Javascript 프런트엔드 UI 프레임워크 키트 사용 가이드 - Kitjs_javascript 기술 소개
Kitjs(http://xueduany.github.com/KitJs)는 제가 Taobao UED를 떠난 후 2011년 말에 제가 직접 만든 HTML5 프런트엔드 위젯 라이브러리 세트입니다. 모바일 HTML 페이지 상호 작용에서 구성 요소의 사용은 Kit의 문자 그대로의 의미와 같으며, 작고 실용적이며 직접 사용할 수 있고 보조 개발에도 쉽게 사용할 수 있는 구성 요소 집합을 만드는 것이 비전입니다. 이후 프로젝트가 점점 커지면서 컴포넌트 수도 늘어나고, PC 브라우저(IE6, FF, 크롬 코어 시리즈 등)에 대한 지원도 추가되면서 더 이상 원래의 휴대폰 개발 분야에 국한되지 않고, 공식적으로 전체 플랫폼으로 이동하기 시작했습니다. 따라서 최근 모든 원본 모듈은 jsdoc 사양에 따라 API 문서로 업데이트되었으며 점차 모든 사람이 사용할 수 있도록 오픈 소스화되고 있습니다.
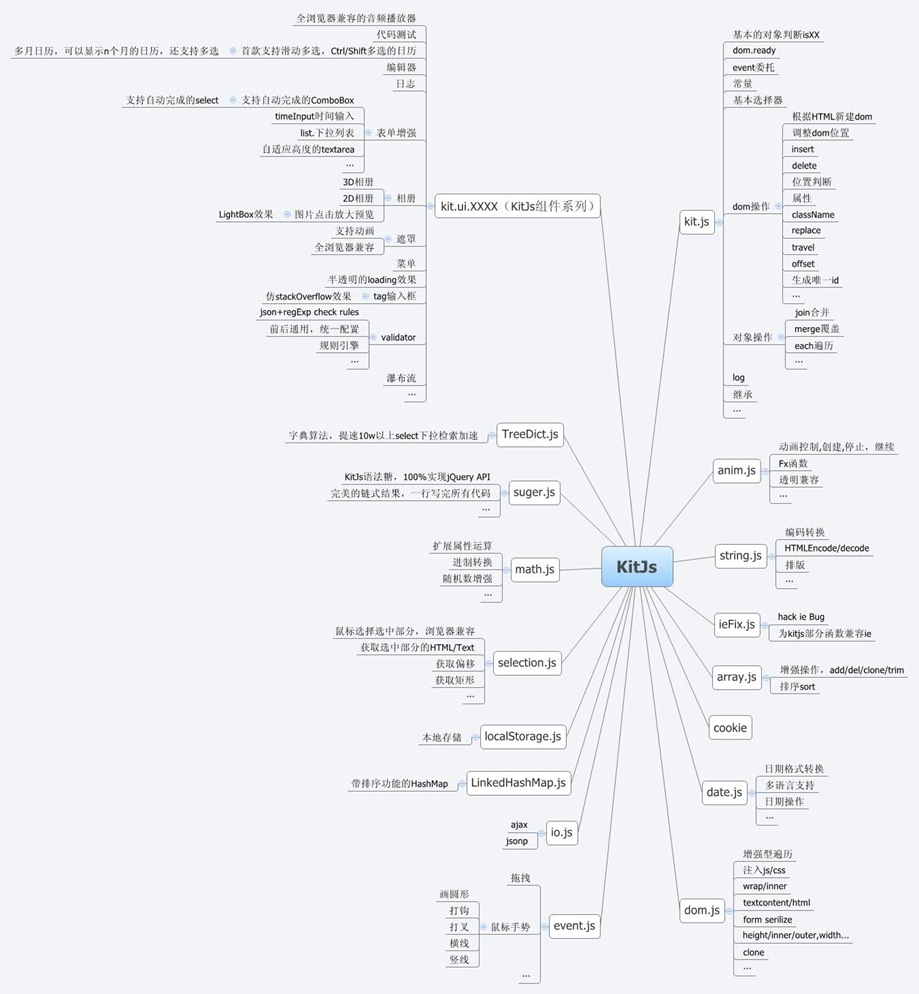
먼저 모든 사람이 키트에 대한 기본적인 이해를 돕기 위해 Kitjs 가계도를 넣어 보겠습니다

