윈도우 코드의 크기와 위치를 얻기 위한 자바스크립트 구현 공유_javascript 기술
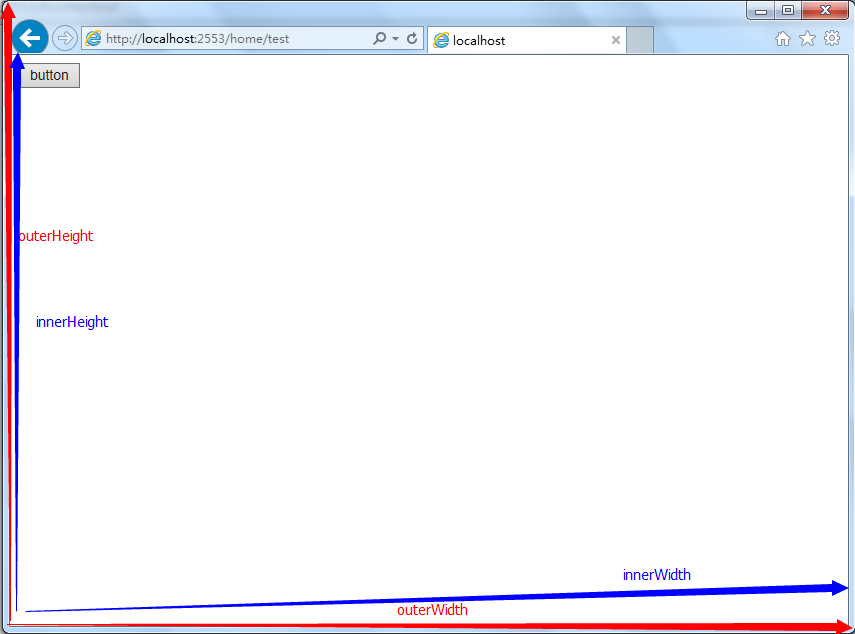
Javascript에서는 OuterWidth 및 OuterHeight를 사용하여 브라우저 크기를 얻을 수 있습니다. innerWidth 및 innerHeight를 사용하여 창 크기(브라우저 테두리 제외)를 얻을 수 있습니다. IE6 이하 버전에서는 표준 모드와 혼합 모드를 구분해야 합니다. 표준 모드는 document.documentElement.clientWidth, document.documentElement.clientHeight를 사용하고, 혼합 모드는 document.body의 clientWidth, clientHeight를 사용합니다.
(함수 () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
Alert(pageWidth " " pageHeight);
Alert(broswerWidth " " broswerHeight);
If (typeof pageWidth != "number") {
If (document.compatMode == "CSS1Compat") { //표준 모드
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} else {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
~ })();

var leftPos = (typeof window.screenLeft == "number") ? window.screenLeft :
window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenTop :
window.screenY;
Alert(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
환경 변수 기능은 시스템에서 구성 프로그램을 실행하는 데 필수적인 도구이지만 최신 win11 시스템에서는 여전히 이를 설정하고 여는 방법을 모르는 사용자가 많습니다. win11 환경 변수 열기 위치를 알아보십시오. win11 환경 변수는 어디에 있습니까? 1. 먼저 "win+R"을 입력하여 실행 상자를 엽니다. 2. 그런 다음 controlsystem 명령을 입력합니다. 3. 열리는 시스템 정보 인터페이스의 왼쪽 메뉴에서 "고급 시스템 설정"을 선택합니다. 4. 그런 다음 열리는 "시스템 속성" 창 하단에서 "환경 변수" 옵션을 선택합니다. 5. 마지막으로 열린 환경 변수에서 필요에 따라 관련 설정을 지정할 수 있습니다.
 Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
모든 Windows 시스템에는 시작 경로가 있습니다. 파일이나 소프트웨어를 추가하면 부팅 시 열립니다. 하지만 많은 친구들은 win11 시작 경로가 어디에 있는지 모릅니다. 실제로 C 드라이브의 해당 폴더에 들어가기만 하면 됩니다. Win11 시작 경로: 1. "내 PC"를 두 번 클릭하여 엽니다. 2. "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" 경로를 경로 상자에 직접 붙여넣습니다. 3. win11 시작 경로는 다음과 같습니다. 부팅 후 파일을 열려면 파일을 넣으면 됩니다. 4. 해당 경로로 진입이 불가능할 경우 숨겨져 있을 수 있습니다.
