 설치합니다.
오랫동안 nodejs를 사용해 보고 싶었지만 시간이 없었습니다. 어젯밤에 4시간 동안 만지작거리고 IIS에 성공적으로 설정했습니다.
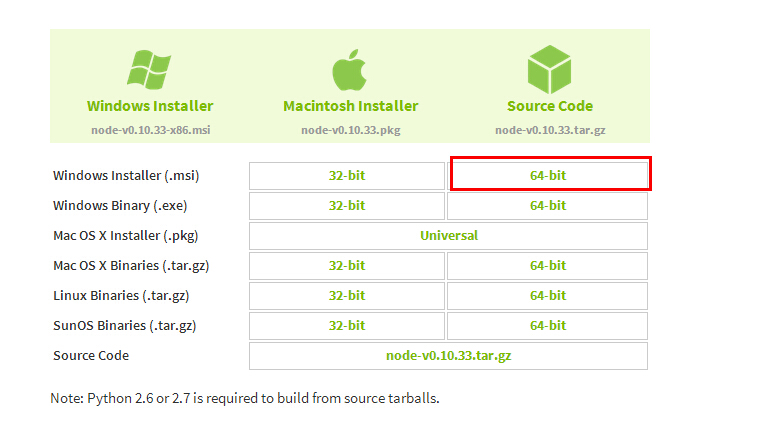
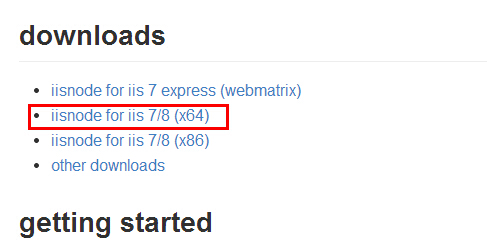
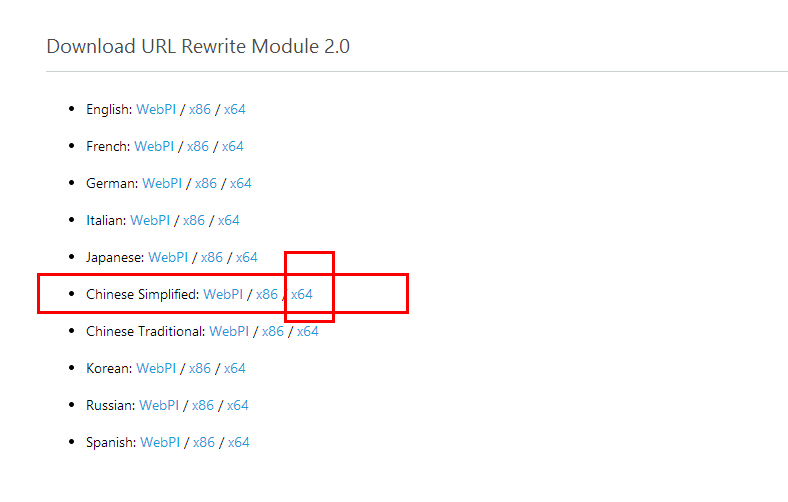
PS: 내 시스템은 windows8.1 x64이므로 iis8.5와 함께 제공되며 다운로드한 파일도 x64입니다.
1번: 파일 다운로드
Nodejs http://www.nodejs.org/download/

iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

IIS URL 재작성 http://www.iis.net/downloads/microsoft/url-rewrite

2번: 설치
좋아요, 파일이 다운로드되었고 다음 단계는 이를 설치하는 것입니다. 그런데 win8.1 설치 과정에서 msi 설치 패키지에서 2503이라는 오류 코드가 발생했습니다. 오랫동안 검색한 후에도 여전히 모르겠습니다. 이유는 모르겠지만 온라인에 해결책이 있습니다
해결 방법: http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
간단한 의미는 관리자 권한으로 CMD를 실행한 다음 *.msi 폴더를 찾아 CMD에 프로그램 이름(*.msi)을 입력하고 설치하는 것입니다.
설치 과정에서 nodejs에 대한 폴더를 선택해야 하며, 나머지는 물론 계약에 동의한다는 전제 하에 다음으로 직접 처리됩니다.
