웹 프런트엔드 디자이너가 일반적으로 사용하는 jQuery 특수 효과 플러그인 요약_jquery
1.jQuery 마우스 오버 시 텍스트 페이드인 애니메이션 효과
JQuery 기반의 마우스 오버 텍스트 페이드 인/아웃 애니메이션 효과에 대한 소스 코드입니다. 마우스를 올리면 점차적으로 투명 마스크 레이어가 나타나는 그림입니다. 텍스트가 오른쪽에서 슬라이드 아웃되면 전체적인 효과가 아름답고 자연스러워지며 사용자 경험이 더 좋아집니다. 비교적 뛰어난 특수효과 소스코드입니다. 소스 코드는 최신 주류 브라우저와 호환됩니다.

2. Small2big 기반의 jquery로 구현된 이미지 강조 효과
Jquery의 small2big 플러그인을 기반으로 한 특수 효과 소스 코드를 강조 표시한 그림입니다. 그림 위로 마우스를 이동하면 그림의 확대 및 강조 효과가 나타납니다. 모두가 선택할 수 있는 세 가지 표시 효과가 있습니다.

3. DIV CSS로 구현한 Tmall 유명 가맹점 탐색 요약 페이지의 효과
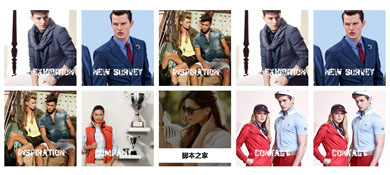
DIV CSS에서 구현한 Tmall 유명 가맹점 탐색 페이지 효과 소스 코드는 Tmall의 모든 유명 가맹점의 URL과 이름을 요약하여 각 가맹점에 대한 카테고리로 표시하는 코드이기도 합니다. 검색 기능과 실제 매장 URL.

4. jquery CSS로 구현된 ul li는 드롭다운 상자 형태의 미화 효과를 모방합니다
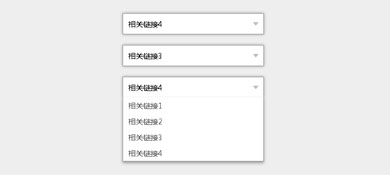
jquery CSS로 구현한 ulli는 DIV CSS와 jquery로 구현한 드롭다운 박스 형태 미화 특수효과 소스코드를 모방한 것입니다.

5. 재생 제어 및 볼륨 조절을 지원하는 HTML5 기반의 원형 음악 플레이어
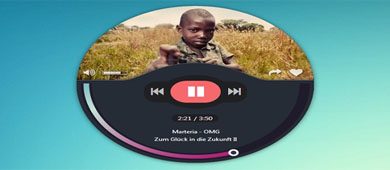
오늘은 더 멋있어 보이는 HTML5 뮤직 플레이어를 공유하고 싶습니다. 플레이어는 원형이고 배경 이미지가 매우 아름답습니다. 플레이어에서 재생 제어, 볼륨 조절 및 기타 일반적으로 사용되는 기능을 사용할 수 있습니다.

6. 순수 CSS3로 구현한 마우스 오버 이미지 텍스트 애니메이션 효과
순전히 CSS3로 구현된 마우스오버 이미지 텍스트 애니메이션 효과의 소스코드는 CSS3를 사용하여 구현되었으며, 이는 로딩 속도가 빠르고 메모리 사용량이 적으며 사용하기 쉽습니다.

7. jQuery 기반의 라벨 그림 탭 전환 효과
jQuery를 기반으로 구현된 컬러 라벨 이미지 탭 전환 효과 코드는 로딩 속도가 빠르고 메모리 사용량이 적으며 사용하기 쉽습니다.

8. jquery로 구현한 작은 이미지의 원래 위치를 클릭하면 이미지가 커지는 효과의 소스코드
jquery로 구현한 작은 그림을 클릭하면 원래 위치에서 확대되는 효과의 소스코드는 작은 그림을 클릭하면 원래 위치에 큰 그림이 나타나는 코드입니다. .시나 웨이보와 마찬가지로 작은 사진을 클릭하면 원래 위치로 이동합니다. 사진 확대의 단점은 지정된 ID 내의 이미지에 확대 코드를 자동으로 추가하는 것이 가장 좋습니다. , 또는 자동으로 확대되도록 설정합니다.

9.js에서 구현한 마우스 스크롤 컨트롤 이미지는 원래 위치에 비례하여 크기가 조정되었습니다
js로 구현한 원래 위치의 마우스 스크롤 제어 이미지 스케일링 소스코드는 마우스를 중심으로 마우스 축을 스크롤하여 이미지를 같은 비율로 확대하거나 축소할 수 있는 코드입니다.

gif 커버를 클릭하면 gif 동적 사진을 로드하는 js 특수 효과의 10.js 구현
gif 표지를 클릭한 후 gif 동적 사진을 로드하기 위해 js에서 구현한 js 특수 효과 소스 코드는 gif 표지를 클릭한 후 gif 형식의 동적 사진 내용을 로드하는 코드입니다. 모든 웹사이트.

위는 프론트엔드 디자이너가 마스터해야 할 편집자가 편집한 10가지 jQuery 특수 효과입니다. 모두 매우 일반적으로 사용되는 효과입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




