보통 사람들이 ng에서 명령어를 사용할 때 가장 많이 사용되는 링크 기능은 링크 속성입니다. 다음 글에서는 complie, pre-link, post-link의 사용법과 차이점을 알려드리겠습니다.
Angularjs의 지시문은 매우 마술적이어서 매우 의미 있고 재사용성이 높은 구성 요소를 만들 수 있습니다. 이는 웹 구성 요소의 선구자로 이해될 수 있습니다.
인터넷에 사용법에 대한 글과 관련 서적이 많이 나와 있는데, 서로 비교하면 프리링크와 포스트링크는 물론이고 컴파일과 링크의 차이점에 대한 소개도 거의 없습니다.
대부분의 튜토리얼에서는 단순히 컴파일이 ng에서 내부적으로 사용될 것이라고 말하고 있으며, 대부분의 명령 예제에서는 link 속성만 사용하는 것이 좋습니다.
이러한 기능의 차이점을 올바르게 이해하면 ng의 내부 작동 메커니즘에 대한 이해가 향상되고 더 나은 사용자 정의 지침을 개발하는 데 도움이 되기 때문에 이는 매우 불행한 일입니다.
따라서 다음 콘텐츠를 단계별로 읽고 이러한 기능이 무엇인지, 언제 사용해야 하는지 이해하세요.
이 문서에서는 귀하가 이미 지시문에 대해 어느 정도 이해하고 있다고 가정합니다. 그렇지 않다면 이 문서를 읽어 보시기 바랍니다지시문에 대한 AngularJS 개발자 가이드 섹션
NG시 지시 처리 방법
분석을 시작하기 전에 먼저 ng에서 명령어가 어떻게 처리되는지 살펴보겠습니다.
브라우저가 페이지를 렌더링할 때 기본적으로 HTML 태그를 읽은 다음 dom 노드를 생성하고 dom 트리가 생성된 후 우리에게 이벤트를 브로드캐스트합니다.
스크립트 태그를 사용하여 페이지에 ng 애플리케이션 코드를 로드하면 ng는 위의 dom 완료 이벤트를 수신하고 ng-app 속성이 있는 요소를 찾습니다.
이러한 요소가 발견되면 ng는 이 요소의 시작점부터 dom 처리를 시작하므로, html 요소에 ng-app을 추가하면 ng는 html 요소부터 dom 처리를 시작합니다.
이 시점부터 ng는 애플리케이션에 정의된 명령 규칙을 준수하는 모든 하위 요소를 재귀적으로 검색하기 시작합니다.
NG가 실제로 명령을 처리하는 방법은 정의할 때 개체 속성에 따라 다릅니다. 컴파일 또는 링크 기능을 정의하거나 링크 대신 사전 링크 및 사후 링크 기능을 사용할 수 있습니다.
그렇다면 이 기능들의 차이점은 무엇인가요? 그리고 언제 사용해야 할까요?
이러한 질문에 대해 단계별로 저를 따라가며 미스터리에 답해 보세요
코드
이러한 기능의 차이점을 설명하기 위해 아래에 간단하고 이해하기 쉬운 예를 사용하겠습니다.
1. 궁금한 점이 있으시면 언제든지 댓글을 남겨주세요
다음 HTML 태그 코드를 보세요
함수 createDirective(이름){
반환 함수(){
반환 {
제한: 'E',
컴파일: 함수(tElem, tAttrs){
console.log(이름 ': 컴파일');
반환 {
사전: 함수(범위, iElem, iAttrs){
console.log(이름 ': 사전 링크');
},
게시물: 함수(범위, iElem, iAttrs){
console.log(이름 ': 게시물 링크');
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
结果不常简单:让ng来处理 三个嵌套指令,并且每个指令单有自己的complie,pre-link,post-link函数,每个函数주지会在控台里打印一行东西来标识自己.