3번: 구성
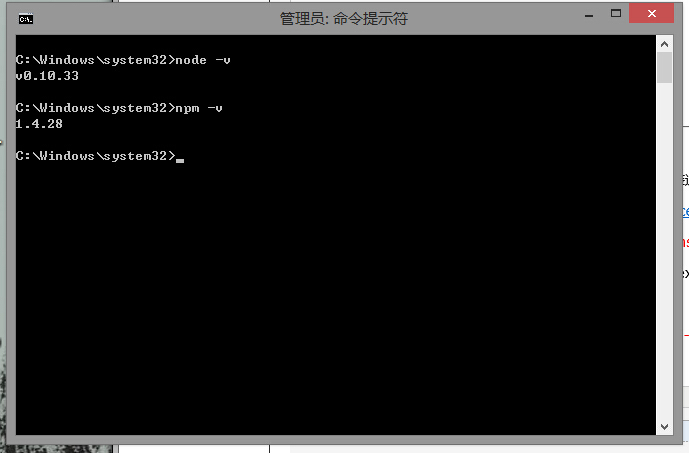
세 파일 설치가 완료된 후 관리자 권한으로 CMD를 실행하고 node -v를 입력하면 nodejs 버전이 나타납니다. nmp-v를 입력하면 nmp 버전이 나타납니다. (nmp가 무엇인지는 모르겠습니다. for.) 처음으로 연락한 날이에요.

반쯤 성공했다는 의미인 버전 번호가 나타납니다. 이제 환경 구성을 시작하세요. http://www.jb51.net/article/50260.htm 제가 배운 내용은 초보자입니다.
nodejs 폴더를 찾아 다음 명령을 입력합니다. (한 번에 한 줄씩, 이 두 명령만 사용했습니다.)
이 시점에서 nodejs 환경이 준비되었으며 남은 것은 iis를 수정하는 것뿐입니다.
4번: 트릭 IIS
이렇게 iis를 여는 방법은 알려주지 않겠습니다. Baidu 사용 방법을 모르신다면 다음 튜토리얼 주소를 참고하세요.
http://www.jb51.net/os/Windows8/85544.html
