성능 효율적인 JavaScript를 작성하는 기술 events_javascript 팁
효율적인 웹 프론트엔드 프로그램을 어떻게 만들느냐는 제가 프론트엔드 개발을 할 때마다 무의식적으로 고민하는 질문입니다. 몇 년 전 야후의 뛰어난 프론트엔드 엔지니어들이 웹 프론트엔드 성능 향상에 관한 책을 출판했는데, 이는 전체 웹 개발 기술 커뮤니티에 센세이션을 일으켰습니다. 신비한 웹 프론트엔드 최적화 문제는 웹 상에서 공통적인 문제가 되었습니다. 초보도 전문가도 답할 수 있는 간단한 질문이 됐습니다. 업계 전체가 충격적인 비밀 답을 알게 되면 기존 최적화 기술로는 더 이상 개발하는 웹사이트의 질적 도약을 이룰 수 없습니다. 우리가 개발하는 웹사이트가 다른 웹사이트보다 더 나은 성능을 발휘하도록 만들기 우리의 웹사이트를 더 좋게 만들기 위해서는 더 독립적으로 생각하고 더 나은 기술을 보유해야 합니다.
Javascript의 이벤트 시스템이 가장 먼저 떠오르는 획기적인 포인트입니다. 왜 JavaScript 이벤트 시스템인가요? 우리 모두는 웹 프론트엔드에 html, css, javascript라는 세 가지 기술이 포함되어 있다는 것을 알고 있습니다. html과 css가 어떻게 결합되는지는 매우 명확합니다: style, class, id 및 html 태그에 대해서는 별로 말할 것이 없습니다. javascript가 html과 css의 중간에 들어가는데, 이 세 가지를 통합하는 것은 어떻습니까? 마지막으로 이 진입점이 JavaScript의 이벤트 시스템이라는 것을 알게 되었습니다. 우리가 작성하는 JavaScript 코드가 아무리 길거나 복잡하더라도 결국 이벤트 시스템을 통해 HTML과 CSS에 반영될 것이라고 생각했습니다. 은 세 가지 포인트 통합을 위한 진입점이므로 페이지에 필연적으로 많은 수의 이벤트 작업이 있을 것입니다. 특히 오늘날 점점 더 복잡해지는 웹 페이지에서는 이러한 이벤트가 없으면 신중하게 작성된 자바스크립트 코드가 다음 위치에만 저장됩니다. 데이터베이스와 영웅은 쓸모가 없습니다. 페이지에 수많은 이벤트 함수가 있을 예정인데, 습관대로 이벤트 함수를 작성하면 효율성에 영향을 미치는 문제가 있을까요? 제가 조사해본 답은 실제 효율성 문제가 있고, 그것도 심각한 효율성 문제라는 것입니다.
제 답변을 명확하게 설명하려면 먼저 JavaScript 이벤트 시스템에 대해 자세히 설명해야 합니다.
이벤트 시스템은 javascript, html 및 css 통합을 위한 진입점입니다. 이 진입점은 java의 주요 기능과 같습니다. 그러면 브라우저는 이 진입점을 어떻게 완료합니까? 저는 총 3가지 방법을 조사했는데, 그 방법은 다음과 같습니다.
방법 1: html 이벤트 처리
HTML 이벤트 처리는 html 태그에 이벤트 함수를 직접 작성하는 방식으로, html 태그와 긴밀하게 결합되어 있기 때문에 html 이벤트 처리라고 합니다. 예를 들어 다음 코드는 다음과 같습니다.
클릭 이벤트 함수가 복잡하다면 이렇게 코드를 작성하면 분명 불편함이 있기 때문에 함수를 외부에서 작성하는 경우가 많으며, onclick에서 직접 함수 이름을 호출합니다. 예를 들면 다음과 같습니다.