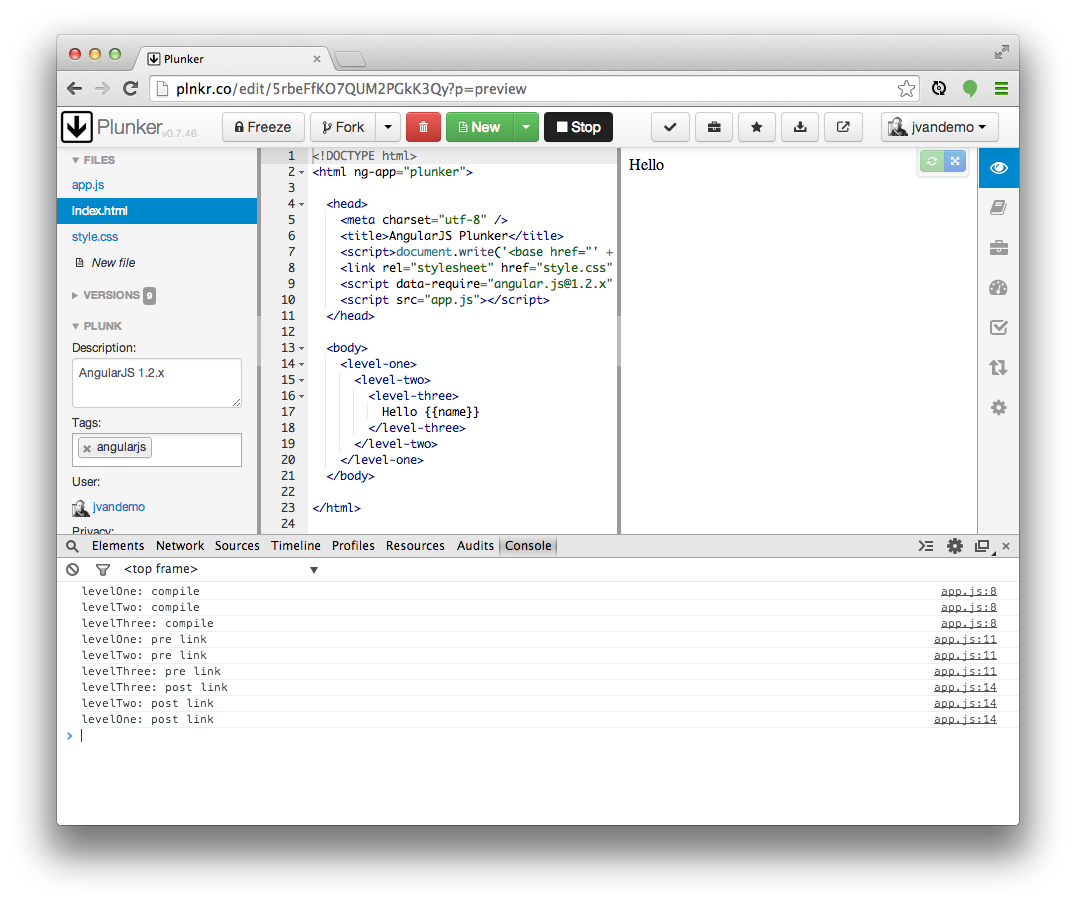
代码输출아래쪽 화면은 다음과 같습니다.
 이 plnkr에서 如果想自己试一下这个例子的话, 请点击, 然后는 控 조절 台查看结果.
이 plnkr에서 如果想自己试一下这个例子的话, 请点击, 然后는 控 조절 台查看结果.
제일 좋은 생각은 다음과 같습니다:
// levelTwo: 사전 링크 함수가 호출됩니다
// levelThree: 사전 링크 함수가 호출됩니다
// 링크 후 단계(역순에 유의하세요)
// levelTwo: 게시물 링크 함수가 호출됩니다
// levelOne: 게시물 링크 함수가 호출됩니다
주의 깊게, 사전 링크를 컴파일하고 사전 링크를 수정하고, 사후 링크를 수정하세요.
DOM
复主代码
함수 createDirective(이름){
반환 함수(){
반환 {
제한: 'E',
컴파일: 함수(tElem, tAttrs){
console.log(name ': compile => ' tElem.html());
반환 {
사전: 함수(범위, iElem, iAttrs){
console.log(name ': pre link => ' iElem.html());
},
게시물: 함수(범위, iElem, iAttrs){
console.log(name ': post link => ' iElem.html());
}
}
}
}
}
}
app.directive('levelOne', createDirective('levelOne'));
app.directive('levelTwo', createDirective('levelTwo'));
app.directive('levelThree', createDirective('levelThree'));
console.log의 출력에 주의하세요. 원본 HTML 마크업을 출력하는 것 외에 기본적으로 다른 변경 사항은 없습니다.
이를 통해 이러한 기능의 맥락에 대한 이해가 깊어질 것입니다.