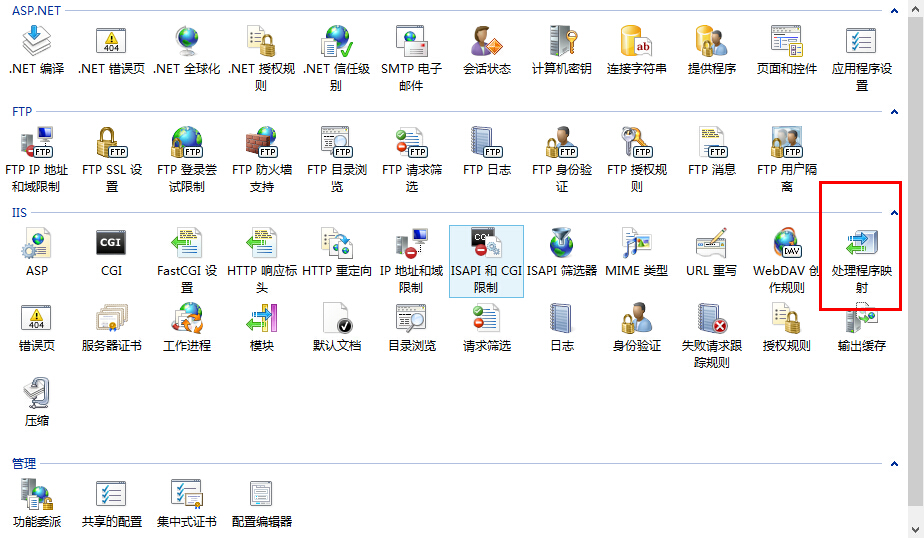
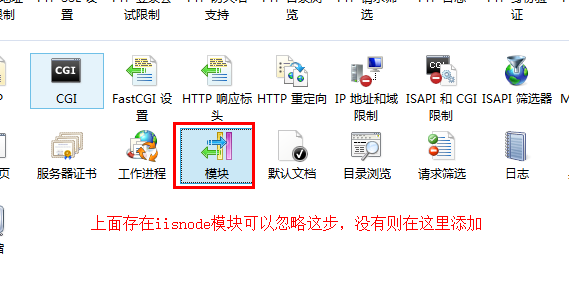
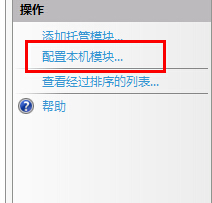
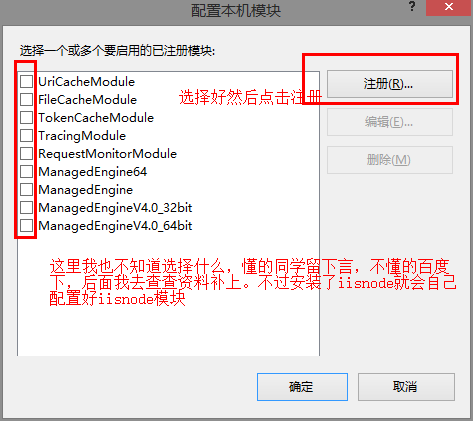
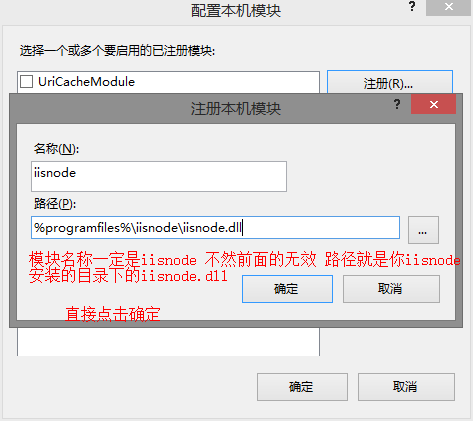
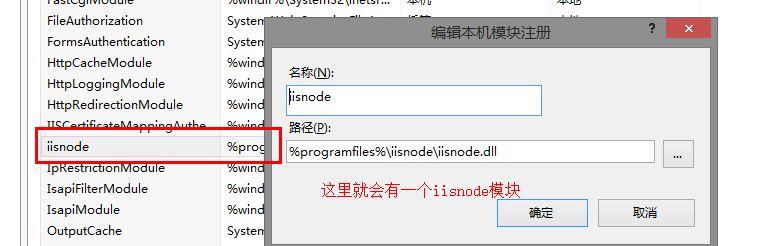
IIS 옵션을 모두 확인했습니다. 물론 그들 중 상당수는 쓸모가 없습니다.
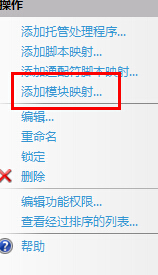
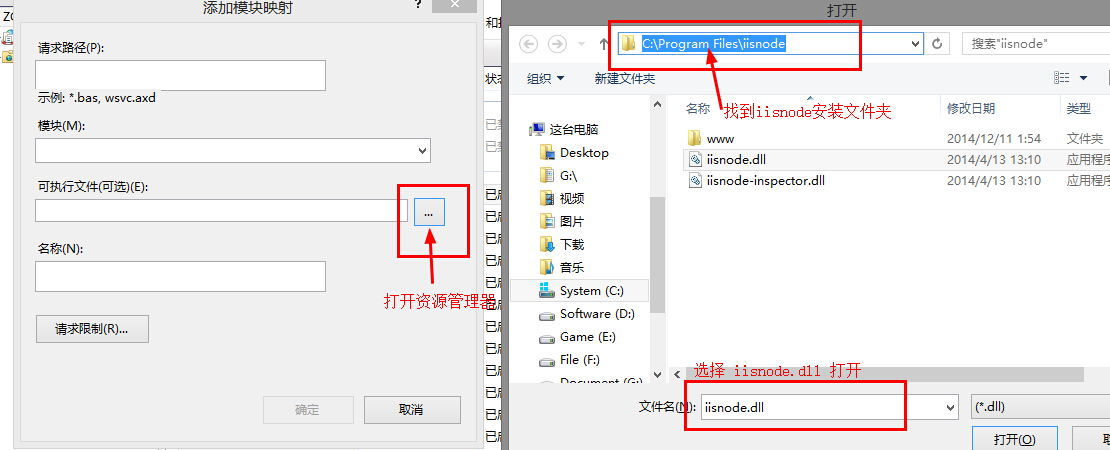
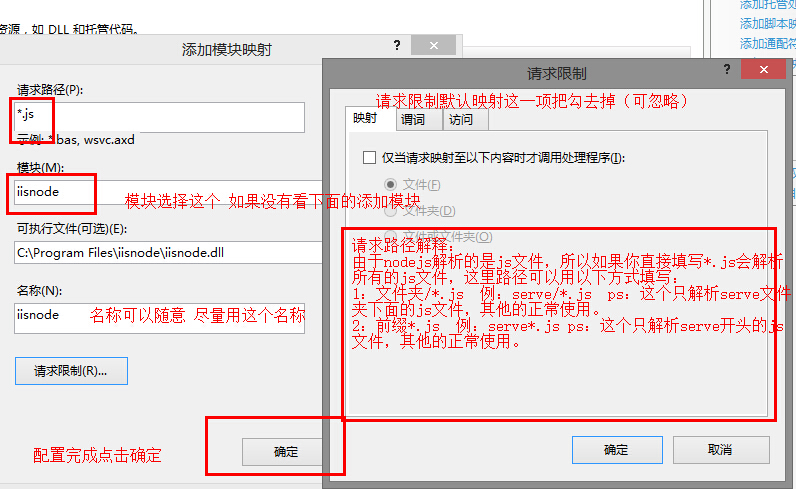
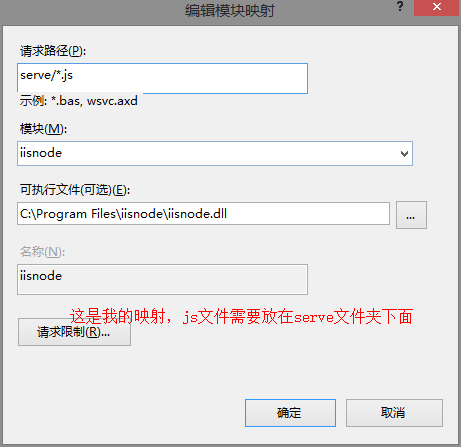
사진 작업 과정을 살펴보겠습니다.









