25개의 멋진 jQuery 그리드 플러그인을 추천합니다_jquery
jQuery 그리드 플러그인을 사용하면 다양한 테이블 레이아웃을 만들 수 있습니다. 그리드 레이아웃은 신문과 잡지에서 가장 일반적인 레이아웃이며 오늘날 웹사이트에서도 매우 일반적입니다. 25 jQuery 그리드 플러그인을 사용하면 그리드의 행과 열을 제어하고 텍스트와 이미지로 채울 수 있습니다. 저는 이러한 플러그인을 설명하기 위해 "최상위"라는 단어를 사용하며, 이 플러그인을 알게 되면 이 플러그인이 멋지다고 확신할 것입니다.

Gridify는 Pinterest와 같은 이미지 로딩 그리드 플러그인을 만드는 데 사용되는 경량 jQuery 플러그인입니다. 이미지 로딩 이벤트 지원, 창 크기 조정 이벤트 지원, 높이가 매우 긴 항목 지원, 동적 항목 너비 지원, 애니메이션(CSS3 전환) 지원.

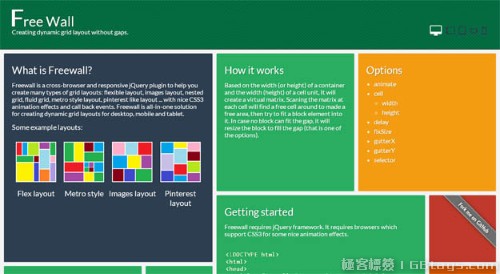
Freewall은 다양한 유형의 그리드 레이아웃(유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, pinterest와 유사)을 만드는 데 도움이 되는 크로스 브라우저 및 반응형 jQuery 플러그인입니다. 레이아웃… 게다가 아름다운 CSS3 애니메이션 효과와 콜백 이벤트도 있습니다. Freewall은 올인원 솔루션입니다. 데스크톱, 모바일 및 태블릿을 위한 동적 그리드 레이아웃을 만듭니다.

반응형 동일 높이 블록은 JavaScript 및 CSS를 사용하여 구현됩니다. 실제로 각 행에 목록을 표시하고 각 행의 가장 높은 항목을 기준으로 다른 항목의 위치를 설정합니다.

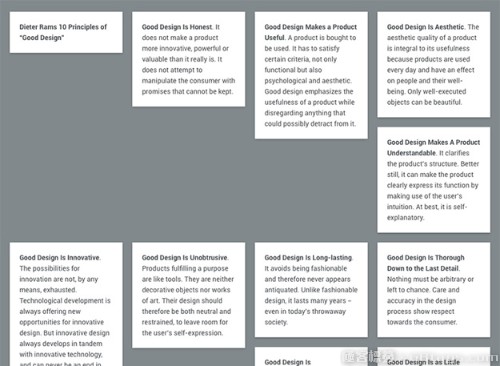
MatchHeight.js는 선택한 모든 요소의 높이를 정확히 동일하게 만들 수 있습니다. 이는 혼합 패딩, 여백, 테두리, 상자 크기, 행, 그룹을 올바르게 처리하는 더욱 강력한 동일 높이 플러그인입니다. 필요할 때 자동으로 업데이트하여 이미지와 반응형 레이아웃을 처리합니다.

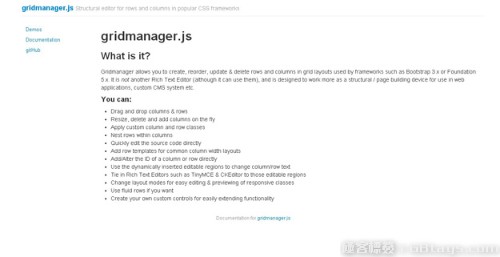
Gridmanager를 사용하면 테이블 레이아웃의 행과 열을 생성, 기록, 업데이트, 삭제할 수 있고, 편집 가능한 영역의 그리드 레이아웃을 생성할 수 있으며, 각 그리드를 편집하여 크기와 수량을 정의하고 위치를 조정할 수 있습니다. GridManager에는 jQuery, jQueryUI 및 Bootstrap 3.x가 필요하며 TinyMCE CKeditor는 선택 사항입니다.