함수 btnClk(){
Alert("클릭하세요!"); }
방법 2: DOM 레벨 0 이벤트 처리
DOM0 수준의 이벤트 처리는 현재 모든 브라우저에서 지원되는 이벤트 처리입니다. 이러한 문장을 보면 웹 프런트 엔드에서 작업하는 모든 사람이 흥분할 것입니다. DOM0 이벤트 처리 규칙은 다음과 같습니다. 각 DOM 요소에는 다음 코드와 같이 함수를 할당할 수 있는 고유한 이벤트 처리 속성이 있습니다.
var btnDOM = document.getElementById("btn");
btnDOM.onclick = 함수(){
Alert("클릭하세요!"); }
다음 코드를 다시 살펴보세요.
Alert("클릭하세요!"); }
btnDOM.onclick = 함수(){
Alert("클릭하세요1111!"); }
후자의 함수가 첫 번째 함수를 덮어씁니다.
방법 3: DOM2 이벤트 처리 및 IE 이벤트 처리
DOM2 이벤트 처리는 표준화된 이벤트 처리 솔루션이지만 IE 브라우저는 자체 세트를 개발했습니다. 기능은 DOM2 이벤트 처리와 유사하지만 코드가 다릅니다.
세 번째 방법을 설명하기 전에 몇 가지 개념을 추가해야 합니다. 그렇지 않으면 세 번째 방법의 의미를 명확하게 설명할 수 없습니다.첫 번째 컨셉은 이벤트 흐름
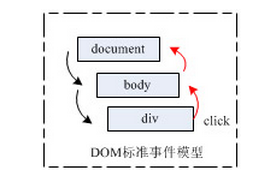
페이지 개발에서 우리는 종종 이러한 상황에 직면합니다. JavaScript에서는 페이지의 작업 영역을 문서로 나타낼 수 있습니다. div의 버튼 요소. 버튼 요소는 div를 덮고 이는 문서를 덮는 것과 동일하므로 문제는 버튼을 클릭할 때 버튼에서만 클릭 동작이 발생하는 것이 아니라 클릭 동작이 발생한다는 것입니다. div와 문서 모두에 적용됩니다. 이 세 가지 로직 요소는 클릭 이벤트를 트리거할 수 있으며 이벤트 흐름은 위 시나리오를 설명하는 개념입니다. 이벤트가 페이지에서 수신되는 순서입니다.
두 번째 컨셉: 이벤트 버블링과 이벤트 캡처
이벤트 버블링은 이벤트 흐름 문제를 해결하기 위해 Microsoft가 제안한 솔루션인 반면, 이벤트 캡처는 Netscape가 제안한 이벤트 흐름 솔루션입니다.
버블링 이벤트는 div로 시작하고 그 다음 본문, 마지막으로 문서 순으로 이벤트 캡처가 반전됩니다. 문서가 먼저, 그 다음이 본문, 마지막으로 대상 요소 div입니다. 이에 비해 Microsoft의 솔루션은 더 많습니다. 사용자 친화적인 사람들의 운영 습관에 맞춰 Netscape의 솔루션은 매우 어색합니다. 이는 브라우저 전쟁의 결과입니다. Netscape는 사용자의 습관을 희생하는 코드로 이벤트 흐름 문제를 해결하기에는 너무 느린 단계였습니다. 
});
IE에서 DOM 요소의 attachmentEvent 메서드를 통해 이벤트를 추가합니다. DOM0 이벤트 처리와 비교하여 이벤트를 추가하는 방법이 속성에서 메서드로 변경되었으므로 이벤트를 추가할 때 메서드에 매개변수를 전달해야 합니다. 메소드는 두 개의 매개변수를 받습니다. 이벤트 유형의 이름은 DOM0 이벤트 처리의 이벤트 이름과 동일합니다. 아래와 같이 동일한 요소에 클릭 이벤트를 추가합니다.