자, iis 매핑이 완료되었습니다. 이제 작은 테스트 페이지를 만들 차례입니다.

웹사이트의 루트 디렉터리로 폴더를 찾습니다. 해당 폴더에 서버 폴더를 만들고 해당 폴더에 js 파일을 넣습니다. 파일 이름은 임의이며 파일 내용은 다음과 같습니다.
res.writeHead(200, {
'콘텐츠 유형': 'text/html'
})
res.end('안녕하세요!'); }).listen(process.env.PORT);
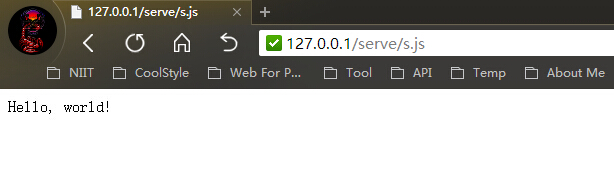
그런 다음 브라우저를 사용하여 귀하가 만든 테스트 웹사이트에서 이 파일에 직접 액세스하세요. http://127.0.0.1/serve/s.js

클래식한 Hello World가 출력되는 것을 볼 수 있습니다.
이제 막 nodejs를 접하기 시작했습니다. 마스터라면 만지지 말고, 초보자라면 만지지 마세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Windows 7에 MySQL을 설치할 수 있습니까?
Apr 08, 2025 pm 03:21 PM
Windows 7에 MySQL을 설치할 수 있습니까?
Apr 08, 2025 pm 03:21 PM
예, MySQL은 Windows 7에 설치 될 수 있으며 Microsoft는 Windows 7 지원을 중단했지만 MySQL은 여전히 호환됩니다. 그러나 설치 프로세스 중에 다음 지점이 표시되어야합니다. Windows 용 MySQL 설치 프로그램을 다운로드하십시오. MySQL의 적절한 버전 (커뮤니티 또는 기업)을 선택하십시오. 설치 프로세스 중에 적절한 설치 디렉토리 및 문자를 선택하십시오. 루트 사용자 비밀번호를 설정하고 올바르게 유지하십시오. 테스트를 위해 데이터베이스에 연결하십시오. Windows 7의 호환성 및 보안 문제에 주목하고 지원되는 운영 체제로 업그레이드하는 것이 좋습니다.
 MySQL을 해결하는 방법은 로컬 호스트에 연결할 수 없습니다
Apr 08, 2025 pm 02:24 PM
MySQL을 해결하는 방법은 로컬 호스트에 연결할 수 없습니다
Apr 08, 2025 pm 02:24 PM
MySQL 연결은 다음과 같은 이유로 인한 것일 수 있습니다. MySQL 서비스가 시작되지 않았고 방화벽이 연결을 가로 채고 포트 번호가 올바르지 않으며 사용자 이름 또는 비밀번호가 올바르지 않으며 My.cnf의 청취 주소가 부적절하게 구성되어 있습니다. 1. MySQL 서비스가 실행 중인지 확인합니다. 2. MySQL이 포트 3306을들을 수 있도록 방화벽 설정을 조정하십시오. 3. 포트 번호가 실제 포트 번호와 일치하는지 확인하십시오. 4. 사용자 이름과 암호가 올바른지 확인하십시오. 5. my.cnf의 바인드 아드 드레스 설정이 올바른지 확인하십시오.