S 갤러리는 반응형 테이블에 사진을 표시하는 jQuery 사진 갤러리 플러그인입니다. Sony 제품에서 영감을 얻었으며, 항목을 선택하면 이전/다음 항목을 선택하는 버튼이 인터페이스에 나타납니다. 또한 다른 위치를 클릭하면 전체 테이블 레이아웃으로 돌아갈 수도 있습니다.

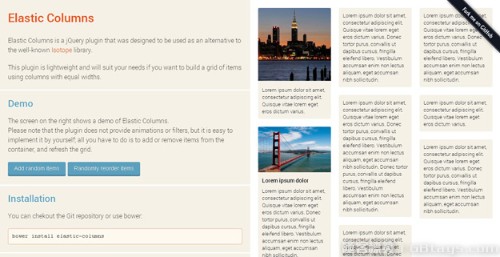
Elastic Columns는 너비 값에 따라 그리드를 쉽게 정의하고 브라우저 크기를 모니터링하여 그리드 표시에 적응할 수 있는 경량 반응형 그리드 레이아웃 플러그인입니다.

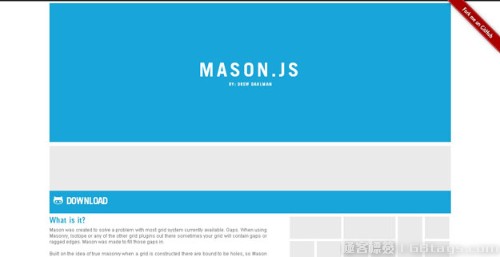
Mason.js는 그리드의 공백을 교묘하게 채우는 jQuery 플러그인입니다. 그리드가 생성되면 플러그인은 이러한 간격을 계산하고 미리 정의된 요소나 그리드에서 복사한 콘텐츠로 채웁니다. 요소에 사용되는 크기, 열/행 크기, 중단점 크기 또는 레이아웃이 유동인지 고정인지 여부를 정의할 수 있습니다.

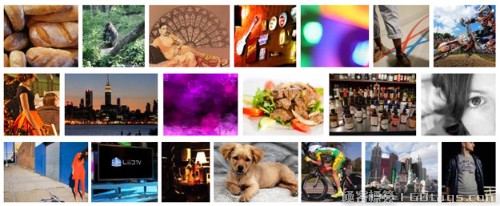
RowGrid.js는 이미지를 수직으로 정렬할 수 있고 반응성이 뛰어나며 무한 스크롤로 볼 수 있는 매우 작고 가벼운 jQuery 플러그인입니다.

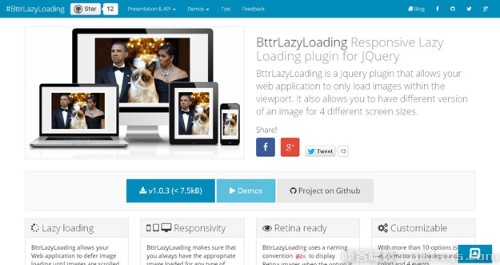
BttrLazyLoading은 이미지가 스크롤될 때까지 사용자의 웹 애플리케이션이 이미지 로드를 지연시킬 수 있게 해주는 반응형 이미지 지연 로딩 jQuery 플러그인입니다. BttrLazyLoading은 모바일(

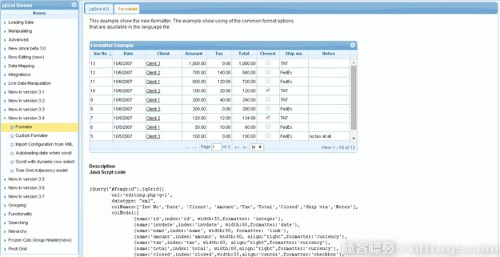
jqGrid는 그리드 데이터를 표시하는 데 사용되는 jQuery 플러그인입니다. jqGrid를 사용하면 프런트 엔드 페이지와 백그라운드 데이터 간의 비동기 Ajax 통신을 쉽게 구현할 수 있습니다.