코드를 다시 실행해서 확인해 보세요
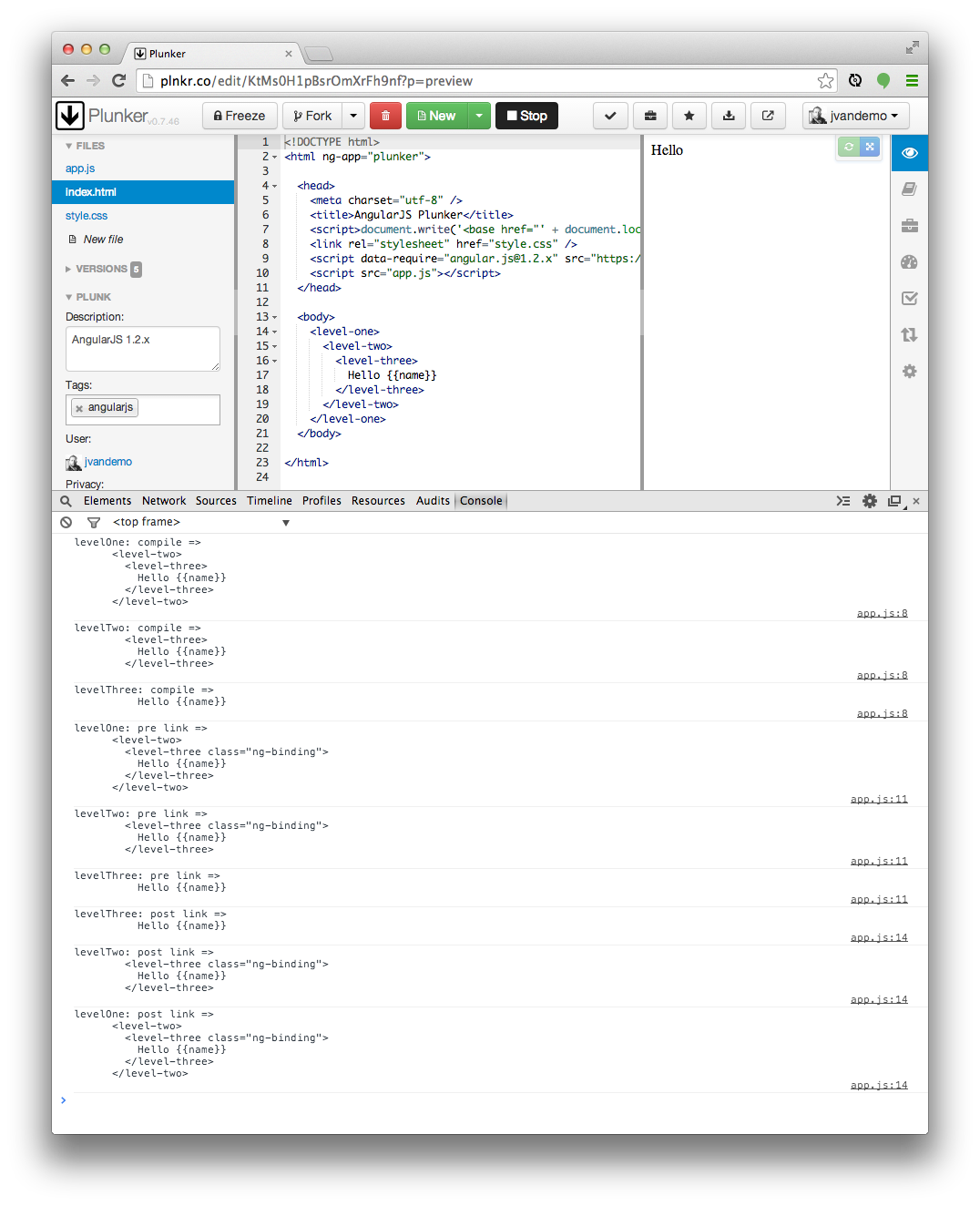
출력
다음은 콘솔 출력 스크린샷입니다

그래도 직접 실행하여 효과를 확인하려면 이 plnkr 을 클릭한 다음 콘솔에서 출력 결과를 확인하세요
.관찰
dom 출력 결과에서 몇 가지 흥미로운 사실이 드러날 수 있습니다. 컴파일 및 사전 링크 기능에서 dom 내용이 다릅니다
그래서 무슨 일이 있었던 걸까요?
컴파일
우리는 ng가 돔 구축이 완료된 것을 확인하면 돔 처리를 시작한다는 것을 이미 알고 있습니다.
