Div+CSS 레이아웃에 대한 매우 아름다운 입문 튜토리얼
May 16, 2016 pm 12:08 PM웹페이지 제작에는 CSS, HTML, DHTML, XHTML 등 다양한 용어가 있습니다. 다음 기사에서는 HTML에 대한 몇 가지 기본 지식을 사용할 것입니다. 이 입문 튜토리얼을 공부하기 전에 HTML에 대한 특정 기본 지식이 있는지 확인하십시오. DIV+CSS를 단계별로 사용하여 웹 페이지 레이아웃을 디자인해 보겠습니다.
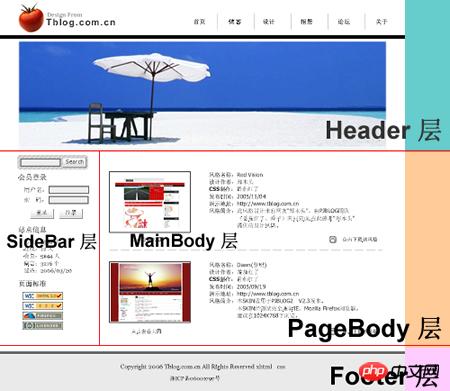
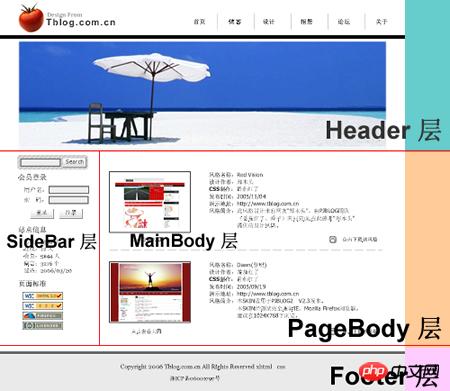
모든 디자인의 첫 번째 단계는 구상입니다. 일반적으로 컨셉이 완성되면 포토샵이나 파이어웍스(이하 PS, FW) 등의 사진 처리 소프트웨어를 사용해 간단히 그려야 합니다. 제작할 인터페이스 레이아웃은 다음과 같습니다. 제가 구상한 인터페이스 레이아웃은 다음과 같습니다.

다음으로 개념도를 바탕으로 페이지 레이아웃을 계획해야 합니다. 다이어그램을 주의 깊게 분석하면 그림이 대략적으로 나누어져 있음을 쉽게 알 수 있습니다. 다음 부분:
1. 로고, 메뉴 및 배너 사진이 포함된 상단 부분
2. 콘텐츠 부분은 사이드바와 메인 콘텐츠로 나눌 수 있습니다.
3. 하단 부분 , 일부 저작권 정보 포함.
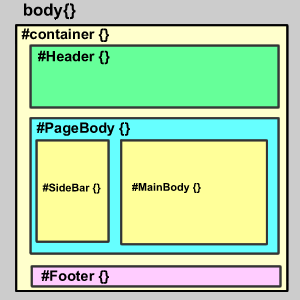
위의 분석을 통해 아래와 같이 디자인 레이어를 쉽게 레이아웃할 수 있습니다.

위 그림에 따라 실제 페이지 레이아웃 다이어그램을 그렸습니다. 레이어의 중첩 관계를 이해하기가 더 쉽습니다.

DIV 구조는 다음과 같습니다.
│body {} /*이것은 HTML 요소입니다. 자세한 내용을 모릅니다. 설명*/
└#Container {} /*페이지 레이어 컨테이너*/
├#Header {} /*페이지 헤더*/
├#PageBody {} /*Page body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*주요 콘텐츠*/
└#Footer {} /*페이지 하단*/
이제 페이지 레이아웃과 기획이 완료되었고, 다음으로 해야 할 일은 HTML 코드와 CSS 작성을 시작하는 것입니다.

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7308
7308
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교