btnDOM.attachEvent("onclick",function(){
warning("나도 클릭하세요!");
});
실행 후 두 대화 상자가 모두 정상적으로 나타날 수 있습니다. 이 방법을 사용하면 DOM 요소에 여러 개의 서로 다른 클릭 이벤트를 추가할 수 있습니다. 이벤트를 원하지 않으면 어떻게 되나요? Internet Explorer에서는 이벤트 삭제를 위한 detachEvent 메소드를 제공합니다. 매개변수 목록은 attachmentEvent의 목록과 동일합니다. 클릭 이벤트를 삭제하려면 표시된 대로 동일한 매개변수만 전달하면 됩니다. 다음 코드에서:
btnDOM.detachEvent("onclick",function(){
warning("나도 클릭하세요!");
});
실행해 보니 결과가 매우 심각합니다. 두 번째 클릭이 삭제되지 않습니다. 무슨 일이 일어나고 있는 걸까요? 앞서 이벤트 삭제에는 이벤트 추가와 동일한 매개변수가 필요하다고 언급했지만, JavaScript의 익명 함수에서는 두 익명 함수의 코드가 완전히 동일하더라도 JavaScript에서는 서로 다른 변수를 사용하여 내부적으로 저장하게 됩니다. 우리가 보는 현상은 클릭 이벤트를 삭제할 수 없으므로 코드는 다음과 같이 작성되어야 합니다.
var ftn = 함수(){
warning("나도 클릭하세요!");
};
btnDOM.attachEvent("onclick",ftn);
btnDOM.detachEvent("onclick",ftn);
추가 메소드와 삭제 메소드가 동일한 객체를 가리키므로 이벤트가 성공적으로 삭제됩니다. 여기 장면은 이벤트를 작성할 때 좋은 습관을 가져야 함을 알려줍니다. 즉, 운영 함수는 독립적으로 정의되어야 하며 익명 함수를 습관으로 사용하지 않아야 합니다.
다음 단계는 DOM2 이벤트 처리입니다. 그 원리는 아래 그림과 같습니다.

DOM2는 표준화된 이벤트입니다. DOM2 이벤트를 사용하면 먼저 캡처 메서드, 즉 문서에서 본문으로 이벤트 전달이 시작됩니다. 이벤트가 중간 지점에 도달하면 이벤트가 발생합니다. 가 대상 단계에 있고 이벤트가 대상 단계에 진입한 후 이벤트가 버블링되기 시작하고 마지막으로 문서에서 이벤트가 종료됩니다. (캡처 이벤트의 시작점과 버블링 이벤트의 종료점은 모두 문서를 가리키고 있습니다. 실제 상황은 일부 브라우저에서는 창에서 캡처를 시작하고 버블링을 종료하는 것입니다. 그러나 제 생각에는 아무리 브라우저 자체는 개발 중에 설정되기 때문에 문서에 주의를 기울이는 것이 개발에 더 의미가 있기 때문에 항상 여기서는 문서를 사용합니다.) 사람들은 버블링 이벤트가 개발에 더 널리 사용되기 때문에 대상 단계를 버블링의 일부로 분류하는 데 익숙합니다.
DOM2 이벤트 처리는 이벤트가 트리거될 때마다 모든 요소가 두 번 순회하게 됩니다. IE 이벤트에 비해 성능이 훨씬 떨어지므로 IE는 한 번만 순회하면 됩니다. 이것이 부족하다고 해서 IE의 이벤트 시스템이 개발 및 설계 관점에서 더 효율적이라는 의미는 아닙니다. 두 이벤트 시스템을 모두 지원하면 이러한 관점에서 볼 때 DOM2 이벤트는 여전히 매우 유망합니다. DOM2 이벤트의 코드는 다음과 같습니다.