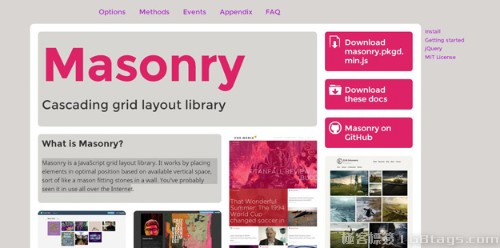
Masonry는 매우 유용한 jquery 웹 페이지 레이아웃 플러그인입니다. 다양한 높이의 div 사이의 공백을 제거하여 웹 페이지를 더욱 깔끔하고 아름답게 만들 수 있습니다!

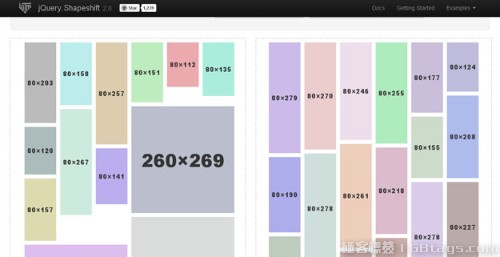
jQuery 드래그 앤 드롭 플러그인 Shapeshift, 드래그 앤 드롭을 통해 컨테이너의 여러 항목을 재정렬하거나 컨테이너를 변형할 수도 있습니다. 요소를 드래그하면 상위 컨테이너 내에서 인덱스 위치가 변경됩니다.

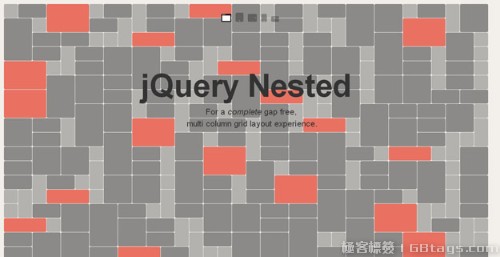
Nested는 다른 유사한 라이브러리나 jQuery 플러그인과 달리 다중 열의 동적 그리드 레이아웃을 만드는 데 도움이 되는 도구입니다. 이 플러그인을 사용하면 다른 라이브러리나 플러그인과 마찬가지로 요소를 재정렬하기 위해 모든 간격의 크기를 스캔하는 데 도움이 되지만 Nested는 모든 간격이 제거되도록 최종 단계에서 요소의 크기를 조정하는 데 도움이 됩니다.

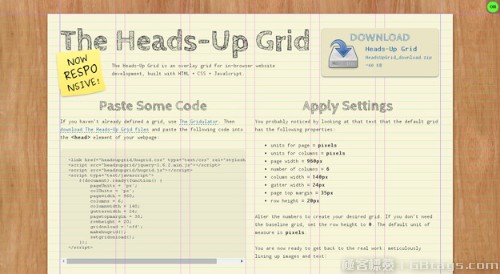
Headsup Grid의 특징은 다양한 플랫폼에서 다양한 스타일을 보여줄 수 있다는 것입니다.

Wookmark jQuery 플러그인은 현재 널리 사용되는 폭포 흐름 웹 레이아웃 효과를 구현하는 데 사용되는 jQuery 플러그인입니다.

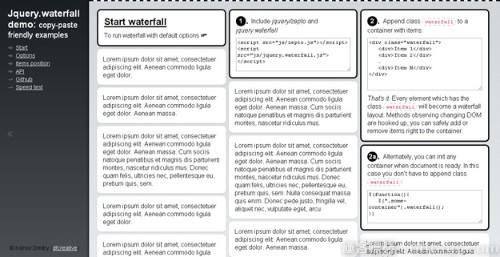
jQuery Waterfall은 li 태그를 사용하여 마우스 스크롤 페이지 이미지에 대한 무한 로딩 효과가 있는 다중 열 폭포 흐름 레이아웃을 만듭니다.