 특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
특정 시스템 버전에서 MySQL이보고 한 오류에 대한 솔루션
Apr 08, 2025 am 11:54 AM
MySQL 설치 오류에 대한 솔루션은 다음과 같습니다. 1. MySQL 종속성 라이브러리 요구 사항이 충족되도록 시스템 환경을주의 깊게 확인하십시오. 다른 운영 체제 및 버전 요구 사항이 다릅니다. 2. 오류 메시지를주의 깊게 읽고 프롬프트 (예 : 라이브러리 파일 누락 또는 부족한 권한)에 따라 종속성 설치 또는 Sudo 명령 사용과 같은 해당 조치를 취합니다. 3. 필요한 경우 소스 코드를 설치하고 컴파일 로그를주의 깊게 확인하십시오. 그러나 일정량의 Linux 지식과 경험이 필요합니다. 궁극적으로 문제를 해결하는 핵심은 시스템 환경 및 오류 정보를 신중하게 확인하고 공식 문서를 참조하는 것입니다.
 다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
다운로드 후 MySQL을 설치할 수 없습니다
Apr 08, 2025 am 11:24 AM
MySQL 설치 실패의 주된 이유는 다음과 같습니다. 1. 권한 문제, 관리자로 실행하거나 Sudo 명령을 사용해야합니다. 2. 종속성이 누락되었으며 관련 개발 패키지를 설치해야합니다. 3. 포트 충돌, 포트 3306을 차지하는 프로그램을 닫거나 구성 파일을 수정해야합니다. 4. 설치 패키지가 손상되어 무결성을 다운로드하여 확인해야합니다. 5. 환경 변수가 잘못 구성되었으며 운영 체제에 따라 환경 변수를 올바르게 구성해야합니다. 이러한 문제를 해결하고 각 단계를 신중하게 확인하여 MySQL을 성공적으로 설치하십시오.
 PS의 수직 기준선을 당기는 방법
Apr 06, 2025 pm 08:18 PM
PS의 수직 기준선을 당기는 방법
Apr 06, 2025 pm 08:18 PM
Photoshop에서 수직 가이드를 당기기 : 통치자보기 (보기 & gt; inuler)를 활성화하십시오. 통치자의 수직 가장자리 위로 마우스를 마우스로 덮은 다음 커서는 이중 화살표가있는 수직선이되고 마우스를 잡고 드래그하여 참조 라인을 꺼냅니다. 가이드를 드래그하거나 십자가로 가져 가서 삭제를 클릭하십시오.
 터미널에서 MySQL에 액세스 할 수 없습니다
Apr 08, 2025 pm 04:57 PM
터미널에서 MySQL에 액세스 할 수 없습니다
Apr 08, 2025 pm 04:57 PM
터미널에서 MySQL에 액세스 할 수 없음 : MySQL 서비스가 실행되지 않음; 연결 명령 오류; 불충분 한 권한; 방화벽 블록 연결; MySQL 구성 파일 오류.
 MySQL을 복사하여 붙여 넣는 방법
Apr 08, 2025 pm 07:18 PM
MySQL을 복사하여 붙여 넣는 방법
Apr 08, 2025 pm 07:18 PM
MySQL에서 복사 및 붙여 넣기 단계는 다음 단계가 포함됩니다. 데이터를 선택하고 CTRL C (Windows) 또는 CMD C (MAC)로 복사; 대상 위치를 마우스 오른쪽 버튼으로 클릭하고 페이스트를 선택하거나 Ctrl V (Windows) 또는 CMD V (Mac)를 사용하십시오. 복사 된 데이터는 대상 위치에 삽입되거나 기존 데이터를 교체합니다 (데이터가 이미 대상 위치에 존재하는지 여부에 따라).
 MySQL 다운로드 프롬프트 디스크 쓰기 오류 처리 방법
Apr 08, 2025 am 11:51 AM
MySQL 다운로드 프롬프트 디스크 쓰기 오류 처리 방법
Apr 08, 2025 am 11:51 AM
MySQL 다운로드는 디스크 쓰기 오류를 유발합니다. 솔루션은 다음과 같습니다. 1. 디스크 공간이 불충분한지, 공간을 청소하거나 더 큰 디스크를 교체하십시오. 2. 디스크 감지 도구 (예 : CHKDSK 또는 FSCK)를 사용하여 디스크 오류를 확인하고 수정하고 필요한 경우 하드 디스크를 교체하십시오. 3. 사용자 계정에 쓰기 권한이 있는지 확인하려면 대상 디렉토리 권한을 확인하십시오. 4. 다운로드 도구 또는 네트워크 환경을 변경하고 다운로드 관리자를 사용하여 중단 된 다운로드를 복원하십시오. 5. 바이러스 백신 소프트웨어 또는 방화벽을 일시적으로 닫고 다운로드가 완료된 후에 다시 활성화 할 수 있습니다. 이러한 측면을 체계적으로 문제 해결함으로써 문제를 해결할 수 있습니다.




