자바스크립트로 플레이페어와 힐 비밀번호 알고리즘 구현_기본지식
학기말까지 정보보안 입문 숙제를 공부하세요. 고전 암호 알고리즘 중 플레이페어(playfair) 알고리즘과 힐(hill) 알고리즘을 우연히 접하게 되었는데, 코딩을 하면서 바이두(Baidu)를 확인하면서 자바스크립트의 기초를 배웠습니다.
플레이페어
플레이페어 암호(영어: Playfair cipher 또는 플레이페어 스퀘어)는 대체 암호입니다. 5*5 정사각형으로 구성된 비밀번호 테이블을 기반으로 작성되었으며 테이블에 25개의 문자가 배열되어 있습니다. 영어 26자 중 가장 많이 사용되는 Z를 제거하여 비밀번호 테이블을 구성하였습니다.
구현 아이디어:
1. 비밀번호 테이블을 준비하세요
키는 단어나 문구로, 사용자가 부여한 키를 기준으로 비밀번호 테이블이 구성됩니다. 반복되는 문자가 있는 경우 이후에 반복되는 문자는 제거할 수 있습니다.
키가 Crazy Dog인 경우
로 컴파일할 수 있습니다.
|
ㄷ
|
오
|
ㅎ
|
엠
|
ㅜㅜ
|
|
르
|
지
|
나
|
ㄴ
|
너
|
|
아
|
ㄴ
|
제이
|
피
|
뷔
|
|
네
|
에
|
케이
|
질문
|
여
|
|
ㄷ
|
F
|
엘
|
에
|
엑스
|
/*
* 기능: 비밀번호 테이블 준비
*
* 매개변수: 키(공백 제거 및 대문자화 후)
*
* 반환: 비밀번호 테이블
*/
함수 createKey(keychars){
//알파벳 배열
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', '예'];
//변수 keychars는 알파벳 순서 테이블에서 문자의 위치를 가져오고 문자를 삭제합니다
for(var i = 0 ;i
If (색인 > -1) {
allChars.splice(index, 1);
}
}
//keychar에 있는 문자를 알파벳에 삽입
for(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
}
//첫 번째 열의 비밀번호 테이블에 키 문자를 삽입합니다
for(var i = 0; i for(var j = 0; j<5 ;j ){
키[j][i] = allChars[i*5 j];
}
}
}
비밀번호 테이블에 키 문자를 삽입할 때 중복된 문자와 Z를 제거해야 한다는 점을 고려하세요. 설계 알고리즘은 다음과 같습니다.
/*
* 기능: 문자열에서 반복되는 문자 제거
*
* Parameter : 처리가 필요한 문자열
*
* 반환: 처리된 문자열
*/
기능 제거Duplicate(str){
var 결과 = [],tempStr = "";
var arr = str.split('');//문자열을 배열로 분할
//arr.sort();//정렬
for(var i = 0; i > for(var j = 0;j
반복뒤로 = false;
}
If(arr[i] !== tempStr && 반복뒤){
result.push(arr[i]);
tempStr = arr[i];
}그밖에{
계속;
}
}
return result.join("");//배열을 문자열로 변환
}
2. 일반 텍스트 정리
일반 텍스트의 두 글자마다 한 쌍을 구성합니다. 두 개의 동일한 문자가 한 쌍으로 나란히 있거나 마지막 문자가 단일 문자인 경우 X를 삽입하세요. 초기 코딩이 신중하지 못했고, 사용자가 홀수 문자 입력을 강제로 거부하여 사용자 경험이 좋지 않았습니다.
var k = document.getElementById("keychars").value.toUpperCase().replace(/s/ig,'');
공백을 제거하고 일반 텍스트를 대문자로 변환합니다.
3. 암호문 작성
일반 텍스트 암호화 규칙(Baidu에서 제공):
1) p1과 p2가 같은 줄에 있으면 해당 암호문 c1과 c2는 p1과 p2 바로 오른쪽에 있는 문자입니다. 첫 번째 열은 마지막 열의 오른쪽에 있는 것으로 간주됩니다. 예를 들어 이전 표에 따르면 ct는 oc
에 해당합니다.
2) p1과 p2가 같은 열에 있으면 해당 암호문 c1과 c2는 p1과 p2 바로 아래의 문자입니다. 첫 번째 행은 마지막 행 아래에 있는 것으로 간주됩니다.
