21가지 JavaScript 이벤트 속성 요약_기본 지식
1. JS 이벤트는 일반적으로 함수와 결합하여 사용되므로 발생하는 이벤트에 따라 함수의 실행이 구동되어 HTML에서 다른 효과가 발생할 수 있습니다.
2. 속성(이러한 이벤트의 속성이 발생하면{} 함수의 기능이 트리거됩니다):
1) onabort: 이미지 로딩이 중단되면 함수 내의 함수가 트리거됩니다.
2) onbur: 요소가 포커스를 잃었을 때
3) onfocus: 요소가 포커스를 받을 때
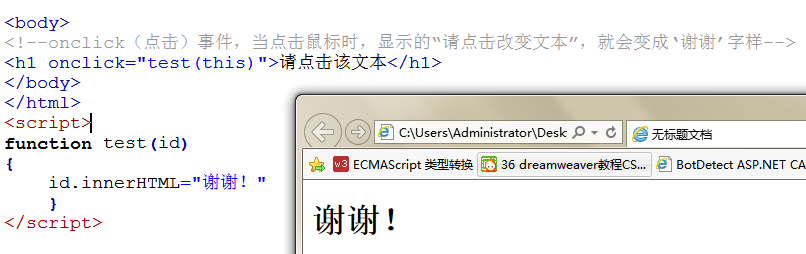
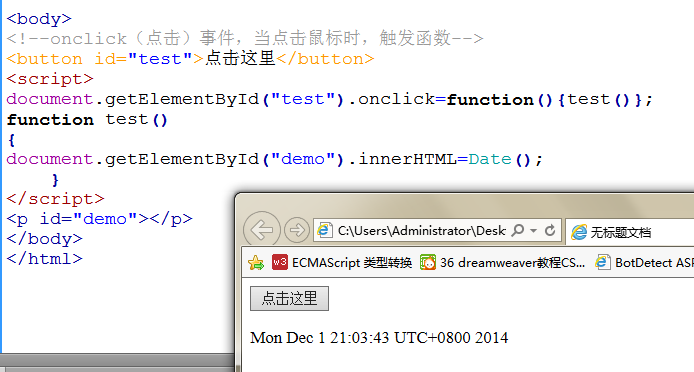
4) onclick: 마우스로 개체를 클릭합니다.


5) ondbclick: 마우스로 개체를 두 번 클릭
6) onerror: 문서나 이미지를 불러오는 중 오류가 발생했습니다
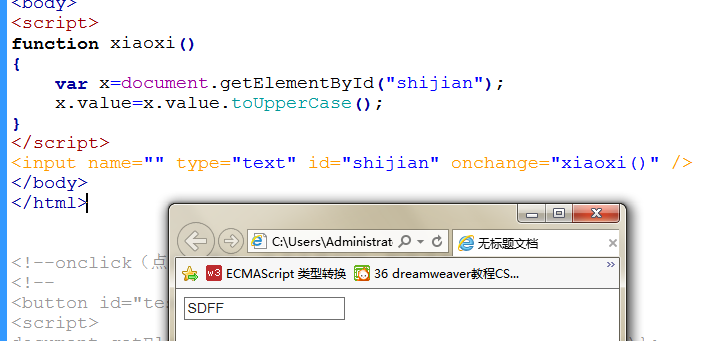
7) onchange: 사용자가 도메인의 내용을 변경할 때(onchange 이벤트는 입력 필드 확인과 함께 자주 사용되며, 일반적으로 사용되는 양식은 ID 카드 형식, 이메일 등록 및 로그인, 지역 번호 등을 확인합니다. . 맞습니다)

8) onkeydown: 특정 키보드 키를 눌렀습니다
9) onkeypress: 특정 키보드 키를 누르거나 누르고 있습니다
10) onkeyup: 특정 키보드 키가 해제되었습니다
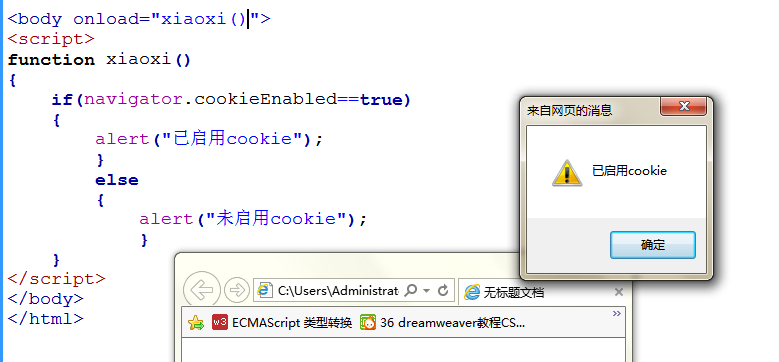
11) onload: 페이지나 이미지가 로드됩니다.

12) onmousedown: 마우스 버튼을 눌렀을 때(onmousedown, onmouseup, onclick은 모두 마우스 클릭 이벤트의 일부를 구성합니다. 먼저 마우스 버튼을 클릭하면 onmousedown 이벤트가 발생합니다. 마우스 버튼을 놓으면, onmouseup 이벤트가 트리거되고, 마지막으로 마우스 클릭이 완료되면 onclick 이벤트가 트리거됩니다)
.13) onmousemove: 마우스가 움직입니다
14) onmouseout: 마우스가 요소에서 멀어집니다
15) onmouseover: 마우스를 요소 위로 이동합니다.
16) onmouseup: 마우스 버튼이 해제되었습니다(onkeyup과 다름)
17) onreset: 재설정 버튼을 클릭했습니다
18) onresize: 창이나 프레임의 크기를 조정합니다
19) onselect: 텍스트가 선택됩니다
20) onsubmit: 제출 버튼을 클릭합니다
21) onunload: 사용자 종료 페이지
위 내용은 본 글에 정리된 자바스크립트 이벤트 속성에 대한 내용을 모두 정리한 것입니다. 누락된 부분이 있으면 정정하여 함께 진행해 주시기 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7391
7391
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문
Feb 21, 2024 pm 03:30 PM
CSS의 하단 속성 구문 및 코드 예제 CSS에서 하단 속성은 요소와 컨테이너 하단 사이의 거리를 지정하는 데 사용됩니다. 상위 요소의 아래쪽을 기준으로 요소의 위치를 제어합니다. Bottom 속성의 구문은 다음과 같습니다. element{bottom:value;} 여기서 element는 스타일을 적용할 요소를 나타내고, value는 설정할 아래쪽 값을 나타냅니다. 값은 픽셀과 같은 특정 길이 값일 수 있습니다.
 하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
절망의 실(Thread of Despair)은 블리자드 엔터테인먼트의 명작 '하스스톤'에 등장하는 희귀 카드로, '위즈베인의 작업실' 카드 팩에서 확률적으로 획득할 수 있습니다. 일반/골드 버전을 합성하려면 100/400 아케인 더스트 포인트를 소모할 수 있습니다. 하스스톤 절망의 실 속성 소개: 위즈베인의 작업실 카드 팩에서 확률적으로 획득할 수 있으며, 비전 가루를 통해 합성할 수도 있습니다. 희귀도: 희귀 유형: 주문 등급: 죽음의 기사 마나: 1 효과: 모든 하수인에게 죽음의 메아리를 줍니다: 모든 하수인에게 1 피해를 줍니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.