var btnDOM = document.getElementById("btn");
btnDOM.addEventListener("클릭",function(){
Alert("클릭하세요!");
},거짓);
var ftn = 함수(){
warning("나도 클릭하세요!");
};
btnDOM.addEventListener("click",ftn,false);
DOM2 이벤트 처리에서 이벤트를 추가하려면 addEventListener가 사용됩니다. 이는 ie 이벤트 처리 방법보다 3개의 매개변수와 1개 더 많은 매개변수를 받습니다. 유일한 차이점은 ie 이벤트 처리 방법의 2개의 매개변수와 동일한 의미입니다. 첫 번째 매개변수인 on 접두사는 제거되어야 합니다. 세 번째 매개변수는 부울 값입니다. 값이 true이면 이벤트는 캡처 방법에 따라 처리됩니다. 세 번째 매개변수를 사용하면 DOM2 이벤트 처리에서 이벤트 요소를 두 번 실행해야 하는 이유를 이해할 수 있습니다. 목적은 두 이벤트 모델과 호환되는 것입니다. 그러나 여기서는 캡처 또는 버블링을 선택하더라도 두 번의 순회가 영원히 수행됩니다. 하나의 이벤트 처리 방법을 선택하면 다른 이벤트 처리 프로세스에서는 이벤트 처리 기능이 트리거되지 않습니다. 이는 자동차가 중립 상태에서 공회전하는 것과 같습니다. DOM2 이벤트 메소드의 설계를 통해 우리는 DOM2 이벤트가 런타임에 두 가지 이벤트 처리 메소드 중 하나만 실행할 수 있다는 것을 알고 있습니다. 따라서 요소가 두 번 탐색되더라도 두 이벤트 스트림 시스템이 동시에 트리거되는 것은 불가능합니다. , 이벤트 함수는 두 번 트리거되지 않을 수 있습니다. 두 번 트리거되지 않는다고 말하면 실제로 다음 코드와 같이 두 이벤트 흐름 모델의 동시 실행을 시뮬레이션할 수 있습니다. 🎜>
btnDOM.addEventListener("click",ftn,false);
DOM2에서는 이벤트를 삭제하는 기능도 제공하는데, 이 기능은 다음과 같이 작성됩니다.
실행해 보면 이벤트가 성공적으로 삭제되지 않은 것을 확인할 수 있습니다.
마지막으로 말씀드리고 싶은 점은 ie9 이상에서는 DOM2 이벤트 처리가 잘 지원된다는 것입니다. ie8 이하에서는 DOM2 이벤트가 지원되지 않습니다.
세 가지 이벤트 방식을 다음과 같이 비교해 보겠습니다.
비교 1: 방법 1을 다른 두 가지 방법과 비교
방법 1은 HTML과 JavaScript를 결합하여 작성되었습니다. 이 방법을 심화하면 HTML과 JavaScript를 혼합하여 표현한 코드 결합입니다. 좋지도 않고 아주 나쁘다. 초보 프로그래머 수준이라 첫 번째 방법은 완전히 패하고 나머지 두 가지 방법도 완전히 패한다.
비교 2: 방법 2와 방법 3
두 가지 작성 방법은 비슷합니다. 어떤 것이 더 좋고 어떤 것이 더 나쁘다고 말하기가 정말 어렵습니다. 위 내용을 보면 두 번째 방법과 세 번째 방법의 가장 큰 차이점은 다음과 같습니다. 둘째, DOM 요소는 특정 이벤트를 한 번만 가질 수 있습니다. 방법 3을 사용하면 DOM 요소의 특정 이벤트가 여러 이벤트 처리 기능을 가질 수 있습니다. 따라서 방법 3을 사용하면 이벤트 흐름을 정밀하게 제어할 수 있습니다. 방법 3은 방법 2보다 강력하므로 이에 비해 방법 3이 약간 더 좋습니다.
이 글의 초점은 다음과 같습니다: 이벤트 시스템의 성능 문제. 성능 문제를 해결하려면 초점을 찾아야 합니다. 여기서는 두 가지 초점에서 이벤트 시스템의 성능 문제를 생각합니다. : 순회 횟수와 메모리 소비를 줄입니다.
첫 번째는 순회 횟수입니다. 캡처 이벤트 스트림이든 버블링 이벤트 스트림이든 요소는 순회되지만 상위 창이나 문서 사이의 관계인 경우 순회가 시작됩니다. 페이지 DOM 요소가 깊으면 순회가 이루어집니다. DOM2 이벤트 처리와 같은 요소가 많을수록 순회 위험이 커집니다. 이 이벤트 스트림 순회 문제를 해결하는 방법은 무엇입니까? 내 대답은 '아니요'입니다. 여기에 질문이 있는 친구도 있는데 왜 더 이상 없나요? 이벤트 시스템에는 이벤트 개체가 있습니다. 이 개체에는 이벤트 버블링이나 캡처를 방지하는 메서드가 있습니다. 이 친구의 질문은 매우 합리적입니다. 그러나 순회를 줄이기 위해 이 방법을 사용하려면 코드에서 부모와 자식 요소 사이의 관계를 처리해야 하며, 할아버지와 손자 요소에 중첩된 요소가 많이 있는 경우에는 그 관계를 처리해야 합니다. 페이지에서 이것은 불가능한 작업입니다. 따라서 내 대답은 순회 문제를 변경할 수 없으며 이에 적응하기만 하면 된다는 것입니다.
