Anglejs_AngularJS의 e2e 테스트 예
이전 글에서는 ng의 유닛 테스트에 대해 이야기했습니다. 오늘은 e2e(end-to-end) 테스트에 대해 이야기해 보겠습니다.
모듈의 단일 기능 포인트를 테스트할 때는 단위 테스트가 가장 적합합니다. 그러나 사용자가 여러 페이지와 상호 작용할 때 버그가 발생하면 단위 테스트를 사용하여 사용자를 시뮬레이션해야 합니다. 물론, e2e 테스트는 단위 테스트가 할 수 없는 많은 일을 할 수 있지만, e2e 테스트는 할 수 있습니다.
이전에는 ng가 Angular Scenario Runner를 사용하여 e2e 테스트를 실행했지만 이제는 Protractor로 대체하여 e2e를 실행했습니다.
분도기
Protractor는 Angularjs에서 e2e를 테스트하는 데 사용되는 프레임워크입니다. 이 프레임워크는 그 자체로 npm 모듈이며 WebDriverJS에 내장되어 있어 테스트 사례를 브라우저에서 완전히 시뮬레이션할 수 있습니다. 사용자의 행동.
일부 리소스 주소는 다음과 같습니다.
1.Protractor에서 제공하는 테스트 API
2.분도기간단한 사용예
3.WebDriverJs 가이드, 이것은 Protractor가 의존하는 핵심이며 npm 모듈은 selenium-webdriver
분도기 작동 원리
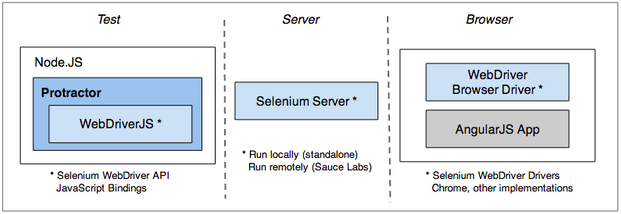
Protractor는 e2e 테스트를 실행하기 위해 주로 다음 사항에 의존합니다.
1.위에서 언급한 WebDriverJ인 WebDriver API는 Selenium에서 프론트엔드 테스트용으로 제공하는 관련 js API입니다
2. 브라우저 드라이버와 통신하는 데 사용되는 백엔드 jar 패키지인 Selenium Server
3. 실제 웹사이트 콘텐츠를 표시하고 Selenium Server와 통신하는 데 사용되는 WebDriver 브라우저 드라이버는 실제 브라우저 작업이 전송되는 곳입니다.
전체 동작과정은 아래와 같습니다

이러한 구성 요소 간의 이전 상호 작용에 대해 자세히 알아보려면 여기를 클릭
하세요.ng Seed 프로젝트를 사용하여 e2e를 설명하세요
ng 공식에서 제공하는 시드 프로젝트를 사용하여 실제 e2e 예제를 설명합니다. 먼저 다음 명령을 사용하여 시드 프로젝트를 얻습니다
git 클론 https://github.com/angular/angular-seed.git
그럼 달리세요
npm 설치
모든 관련 종속 파일 설치
여기에서는 먼저 e2e 테스트를 실행하는 데 필요한 구성 파일에 대해 이야기합니다. test/protractor-conf.js 파일이 관련 기능을 구성하는 데 사용되는 것을 볼 수 있습니다
1.specs는 실행할 테스트 파일의 경로를 나타내며, 여기서는 e2e/*.js입니다
2.baseUrl은 테스트 파일
에서 브라우저 간 점프 페이지의 루트 주소를 나타냅니다.