3) p1과 p2가 같은 행이나 열에 있지 않으면 c1과 c2는 p1과 p2에 의해 결정된 직사각형의 다른 두 모서리에 있는 문자입니다(가로 교체 또는 수직 교체의 경우 미리 시도해 보거나 직접 시도해 보세요). 이전 표에 따르면 wh는 tk 또는 kt에 해당합니다.
예를 들어, 위의 표에 따르면 생명이 있는 곳에는 희망이 있는 평문이 있습니다.
그가 인생이 어디에 있는지로 정리할 수 있습니다.
그러면 암호문은 다음과 같습니다: kt yg wo ok gy nl hj of cm yg kg lm mb wf
암호문을 대문자로 변환하고 문자를 그룹으로 배열합니다.
예를 들어, 5명으로 구성된 그룹은 KTYGW OOKGY NLHJO FCMYG KGLMM BWF
입니다.
4. 복호화
키는 5*5 행렬에 채워집니다(반복되는 문자와 문자 z 제거). 행렬에서 사용되지 않는 다른 문자는 대체 행렬에 따라 암호문에서 순서대로 채워집니다. . 그 반대를 수행하십시오.
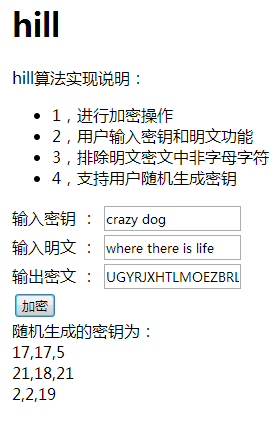
효과는 그림과 같습니다.

언덕
힐 패스워드(Hill Password)는 기본 행렬 이론의 원리를 이용한 대체 암호입니다. 5*5 정사각형으로 구성된 비밀번호 테이블을 기반으로 작성되었으며 테이블에 25개의 문자가 배열되어 있습니다. 영어 26자 중 가장 많이 사용되는 Z를 제거하여 비밀번호 테이블을 구성하였습니다.
구현 아이디어:
1, 알파벳을 써보세요
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y','Z'];
2. 무작위로 키 생성
/*
* 기능: 무작위로 키 생성
*
* 반환: 키 매트릭스
*/
함수randomCreateKey(){
// 0부터 26까지의 숫자를 무작위로 생성
for(var i = 0;i<3;i ){
for(var j = 0;j<3;j ){
키[i][j] = Math.round(Math.random()*100&)
}
}
}
3. 키 코드는 자동으로 생성된 키를 기반으로 일반 텍스트를 처리합니다.
/*
* 기능: 힐 알고리즘
*
* 매개변수: 길이가 3의 배수인 대문자 배열
*
* 반환: 암호화된 문자열
*/
펑션힐(p){
//대문자 암호문
var res = "";
//문자열을 순회해야 하는 총 횟수 결정
var round = Math.round(p.length/3);
//처리
for(var b = 0;b
var temp3 ="";
var tempArr3 = [];
var sumArr3 = [];
for(var i = 0;i<3;i){
temp3 = p.shift();
for(var j = 0;j
tempArr3[i] = j;
}
}
> for(var i =0;i for(var j = 0;j<3;j ){
sumArr3[i] = (tempArr3[j]*key[i][j])&;
}
}
//알파벳 문자의 해당 인덱스를 가져옵니다
for(var i =0;i res = chars[sumArr3[i]];
}
}
res 반환;
};
 위 알고리즘에는 단점이 있습니다.
위 알고리즘에는 단점이 있습니다.
1. 프로세스 중심 설계, 높은 결합력
2. 중첩 루프가 너무 많아 알고리즘 효율성을 최적화해야 합니다
3. 사용자가 알파벳이 아닌 문자를 입력하면 처리하지 않는 등 발생할 수 있는 상황에 대한 고려가 부족합니다.
요약:
정보 보안 입문 과정을 한동안 공부한 후에는 정보 보안의 표면적인 부분만 살펴볼 수 있습니다. 정보 보안은 매우 흥미로운 주제입니다. 어떤 문제가 발생하면 가능한 한 많이 생각하고, 가능한 한 많이 수행하고, 최대한 적용해야 합니다. 동시에 수학적 기초 축적을 강화하고 js의 기초를 강화하며 지식을 넓히는 것도 필요합니다. 앞으로 갈 길은 멀고 험난하다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