 매번 새 창을 열도록 Chrome을 설정하는 방법
Mar 06, 2024 pm 06:19 PM
매번 새 창을 열도록 Chrome을 설정하는 방법
Mar 06, 2024 pm 06:19 PM
매번 새 창을 열도록 Chrome을 설정하는 방법은 무엇입니까? 악의적인 사용자는 Chrome을 안전하고 빠르며 편리하게 사용하는 것을 좋아합니다. 사용자마다 브라우저 사용에 대한 선호도가 다릅니다. 일부 사용자는 빠른 검색을 위해 Chrome을 새 창으로 여는 것을 좋아합니다. 그것을 설정합니다. 다음으로, 편집기는 Chrome을 열 때마다 새 창 설정에 대한 튜토리얼을 제공합니다. 관심 있는 친구들이 와서 배울 수 있습니다. Google 크롬을 열 때마다 새 창을 설정하는 방법에 대한 튜토리얼 1. 컴퓨터 바탕 화면에서 Google 크롬을 두 번 클릭하여 연 다음 오른쪽 상단에 있는 [점 3개] 아이콘을 클릭합니다. 2. [설정] 옵션을 찾아 해당 페이지로 들어갑니다(그림 참조). 3. 구글 크롬으로 이동
 pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip가 설치한 패키지의 저장 위치에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. Pip는 Python 언어에서 일반적으로 사용되는 패키지 관리 도구로, Python 패키지를 쉽게 설치, 업그레이드 및 관리하는 데 사용됩니다. pip를 사용하여 패키지를 설치하면 PyPI(Python Package Index)에서 해당 패키지 파일을 자동으로 다운로드하여 지정된 위치에 설치합니다. 그렇다면 pip로 설치한 패키지는 어디에 저장되어 있나요? 이는 많은 Python 개발자가 직면하게 되는 문제입니다. 이 기사에서는 pip가 설치한 패키지의 위치를 자세히 살펴보고 다음을 제공합니다.
![VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]
Mar 17, 2024 am 10:10 AM
VirtualBox에서 디스크 크기를 늘리는 방법 [가이드]
Mar 17, 2024 am 10:10 AM
사전 정의된 디스크 크기에 더 많은 데이터를 저장할 공간이 없는 상황이 자주 발생합니까? 이후 단계에서 더 많은 가상 컴퓨터 하드 디스크 공간이 필요한 경우 가상 하드 디스크와 파티션을 확장해야 합니다. 이번 포스팅에서는 VirtualBox에서 디스크 크기를 늘리는 방법에 대해 알아 보겠습니다. VirtualBox에서 디스크 크기 늘리기 항상 문제가 발생할 가능성이 있으므로 이러한 작업을 수행하기 전에 가상 하드 디스크 파일을 백업하는 것이 중요합니다. 항상 백업을 해 두는 것이 좋습니다. 그러나 프로세스는 일반적으로 잘 작동하므로 계속하기 전에 컴퓨터를 종료했는지 확인하십시오. VirtualBox에서 디스크 크기를 늘리는 방법에는 두 가지가 있습니다. CL을 사용하여 GUI를 사용하여 VirtualBox 디스크 크기 확장
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.
 Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
Gaode Map Home의 위치를 변경하는 방법
Feb 27, 2024 pm 07:31 PM
일상적인 여행의 강력한 조수인 Amap은 정확한 내비게이션 서비스를 제공할 뿐만 아니라 사용자가 친숙한 방식으로 "집 위치"를 직접 확인할 수 있도록 해줍니다. 집으로 가는 길을 매번 확인할 수 있어 편리합니다. 하지만 때로는 우리 집의 위치도 업데이트해야 하는데, Gaode 지도에서 "집 위치"를 쉽게 수정할 수 있는 방법은 무엇일까요? 다음으로, Gaode 지도에서 위치를 수정하는 방법을 함께 알아보세요! 답변: [Amap] - [설정] - [점 3개 아이콘] - [위치 수정] - [위치 설정] - [집 주소로 설정]. 구체적인 단계: 1. 먼저 Amap 소프트웨어를 열고 홈페이지에 들어가서 위로 슬라이드한 후 홈을 찾아 [설정]을 클릭합니다. 2. 그런 다음 설정 페이지에서 다음을 수행할 수 있습니다.