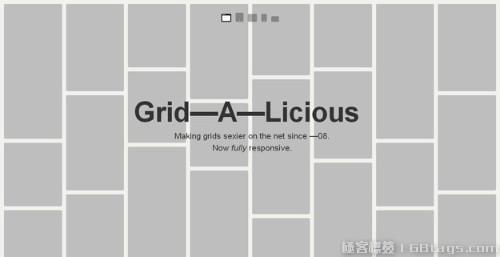
Grid-A-Licious는 다양한 기기의 너비에 자동으로 적응하는 반응형 폭포 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다. 매개변수를 통해 너비, 동적 표시 속도, 지연 등을 설정할 수 있습니다.

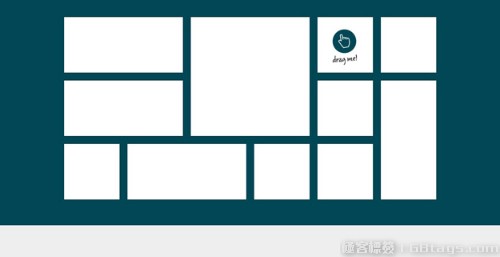
Gridster.js는 다중 열 레이아웃을 지원하는 직관적인 드래그 앤 드롭 레이아웃을 구축하는 데 사용되는 jQuery 플러그인입니다. 또한 테이블의 요소를 동적으로 추가하고 삭제할 수도 있습니다.

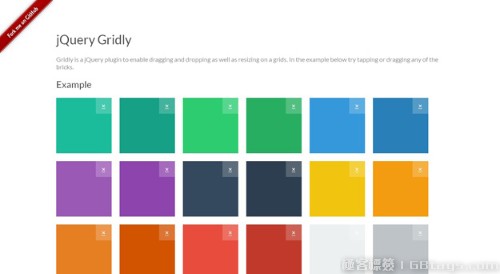
Gridly는 그리드 스타일의 드래그 앤 드롭 jQuery 플러그인입니다. 이 플러그인은 드래그할 때 움직이는 애니메이션을 표시하며 효과가 매우 아름답습니다.
이 플러그인에는 닫기, 클릭하여 확대, 모듈 추가 등과 같은 다른 특수 기능도 있습니다.

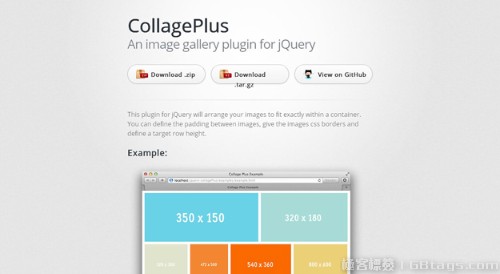
CollagePlus는 CSS를 통해 이미지 사이의 거리를 정의하고 테두리를 추가할 수 있는 jQuery 테이블 플러그인입니다.

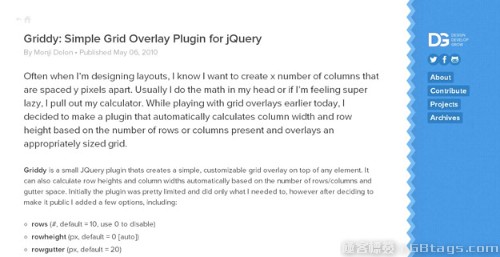
Griddy는 경량 플러그인이지만 거의 모든 효과를 얻을 수 있습니다. 행 수, 행 높이, 열 수, 열 높이, 색상 등과 같은 많은 속성은 선택 사항입니다.

jqGridView는 jQuery 라이브러리를 위한 새로운 리치 클라이언트 XML 기반 Ajax 그리드 플러그인입니다. jqGridView는 웹에서 표 형식의 데이터를 표현하고 편집하기 위한 전문적인 솔루션을 제공합니다. 강력한 스크립팅 API로 세심하게 디자인된 이 편집 가능한 그리드는 DHTML 및 XML로 구성이 간단하며 대용량 데이터에서도 확실한 결과를 보여줍니다. jqGridView는 쉽게 멋진 모양을 수행할 수 있습니다(CSS를 통해 관리됨). jqGridView는 플러그인 기반 플랫폼이 아니며 ASP.NET/ASP, PHP, Java, CGI 스크립트 등과 같은 다양한 웹 프로그래밍 플랫폼에서 사용할 수 있습니다. jqGridView는 Bowser 호환성이 높습니다.

