2014년 가장 인기 있는 jQuery 실용 효과 9가지 추천_jquery
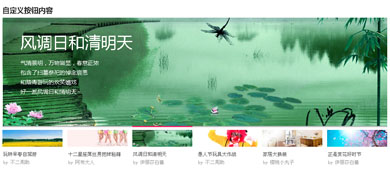
1. jQuery cxSlide로 구현된 세 가지 다기능 대기 초점 이미지 캐러셀
jQuery cxSlide로 구현된 세 가지 다기능 대기 포커스 차트 캐러셀 효과의 소스 코드는 세 가지 스타일과 효과를 갖춘 포커스 차트 캐러셀 코드입니다. 그 중 두 개가 가장 흥미롭고, 하나는 포커스 차트 그림을 결합하는 것입니다. 4개 부분으로 나누어져 있으며, 각 사진은 서로 다른 주소로 연결되어 있으며, 안쪽 사진 위에 마우스를 올리면 다른 사진은 더 어두워지는 효과도 있고, 다른 사진에는 썸네일과 텍스트 설명이 포함된 초점 사진이 있습니다. 효과. 이 예의 세 가지 초점 이미지 캐러셀 코드는 모든 웹사이트에 적합합니다. 이 코드가 필요한 친구는 다운로드하여 사용할 수 있습니다.

2.jQuery 다기능 팝업 레이어 플러그인 Lightcase 소스 코드
JQuery 다기능 팝업 레이어 플러그인 Lightcase 소스 코드입니다. 모든 주류 브라우저와 모바일 장치를 지원하는 확장 가능한 라이트박스 플러그인입니다. 팝업 레이어에서 다양한 유형의 미디어를 지원합니다. , 예: 사진, swf 비디오, html5 비디오, ajax 콘텐츠, iframe 등

3.jQuery/html5는 휴대폰 터치스크린을 구현하여 클릭하면 탐색 메뉴가 팝업됩니다
jQuery와 html5를 기반으로 한 휴대폰 터치스크린 클릭 팝업 탐색 메뉴 효과 소스 코드입니다. 오른쪽 상단의 메뉴 버튼을 클릭하면 드롭다운 메뉴가 팝업되고 보조 메뉴가 표시됩니다. 스위칭 기능. 전체적인 인터페이스 효과는 신선하고 자연스럽고 아름답고 우아합니다. 매우 실용적이고 뛰어난 특수 효과 소스 코드입니다.

4.jquery 작은 이미지를 클릭하면 큰 이미지에 대한 전체 화면 슬라이드쇼 플러그인이 팝업됩니다.
jquery 기반의 전체화면 슬라이드쇼 플러그인 소스코드입니다. 작은 사진을 클릭하면 큰 사진 슬라이드쇼의 전체화면 전환 효과가 팝업됩니다. 대형 사진 슬라이드쇼에는 좌우 전환 버튼이 있고, 오른쪽 상단에 슬라이드쇼 닫기 버튼이 있는 아주 뛰어난 특수효과 소스코드입니다.

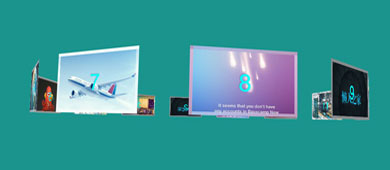
5.3D 입체영상 360도 회전효과
360도 회전 및 환생 효과가 있는 3D 입체 사진입니다. 소스 코드는 회전목마와 유사한 360도 입체 회전을 유지합니다.

6. jQuery를 기반으로 모바일 클라이언트를 시뮬레이션하여 5개의 썸네일 중에서 초점 이미지를 왼쪽과 오른쪽으로 전환합니다
jQuery를 기반으로 모바일 클라이언트에서 5개의 썸네일의 왼쪽 및 오른쪽 전환과 포커스 이미지 특수 효과를 시뮬레이션하기 위한 소스 코드는 왼쪽 및 오른쪽 전환이며, 이는 모바일 클라이언트의 배너 이미지 전환 효과에 대한 소스 코드와 유사합니다. 모바일 클라이언트입니다. 자동 전환을 지원하고 코드가 간단하며 왼쪽 및 오른쪽 전환이 원활합니다.

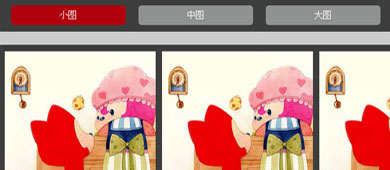
7. jQuery를 기반으로 조정 가능한 이미지 크기 배열

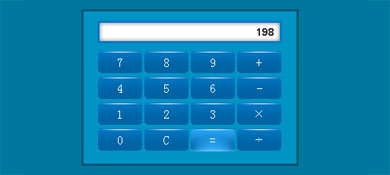
이것은 js를 기반으로 한 계산기 애플릿입니다. 계산기의 기능은 매우 간단하며 간단한 덧셈, 뺄셈, 곱셈 및 나눗셈 연산을 구현할 수 있습니다. 계산 기능을 직접 구현할 수도 있습니다. 결국 모든 수학적 연산은 Javascript를 사용하여 수행할 수 있습니다.

9.HTML5 데스크톱 사진 앨범 효과
오늘은 HTML5와 jQuery를 기반으로 한 사진 앨범 애플리케이션을 공유해 보겠습니다. 사진 앨범에 있는 사진을 탐색할 때 사진을 바탕 화면에 배치한 것처럼 원하는 위치에 배치할 수 있습니다. 이미지를 끌어 데스크탑의 어느 곳으로든 이동할 수도 있습니다. 이미지의 닫기 버튼을 클릭하면 이미지가 휴지통으로 변해 사라집니다.

여기서 추천하는 것은 이 사이트에서 트래픽이 많은 jQuery 특수 효과입니다. 필요한 친구는 직접 참조할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7644
7644
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