그래서 ng가 돔을 순회할 때 레벨 1 요소를 만나고 그 정의로부터 몇 가지 필요한 기능을 실행해야 한다는 것을 학습합니다
컴파일 함수는 1레벨 지시문의 명령 개체에 정의되어 있으므로 호출되어 요소 개체를 매개 변수로 전달합니다.
자세히 살펴보면 브라우저가 이 요소 개체를 생성할 때 여전히 원래 HTML 마크업임을 알 수 있습니다
1. ng에서는 원래 dom이 템플릿 요소를 식별하는 데 주로 사용되므로 컴파일 함수 매개변수를 정의할 때 이 변수는 템플릿 요소를 가리킵니다.
levelone 지시문의 컴파일 기능이 실행되면 ng는 해당 DOM 노드를 깊이 있게 재귀적으로 탐색한 다음 레벨 2와 레벨 3에서 이러한 작업을 반복합니다.
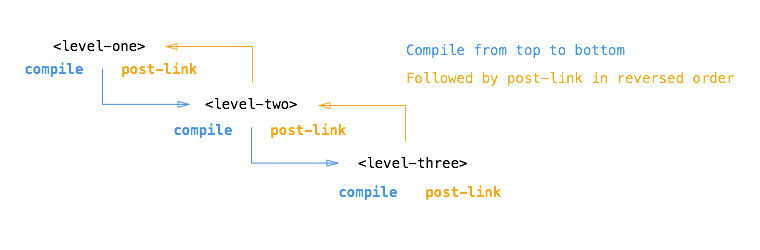
포스트링크
프리링크 기능에 앞서 포스트링크 기능을 살펴보겠습니다.
2. 명령어 정의 시 하나의 링크 기능만 사용하면 ng는 이 기능을 포스트 링크로 처리하므로 먼저 이 기능에 대해 논의해야 합니다.
ng는 모든 DOM을 순회하고 모든 컴파일 기능을 실행한 후 관련 포스트 링크 기능을 역으로 호출합니다.
이제 DOM은 역방향 호출을 시작하고 사후 링크 기능을 실행합니다. 따라서 이 역방향 호출은 이전에는 조금 이상해 보였지만 실제로는 완벽하게 이해되었습니다.

하위 명령이 포함된 포스트 링크 명령을 실행할 때 역 포스트 링크 규칙을 사용하면 해당 하위 명령의 포스트 링크가 이미 실행되었는지 확인할 수 있습니다.
그래서 레벨 1 명령어의 포스트 링크 기능을 실행할 때 레벨 2와 레벨 3의 포스트 링크가 실제로 실행되었는지 확인할 수 있습니다.
이것이 사람들이 포스트 링크가 비즈니스 로직을 작성하기에 가장 안전하거나 기본 장소라고 생각하는 이유입니다.
그런데 여기 요소는 컴파일의 요소와 왜 다른가요?
ng가 명령어의 컴파일 함수를 호출하면 템플릿 요소의 요소 인스턴스 개체를 생성하고 범위 개체를 제공합니다. 이 범위는 새 인스턴스일 수도 있고 이미 존재할 수도 있습니다. 하위 범위는 명령 정의 객체의 범위 속성 값에 따라 달라지는 독립적인 범위일 수도 있습니다.
따라서 링크가 발생하면 이 인스턴스 요소와 범위 객체는 이미 사용 가능하며 ng에 의해 링크 후 함수의 매개변수 목록에 매개변수로 전달됩니다.
1. 개인적으로 저는 항상 iElem 이름을 사용하여 링크 함수의 매개변수를 정의하며 요소 인스턴스를 가리킵니다.
그래서 포스트링크(pre-link) 함수의 요소 매개변수 객체는 템플릿 요소가 아닌 요소 인스턴스입니다.
위 예의 출력은 다릅니다
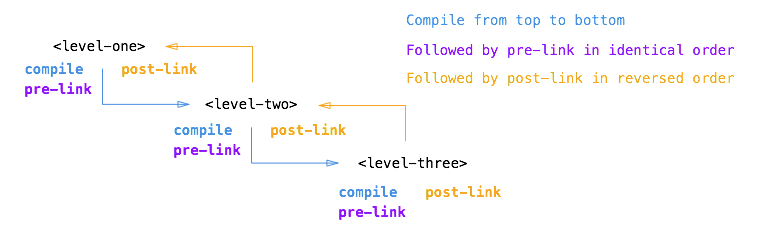
사전링크
링크 후 함수를 작성할 때 링크 후 함수가 실행될 때 모든 하위 명령어의 링크 후 기능이 이미 실행되었는지 확인할 수 있습니다.