어때요? 사실 저도 보고 나서 좀 어지러웠어요^_^ 쉽게 말하면 kitjs와 도장은 서로 비슷해서
1. Kit.js는 핵심이며 도장과 유사하게 키트를 중심으로 확장된 js 도구 모듈입니다
2. dijit와 유사한 kit.ui 네임스페이스 아래의 구성 요소 모듈
3. 여기에 표시되지 않은 dojoX와 유사한 실험실 프로젝트도 있습니다.
KitJs의 구성 요소 중에는 제가 이전에 블로그에 게시했던 몇 가지 우수한 구성 요소가 있습니다.

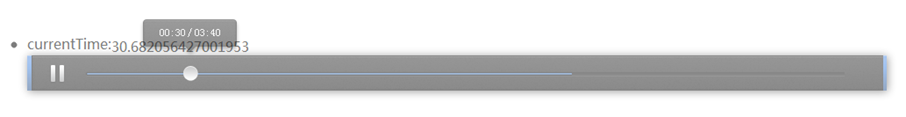
오디오 플레이어

iPhone 효과 탭

콤보박스

3D 사진 앨범


캘린더

라이트박스
잠깐
아직 내부적으로 사용 중이거나 개발 중인 우수한 구성 요소도 있으며, 모든 사람이 사용할 수 있도록 점진적으로 출시될 예정입니다. KitJ의 모든 구성 요소는 다음 비전을 충족합니다
1. 중국 사용자의 경험에 더 가까워졌습니다
2. 중국 개발자와 관련된 의견 및 문서
3. 시중에 나와 있는 기존 구성요소에서 제공되지 않는 기능을 모두에게 꼭 제공하세요
4. 쉽게 조립하고 더 큰 위젯으로 병합할 수 있을 만큼 세분화된 모듈
KitJs 툴 모듈에서는 모든 코드가 클래스 프로토타입을 기반으로 확장되었으며, 개발자가 사용할 수 있도록 인스턴스화된 전역 개체가 제공됩니다. 모든 클래스 이름은 대문자이며, 모든 인스턴스 개체는 첫 번째 문자는 소문자이며, 키트는 다음으로 시작합니다. $ 문자를 사용하면 다른 클래스 라이브러리와 쉽게 구별할 수 있습니다. 동시에, 도구 모듈에서는 모든 메소드가 Kissy와 동일한 함수형 프로그래밍 스타일로 작성되었으며, 동시에 Load suger.js를 사용하여 개발하는 데 익숙한 학생들에게 Kit가 제공됩니다. jQuery를 사용하는 것처럼 사용할 수 있습니다. 메서드 이름과 사용 방법은 jQuery와 완전히 동일합니다.
$kit.$(함수($) {
$('.item', $('#gallery')).each(function() {
$(this).css({
상단 : $kit.math.rand($('#gallery').innerHeight()) 'px',
왼쪽 : $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform': 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
새로운 $kit.ui.LightBox({
엘 : 이거
}).init();
});
});
$kit.$는 kitjs의 dom 준비 이벤트입니다. 매개변수 익명 메소드의 $ 매개변수는 $kit.$ 메소드를 내부 클로저에 전달하므로 내부 클로저에서 $kit 대신 $를 직접 사용할 수 있습니다. .$ (jQuery의 $ 선택기와 동일) 클로저 내의 모든 코드는 jQuery와 동일합니다. 또한 JQuery 코드와 KitJs 코드의 상호 이식을 용이하게 합니다.
이 기사는 KITJS 프레임워크 사용 가이드 시리즈의 첫 번째 기사입니다. Kitjs에 대해 간략하게 소개하고 나중에 이 훌륭한 프런트엔드 UI 프레임워크에 대해 자세히 알아보겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7531
7531
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 77
77
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...