순회를 줄이는 것만으로는 이벤트 시스템 성능 문제를 해결할 수 없는 것 같으므로 이제 유일한 고려 사항은 메모리 소비입니다. 사람들은 C#이 사용하기 쉽지만 웹 프런트엔드 개발에 더 좋다는 말을 자주 듣습니다. C# IDE에서 버튼을 페이지로 직접 드래그하면 자바스크립트 코드가 자동으로 실행됩니다. 물론 내부의 이벤트 함수는 빈 함수이므로 이 방법으로 페이지에 100개의 버튼을 배치할 수 있다고 생각했습니다. 단 하나의 코드도 없이 100개의 버튼 이벤트 핸들러를 갖게 되는 것입니다. 마지막으로 버튼 중 하나에 특정 버튼을 추가하여 페이지를 효율적으로 실행할 수 있습니다. JavaScript에서는 각 함수가 객체이고 각 객체가 메모리를 소비하므로 이러한 쓸모없는 99개의 이벤트 함수 코드는 귀중한 브라우저 메모리를 많이 소비해야 합니다. 물론 실제 개발 환경에서는 이 작업을 수행하지 않을 것입니다. 그러나 Ajax가 인기 있고 단일 페이지 개발이 엄청나게 인기가 있는 오늘날의 시대에는 웹 페이지에 너무 많은 이벤트가 있습니다. 즉, 각 이벤트에는 이벤트 기능. 그러나 우리가 수행하는 각 작업은 하나의 이벤트만 트리거하며 다른 이벤트는 효과가 없으며 컴퓨터 메모리를 소모합니다.
이러한 상황을 바꾸기 위해서는 해결책이 필요하고, 실제로 그러한 해결책이 존재합니다. 이 솔루션을 명확하게 설명하기 위해서는 먼저 배경 지식을 추가해야 합니다.DOM2 이벤트 처리를 설명할 때 대상 개체의 개념을 언급했습니다. DOM2 이벤트 처리 방법은 차치하고 캡처 이벤트에도 대상 개체의 개념이 있습니다. 처리 및 버블링 이벤트 처리에서 대상 객체는 이벤트의 특정 작업에 대한 DOM 요소입니다. 예를 들어 버튼 클릭 작업에서 이벤트 처리 방법에 관계없이 이벤트 함수에는 대상 객체가 포함됩니다. 이벤트 객체에는 target 속성이 있으며, 대상은 항상 대상 객체를 가리킵니다. 이벤트 객체에는 캡처되거나 버블링되는 이벤트가 흐르는 DOM 요소를 가리키는 currentTarget이라는 속성도 있습니다. 위의 설명을 통해 캡처 이벤트인지 버블링 이벤트인지 이벤트 스트림이 문서로 흐른다는 것을 알 수 있습니다. 문서에 클릭 이벤트를 추가하면 페이지의 버튼이 클릭 이벤트를 추가하지 않습니다. 이때 우리는 버튼을 클릭하고 문서의 클릭 이벤트가 트리거된다는 것을 알고 있습니다. 여기서 한 가지 세부 사항은 문서 클릭 이벤트가 트리거될 때 이벤트의 대상이 문서가 아닌 버튼이라는 것입니다. 다음과 같은 코드를 작성할 수 있습니다:
aa
document.addEventListener("click",function(evt){
var target = evt.target;
스위치(target.id){
케이스 "btn":
경고("버튼");
휴식;
케이스 "aa":
경고("a");
휴식;
}
},거짓);
실행해 보면 버튼 이벤트를 별도로 작성한 것과 동일한 효과를 볼 수 있습니다. 그러나 그 이점은 자명합니다. 하나의 기능이 전체 페이지의 이벤트 기능을 처리하며 유휴 이벤트 기능은 없습니다. 이 솔루션은 또한 이벤트 위임이라는 전문적인 이름을 가지고 있습니다. jQuery의 대리자 메서드는 이 원칙을 기반으로 합니다. 실제로 이벤트 위임의 효율성은 이벤트 기능 감소에 반영될 뿐만 아니라 DOM 순회 작업도 줄일 수 있습니다. 예를 들어 위 예에서는 문서가 최상위 개체입니다. 페이지에서 읽는 효율성이 매우 높습니다. 특정 개체 이벤트의 경우 DOM 작업을 사용하지 않고 이벤트 개체의 대상 속성을 사용합니다. 이 모든 것은 한 문장으로만 요약할 수 있습니다. 정말 빠르네요. 이유 없이 너무 빠릅니다.