대부분의 경우 더 잘할 수 있기 때문에 명령어 코드 작성에 주로 사용합니다.
그러나 ng는 모든 하위 명령어의 링크 후 기능이 실행되기 전에 다른 코드가 실행되도록 하는 사전 링크 기능인 추가 후크 메커니즘을 제공합니다.
이 문장은 다시 생각해 볼 가치가 있습니다
사전 링크 기능은 요소 인스턴스의 사후 링크와 모든 하위 명령이 실행되기 전에 실행되도록 보장됩니다.
그래서 post-link 기능을 역으로 실행하는 것이 타당하고, 그것 자체가 원래 pre-link 기능의 순차 실행입니다
이는 또한 사전 링크 기능이 모든 하위 명령어의 사전 링크 기능보다 먼저 실행된다는 의미이므로 완전한 이유는 다음과 같습니다.
요소의 사전 링크 기능은 모든 하위 명령의 사후 링크 및 사전 링크가 실행되기 전에 실행되도록 보장됩니다.

리뷰
위의 원본 출력을 다시 보면 무슨 일이 일어났는지 명확하게 알 수 있습니다.
// 컴파일 단계
// levelOne: 원본 DOM에서 컴파일 함수가 호출됩니다
// levelTwo: 원본 DOM에서 컴파일 함수가 호출됩니다
// levelThree: 원본 DOM에서 컴파일 함수가 호출됩니다
// 여기에서 요소가 인스턴스화되었으며
// 범위에 바인딩됩니다
// (예: NG-REPEAT에는 여러 인스턴스가 있을 수 있음)
// 사전 링크 단계
// levelOne: 요소 인스턴스에서 사전 링크 함수가 호출됩니다
// levelTwo: 요소 인스턴스에서 사전 링크 함수가 호출됩니다
// levelThree: 요소 인스턴스에서 사전 링크 함수가 호출됩니다
// 링크 후 단계(역순에 유의하세요)
// levelThree: 게시물 링크 함수가 요소 인스턴스에서 호출됩니다
// levelTwo: 게시물 링크 함수가 요소 인스턴스에서 호출됩니다
// levelOne: 게시물 링크 함수가 요소 인스턴스에서 호출됩니다
概要
저희가 공유하는 상단의 화면은 다음과 같습니다:
컴파일 函数
이전에는 dom(템플릿 요소)을 컴파일하여 컴파일합니다.
可以应用于当需要生成多个element实例,只有一个template element의 정보,ng-repeat就是一个最好的例子,它就에서 컴파일할 수 있습니다.个原始dom节点,然后요소를 생성하는 것은 매우 유용합니다.
템플릿 요소는 컴파일할 수 없고 범위가 사용할 수 없습니다.
하면是函数样子:
// ...
};
사전링크 函数
사전 링크를 사용하여 사전 링크를 사용하거나 사전 링크를 사용하여 사전 링크를 컴파일하거나 사후 링크를 사전에 사용하세요.
scope对象以及element实例将会做为参数传递给사전 링크函数:
하면是函数样子:
// ...
};
포스트링크 函数
이용 포스트 링크函数来执行业务逻辑, 在这个阶段,它已经知道它所有的子指令已经编译完成并且pre-link以及post-link函数已经执行完成.
scope实例以及element实例做为参数传递给post-link函数:하면是函数样子:
};
요약
이제 컴파일, 프리링크, 포스트링크 기능의 차이점을 확실히 이해하셨을 것입니다.
아직 읽어보지 않으셨고, 진지한 NG 개발자이시라면, 이해하실 때까지 이 글을 다시 읽어보시길 강력히 권합니다.
이러한 개념을 이해하는 것은 매우 중요합니다. 이는 ng의 기본 지침이 작동하는 방식을 이해하는 데 도움이 되며 사용자 정의 지침을 최적화하는 데도 도움이 될 수 있습니다.
아직 궁금한 점이 있으면 아래 댓글에 질문을 추가해 주세요
향후 지침의 다른 두 가지 문제를 분석하겠습니다.
1. 삽입 속성은 어떻게 사용되나요?
2. 명령어의 컨트롤러 기능은 어떤 관련이 있나요?
감사합니다!