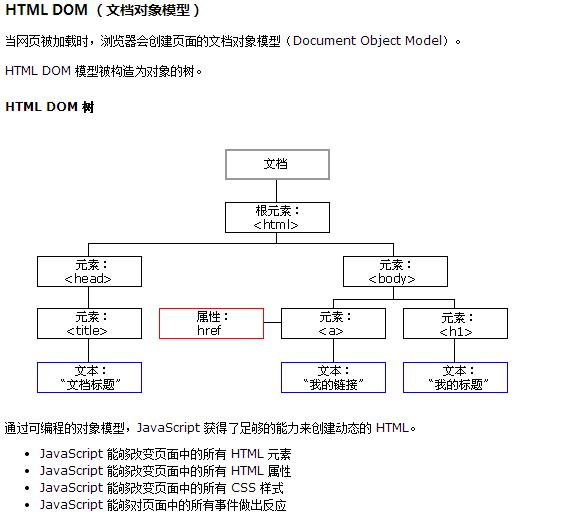
1. 정의: htmlDOM은 html의 모든 요소를 포함하는 객체 지향 트리 모델입니다. dom에 포함된 모든 요소는 html을 통해 찾을 수 있습니다.

2. 기능:
1. html 요소 찾기
1) id로 요소 찾기(document.getElementById();)
var x=document.getElementById("d");
2) 태그 이름으로 요소 찾기
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) 클래스 이름으로 요소 찾기
3. HTML 변경
1) html 콘텐츠 변경
2) html 속성 변경
3) HTML 스타일 변경
4. HTMLDOM 이벤트
1) 이벤트에 반응
2) HTML 이벤트 속성
3) htmlDOM을 사용하여 할당 이벤트