3.capability는 테스트 케이스를 실행하는 데 사용할 브라우저를 나타냅니다. 예를 들어 Chrome을 사용하는 경우 다음과 같이 설정할 수 있습니다
능력: {
'browserName': '크롬'
}
프레임워크는 어떤 테스트 프레임워크가 사용되는지 나타냅니다. 여기서 사용된 프레임워크는 jasmine입니다
이 구성 파일에 대해 자세히 알아보려면 여기를 클릭하여
확인하세요.구성 파일에 대해 이야기한 후 테스트 케이스 작성 방법을 먼저 살펴보겠습니다. 먼저 공식 홈페이지에서 예제를 붙여넣습니다
'엄격한 사용';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('내 앱', function() {
browser.get('index.html');
it('위치 해시/조각이 비어 있으면 자동으로 /view1로 리디렉션되어야 합니다.', function() {
Expect(browser.getLocationAbsUrl()).toMatch("/view1");
});
explain('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('사용자가 /view1로 이동할 때 view1을 렌더링해야 합니다.', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(뷰 1/의 경우 부분);
});
});
explain('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('사용자가 /view2로 이동할 때 view2를 렌더링해야 합니다.', function() {
Expect(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/부분 보기 2/);
});
});
});
首先上上 语法是jasmine框架支持的写法,不了解它 的 可以点击这里
하상면에는 각도기 및 각도기 등이 있습니다.
1.브라우저,전체局对象,代表当前浏览器的一个实例,常用保来实现浏览器改变地址
2.element,전체局对象,提供imagejquery里负责查找文档元素的功能,常于by对象联합체사용
3.by, 전체局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element는 적법한 방법으로 protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
npm 업데이트-웹드라이버 실행
这个负责下载关的浏览器驱动与selenium-server 本地jar包, 一般情况下这个ت是会失败的, 因为这个个资源주지 google服务器那,所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome 드라이버地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
想了解更多关于ng种子项目里的命令行,可以
ng your e2e测试要比单元测试配置要繁琐的多,不过它能做事的情也很多,不常值的你也试一试,有什么问题可以回夤到评论里去.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
입문부터 숙달까지, 2022년 최신 5개 Anglejs 튜토리얼
Jun 15, 2017 pm 05:50 PM
자바스크립트는 코드의 구성, 코드의 프로그래밍 패러다임, 객체지향 이론 측면에서 매우 독특한 언어입니다. 하지만 20년 동안 Javascript가 지배했음에도 불구하고 jQuery, Angularjs, 심지어 React와 같은 인기 프레임워크를 이해하려면 "Black Horse Cloud Classroom JavaScript Advanced Framework"를 시청하세요. 디자인 비디오 튜토리얼'을 참조하세요.
 PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
PHP와 AngularJS를 사용하여 반응형 웹사이트를 구축하여 고품질 사용자 경험 제공
Jun 27, 2023 pm 07:37 PM
오늘날의 정보화 시대에 웹사이트는 사람들이 정보를 얻고 소통하는 중요한 도구가 되었습니다. 반응형 웹사이트는 다양한 기기에 적응하고 사용자에게 고품질 경험을 제공할 수 있으며, 이는 현대 웹사이트 개발에서 핫스팟이 되었습니다. 이 기사에서는 PHP와 AngularJS를 사용하여 고품질 사용자 경험을 제공하는 반응형 웹사이트를 구축하는 방법을 소개합니다. PHP 소개 PHP는 웹 개발에 이상적인 오픈 소스 서버측 프로그래밍 언어입니다. PHP는 배우기 쉬움, 크로스 플랫폼, 풍부한 도구 라이브러리, 개발 효율성 등 많은 장점을 가지고 있습니다.
 PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
PHP와 AngularJS를 사용하여 웹 애플리케이션 구축
May 27, 2023 pm 08:10 PM
인터넷의 지속적인 발전으로 인해 웹 애플리케이션은 기업 정보 구축의 중요한 부분이자 현대화 작업에 필요한 수단이 되었습니다. 웹 애플리케이션을 쉽게 개발, 유지 관리 및 확장하려면 개발자는 개발 요구 사항에 맞는 기술 프레임워크와 프로그래밍 언어를 선택해야 합니다. PHP와 AngularJS는 각각 서버측 및 클라이언트측 솔루션으로 널리 사용되는 두 가지 웹 개발 기술입니다. 이들을 결합하여 사용하면 웹 애플리케이션의 개발 효율성과 사용자 경험을 크게 향상시킬 수 있습니다. PHPPHP의 장점
 Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
Flask와 AngularJS를 사용하여 단일 페이지 웹 애플리케이션 구축
Jun 17, 2023 am 08:49 AM
웹 기술의 급속한 발전으로 단일 페이지 웹 애플리케이션(SinglePage Application, SPA)이 점점 더 인기 있는 웹 애플리케이션 모델이 되었습니다. 기존의 다중 페이지 웹 애플리케이션과 비교하여 SPA의 가장 큰 장점은 사용자 경험이 더 부드럽고 서버의 컴퓨팅 부담도 크게 줄어든다는 것입니다. 이번 글에서는 Flask와 AngularJS를 사용하여 간단한 SPA를 구축하는 방법을 소개하겠습니다. Flask는 경량 Py입니다.
 PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
PHP 프로그래밍에서 AngularJS를 어떻게 사용하나요?
Jun 12, 2023 am 09:40 AM
웹 애플리케이션의 인기로 인해 프런트엔드 프레임워크인 AngularJS가 점점 인기를 얻고 있습니다. AngularJS는 동적 웹 애플리케이션 기능을 갖춘 웹 애플리케이션을 구축하는 데 도움이 되도록 Google에서 개발한 JavaScript 프레임워크입니다. 반면, 백엔드 프로그래밍의 경우 PHP는 매우 널리 사용되는 프로그래밍 언어입니다. 서버 측 프로그래밍에 PHP를 사용하는 경우 AngularJS와 함께 PHP를 사용하면 웹 사이트에 더욱 역동적인 효과를 가져올 수 있습니다.
 PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
PHP 및 AngularJS를 사용하여 파일 관리를 용이하게 하는 온라인 파일 관리 플랫폼 개발
Jun 27, 2023 pm 01:34 PM
인터넷의 대중화로 인해 점점 더 많은 사람들이 네트워크를 사용하여 파일을 전송하고 공유하고 있습니다. 그러나 여러 가지 이유로 파일 관리에 FTP와 같은 전통적인 방법을 사용하는 것은 현대 사용자의 요구를 충족할 수 없습니다. 따라서 사용하기 쉽고 효율적이며 안전한 온라인 파일 관리 플랫폼을 구축하는 것이 추세가 되었습니다. 본 기사에서 소개하는 온라인 파일 관리 플랫폼은 PHP와 AngularJS를 기반으로 파일 업로드, 다운로드, 편집, 삭제 및 기타 작업을 쉽게 수행할 수 있으며 파일 공유, 검색,
 프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
프론트엔드 개발에 PHP와 AngularJS를 사용하는 방법
May 11, 2023 pm 05:18 PM
인터넷의 대중화와 발전으로 프론트엔드 개발이 점점 더 중요해지고 있습니다. 프론트엔드 개발자로서 우리는 다양한 개발 도구와 기술을 이해하고 숙달해야 합니다. 그중 PHP와 AngularJS는 매우 유용하고 인기 있는 두 가지 도구입니다. 이 글에서는 프론트엔드 개발을 위해 이 두 도구를 사용하는 방법을 설명하겠습니다. 1. PHP 소개 PHP는 널리 사용되는 오픈 소스 서버 측 스크립팅 언어로 웹 개발에 적합하며 웹 서버 및 다양한 운영 체제에서 실행될 수 있습니다. PHP의 장점은 단순성, 속도, 편리성입니다.
 AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
AngularJS의 기본 소개
Apr 21, 2018 am 10:37 AM
이 글의 내용은 AngularJS의 기본 소개에 관한 것입니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.




