오픈소스 자바스크립트 프로젝트 Kissy_javascript 기술 소개
키시 프로필
KISSY란 무엇인가요?
KISSY는 오픈 소스 자바스크립트 프로젝트이며, 본체는 KissyUI라는 프런트 엔드 UI 개발 프레임워크입니다. 이 글에서 언급된 Kissy는 핵심 부분인 Kissy.js의 언어 및 프레임워크 디자인 아이디어만을 언급합니다. KISSY 프로젝트의 오픈 소스 웹사이트는 다음과 같습니다: http://kissyteam.github.com/
키시 사용법은?
KissyUI를 Kissy Core로 변환하는 과정에서 몇 가지 새로운 개념과 프레임워크 모델을 제안했지만 실제로는 KissyUI의 사용 방식을 변경하지 않았습니다. 코드 관점에서 보면 Kissy.js, lang.js 이후 다른 모듈에는 변화가 없으므로, Kissy를 UI 시스템으로만 사용한다면 기존 KissyUI가 포함되어 있는 위 오픈소스 홈페이지를 참고하시면 됩니다. 문서화는 매우 효과적이며 KissyUI 자체도 훌륭하고 편리한 웹 UI 프레임워크입니다. 그러나 모델 지향 병합 및 구성에 있어서 Kissy 시스템의 기능은 크게 향상되었습니다.
소스코드를 다운로드하면 전체 코드의 압축된 Kissy-min.js 파일 크기가 42kb인 것을 확인할 수 있습니다(jQuery-min은 71kb, dojo core는 88kb)
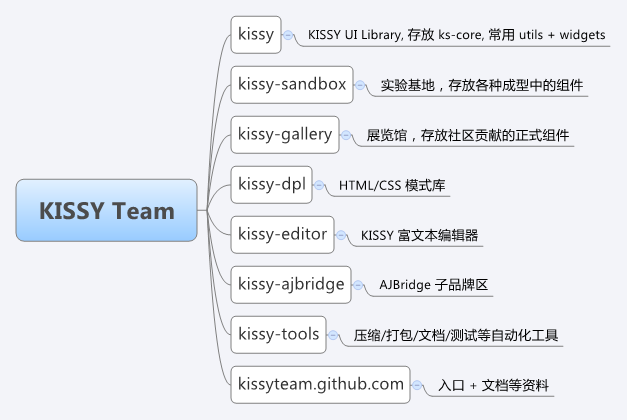
공식 홈페이지 문서를 보니 키시 프로젝트가 9개의 파트로 나누어져 있는 것을 발견했습니다

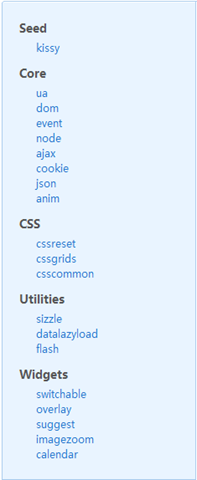
kissy.js의 핵심 구조는
으로 나눌 수 있습니다.
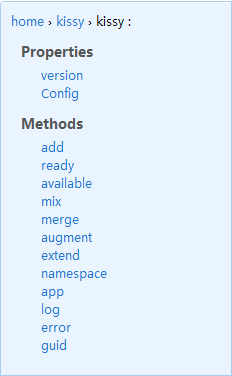
기본 클래스는 Kissy이며 다음과 같은 메소드를 제공합니다

(개발자를 위한 작은 제안입니다. 처음 이 문서를 읽었을 때 항상 add 메소드에 접근하려면 Kissy.kissy.add와 같은 선언 메소드가 필요하다고 생각했습니다. 아마도 ext/dojo 문서를 너무 많이 읽었던 것 같습니다. . , 키시 정리방법 문서를 보니 한눈에 어떻게 사용하는지 알 수가 없네요, 개선되었으면 좋겠습니다)
.핵심 API 이해
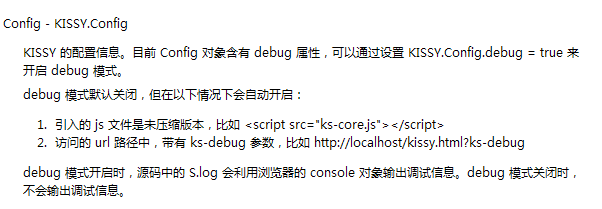
모든 js 프레임워크와 마찬가지로 Kissy는 Kissy 프레임워크의 초기 로딩을 위한 구성 정보를 구현하기 위해 Kissy.Config 개체를 제공합니다.

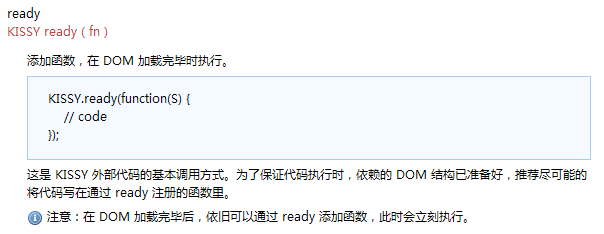
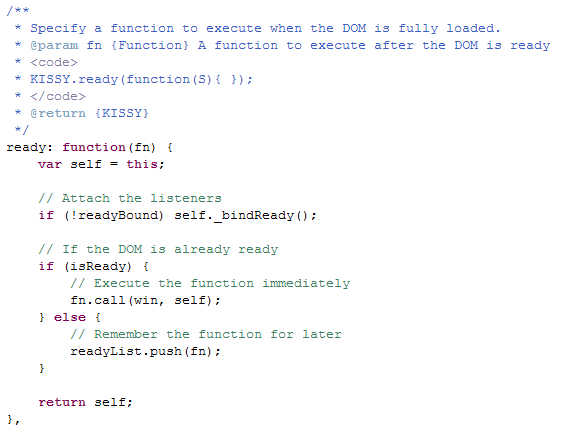
및 DocumentReady 이벤트, Kissy.ready(fn) 메서드,

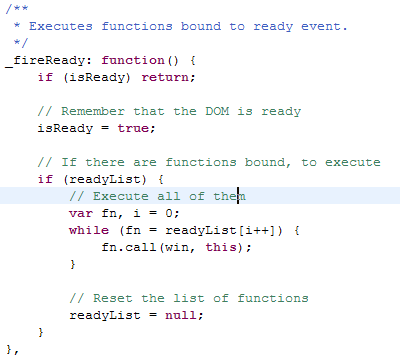
(개발자는 여기에 작성하지 않았습니다. Ready로 등록된 여러 이벤트의 실행 순서입니다. 소스 코드를 보면 Ready로 등록된 이벤트가 목록에 배치되어 있음을 알 수 있습니다. 실행되면 그에 따라 실행됩니다. 선입선출 원칙을 따르세요 )


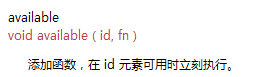
감시 요소를 사용할 수 있을 때 실행되는 메서드도 있습니다
.
그런데 여기서 즉각적인 실행에는 항상 모호함이 있다고 느낍니다. 원칙은 일반적으로 타이머, 지연된 스캔이며 즉시로 계산할 수 없습니다.
간단한 디버그 출력을 캡슐화하고 로그 및 오류 방법을 구현하며 브라우저 콘솔을 사용합니다
컴포넌트 관리를 위해 네임스페이스(namespace), 객체 상속(extend), 객체 멤버 복사(mix/merge), 프로토타입 복사(argument), 객체 선언(app) 등의 방법을 구현합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