이벤트 위임은 또한 우리에게 훌륭한 부산물을 가져올 수 있습니다. jQuery를 사용해 본 친구들은 라이브 메소드를 사용했을 것입니다. 라이브 메소드의 특징은 이 요소가 없더라도 페이지 요소에 이벤트 작업을 추가할 수 있다는 것입니다. 현재 페이지에 존재하는 이벤트를 추가할 수도 있습니다. 이벤트 위임 메커니즘을 이해하면 라이브의 원리를 쉽게 이해할 수 있습니다. 실제로 jQuery의 라이브는 이벤트 위임을 통해 이루어지며 라이브도 효율적인 추가 방법입니다. 이벤트.
이벤트 위임을 이해한 후에는 jQuery의 바인드 방식이 원래의 이벤트 정의 방식을 사용하기 때문에 비효율적인 방식이라는 것을 알게 되므로, 실제로 바인드를 사용해야 하는 jQuery 개발자들도 이 문제를 새 버전에서 발견했습니다. jQuery에는 on 메소드가 있습니다. on 메소드에는 바인딩, 라이브, 위임 메소드의 모든 기능이 포함되어 있으므로 이 글을 읽는 친구들은 이전의 이벤트 추가 방식을 버리고 on 함수를 사용하여 이벤트를 추가하는 것이 좋습니다.
이벤트 위임에는 또 다른 이점이 있습니다. 위 이벤트 위임의 예에서는 문서에 이벤트를 추가했습니다. 여기에서는 jQuery에서 DOM 요소 이벤트 정의를 준비하는 데 익숙합니다. , 다음과 같이 표시됩니다:
$(문서).ready(함수(){
XXX.bind("click",function(){});
});
ready 함수는 페이지 DOM 문서가 로드된 후에 실행됩니다. 이 초기 이점 중 하나는 jQuery와 같은 이벤트 정의도 표준 방식입니다. 어떤 친구들은 특정 이벤트 바인딩을 준비한 후에 마침내 버튼이 유효하지 않다는 것을 발견했을 것입니다. 이 유효하지 않은 상황은 때때로 잠시 지속되다가 좋아지므로 우리는 종종 이 문제의 원리를 무시합니다. 준비된 이벤트에 바인딩하지 마세요. 이 작업은 실제로 DOM이 로드되기 전에 이벤트를 바인딩하는 것입니다. 이 기간 동안 일부 요소가 페이지에 구성되지 않았을 가능성이 높으므로 이벤트 바인딩이 수행됩니다. 따라서 이벤트 정의 준비의 원칙은 페이지의 모든 요소가 로드된 후에 DOM 요소의 이벤트가 정의되도록 하는 것입니다. 그러나 이벤트 위임을 사용하면 문제를 피할 수 있습니다. 페이지 전체를 나타내므로 로드되는 시간이 가장 빠르므로 문서에서 이벤트 위임을 구현하면 해당 이벤트가 무효화되기 어렵고 브라우저에서 "XXX 기능이 없습니다"라고 보고하기도 어렵습니다. 한정된". 이 기능을 요약하면 이벤트 위임 코드는 페이지 로딩의 모든 단계에서 실행될 수 있으므로 개발자는 웹 페이지 성능을 향상하거나 웹 페이지 효과를 향상시키는 데 더 큰 자유를 누릴 수 있습니다.
이제 이 글을 마치겠습니다. 안녕히 주무세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7386
7386
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션




