1.CSS3로 구현된 하단에 스크롤 클라우드 효과가 있는 웹사이트 로그인 페이지
CSS3로 구현한 하단에 롤링클라우드 효과를 적용한 웹사이트 로그인 페이지의 특수효과 소스코드는 이런 느낌을 원하는 친구들을 위해 페이지 하단에 롤링클라우드의 다이나믹한 효과를 구현한 특수효과 소스코드입니다. 홈페이지에 있는 효력을 다운로드 받아 이용하실 수 있습니다. 이 코드는 최신 주류 브라우저와 호환되며 매우 뛰어난 특수 효과 소스 코드입니다.

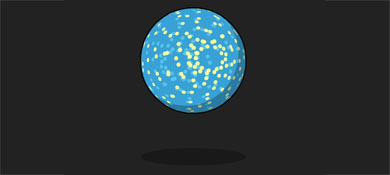
2. HTML5로 구현된 3D 구형 스팟 모션 애니메이션 특수 효과 소스 코드
멋진 HTML5 3D 애니메이션 효과입니다. 작은 공 표면에 점핑 지점이 있습니다. 점들이 점프할 때 다양한 모양을 형성합니다. 실제로 이 애니메이션은 정통 HTML5가 아닙니다. 대신 3D 애니메이션은 이러한 작은 점들로 결합된 다양한 모양을 사용하여 3D 시각 효과를 만듭니다.

3. js를 기준으로 슬라이더를 좌우로 드래그하는 효과
js 마우스 드래그 슬라이더 좌우 슬라이딩 코드는 js 슬라이더 이벤트 제작 채점 효과 코드로, 로드 속도가 빠르고, 메모리를 덜 차지하며, 사용하기 더 쉽습니다.

4.html캔버스를 기반으로 한 5가지 날아다니는 눈 애니메이션 특수 효과
HTML5는 하늘을 나는 눈의 캔버스 기반 애니메이션 특수 효과 소스 코드를 기반으로 하여 로드 속도가 빠르고 메모리를 덜 차지하며 사용하기 쉽습니다.

5.jQuery 태블릿 스타일 포커스 맵 애니메이션 플러그인
이 초점 사진 플러그인의 또 다른 특징은 왼쪽 및 오른쪽 사진 전환 버튼이 있고 버튼에는 페이드 및 페이드 애니메이션 효과가 있어 사용자가 사진을 전환할 위치를 쉽게 찾을 수 있다는 것입니다. 전체적인 효과가 화려하고 웅장하며 아주 뛰어난 특수효과 소스코드입니다.

6. jquery로 구현된 고정 위치 풀다운, 숨기기, 풀업 및 표시 부동 탐색 메뉴 효과
어떤 위치든 구현할 수 있는 코드입니다. 마우스를 위로 당기면 고정 위치 플로팅 네비게이션 메뉴가 표시되고, 아래로 당기면 고정 위치 플로팅 네비게이션 메뉴가 숨겨지는 코드입니다. 프롬프트가 필요한 곳.

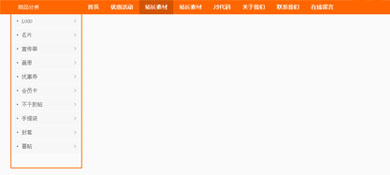
7. jquery로 구현된 수정된 이미지 네트워크의 왼쪽에 주황색-노란색 보조 탐색 메뉴가 나타납니다
jquery div css를 사용하여 구현한 코드입니다. 왼쪽의 주황색-노란색 팝업 보조 메뉴 코드는 사진 변경 웹사이트와 동일하며 색상 내용을 수정할 수 있습니다.

8.jquery로 구현한 탭 스타일의 친근한 링크 전환 효과
jquery로 구현한 탭 친화적 링크 전환 특수 효과 소스 코드는 주로 웹사이트 마지막에 사용되는 친숙한 링크 코드입니다. 이 코드는 탭 전환 효과를 지닌 소스 코드입니다.

9. 멋진 CSS3 페이지 넘기기 시계 애니메이션 효과
오늘은 독특한 시계 효과의 소스 코드를 공유하겠습니다. 이 CSS3 시계 애니메이션은 시간이 지날 때마다 해당 위치가 달력처럼 바뀌는 것입니다. 게다가 이 CSS3 디지털 시계는 입체감이 있어 매우 아름답습니다. 전체적인 효과는 화려하고 웅장합니다.

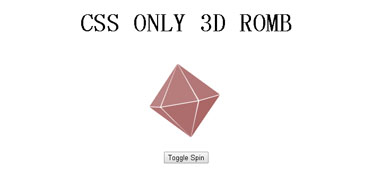
10.HTML5 CSS3는 3D 회전 상단 애니메이션 효과를 구현합니다
이번에는 매우 창의적인 HTML5/CSS3 애니메이션 특수 효과를 여러분과 공유하고 싶습니다. 회전이 가능한 3D 자이로 애니메이션입니다. 이 애니메이션은 이전에 공유한 HTML5 애니메이션과 유사하며 주로 CSS3의 변형 속성을 사용하여 개체를 회전하는 동시에 왼쪽 및 오른쪽 스윙 애니메이션을 구현하기 위해 TranslateZ 값을 할당하여 전체 상단 회전을 매우 사실적으로 만듭니다. . 이 소스 코드를 미리 보려면 HTML5 및 CSS3를 지원하는 Firefox 또는 Google과 같은 브라우저를 사용하는 것이 좋습니다.