Ingrid는 데이터 채우기 작업을 많이 단순화하여 더욱 현실적으로 보이게 만들었습니다.

jui_datagrid는 간단하고 강력한 API를 통해 테이블 데이터를 조작하고 테마 사용자 정의, 현지화 지원 등을 제공하는 데 사용할 수 있는 Ajax jQuery 테이블 플러그인입니다.
경유: gbtags
위의 25개 jQuery 그리드 레이아웃 플러그인을 사용하면 개발자와 디자이너는 매력적인 시각적 효과와 모든 브라우저 및 휴대용 장치와 호환되는 반응형 레이아웃을 사용하면서 반응형 그리드 레이아웃을 만들 수 있습니다. 당신이 그것을 좋아하길 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7380
7380
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
Edge 브라우저가 이 플러그인을 지원하지 않는 이유에 대한 세 가지 해결 방법을 공유하세요.
Mar 13, 2024 pm 04:34 PM
사용자가 Edge 브라우저를 사용할 때 더 많은 요구 사항을 충족하기 위해 일부 플러그인을 추가할 수 있습니다. 그런데 플러그인을 추가하면 해당 플러그인이 지원되지 않는다고 표시됩니다. 이 문제를 해결하는 방법은 무엇입니까? 오늘은 에디터가 세 가지 해결 방법을 알려드리겠습니다. 방법 1: 다른 브라우저를 사용해 보세요. 방법 2: 브라우저의 Flash Player가 오래되었거나 누락되어 플러그인이 지원되지 않을 수 있습니다. 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 방법 3: "Ctrl+Shift+Delete" 키를 동시에 누르세요. "데이터 지우기"를 클릭하고 브라우저를 다시 엽니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 WordPress 플러그인 설치 실패 시 오류 메시지를 처리하는 방법은 무엇입니까?
Mar 04, 2024 pm 04:57 PM
WordPress 플러그인 설치 실패 시 오류 메시지를 처리하는 방법은 무엇입니까?
Mar 04, 2024 pm 04:57 PM
WordPress 플러그인 설치 실패 시 오류 메시지를 처리하는 방법은 무엇입니까? 현재 가장 인기 있는 콘텐츠 관리 시스템 중 하나인 WordPress에는 풍부한 플러그인 라이브러리가 있어 사용자에게 다양한 기능 확장 및 사용자 정의 옵션을 제공합니다. 하지만 워드프레스(WordPress)를 사용하다 보면 가끔 플러그인 설치에 실패하고, 오류 메시지가 나타나 사용자들을 혼란스럽고 불안하게 만드는 경우가 있다. 이 문서에서는 몇 가지 일반적인 WordPress 플러그인 설치 실패 오류 메시지와 이러한 문제를 해결하는 방법을 소개합니다. 1. 신고
 Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google Chrome에서 애니메이션 플러그인 실행을 허용하는 방법
Mar 28, 2024 am 08:01 AM
Google 크롬에서는 애니메이션 플러그인 실행을 어떻게 허용하나요? Chrome은 매우 강력합니다. 많은 친구들이 동영상 애니메이션을 보기 위해 이 브라우저를 사용하고 싶어합니다. 그러나 다양한 애니메이션 동영상을 보려면 브라우저에 애니메이션 플러그인을 설치해야 합니다. 애니메이션 플러그인을 사용하는데도 여전히 비디오에 신경 쓸 수 없습니다. 이 문제를 어떻게 처리해야 합니까? 다음으로, 애니메이션 플러그인이 Google Chrome에서 실행되도록 허용하는 구체적인 단계를 편집자가 보여드리겠습니다. 관심 있는 친구가 와서 살펴볼 수 있습니다. 애니메이션 플러그인 실행을 허용하는 Google Chrome의 구체적인 단계: 1. 먼저 컴퓨터에서 Google Chrome을 실행하고 홈페이지 오른쪽 상단에 있는 기본 메뉴 버튼을 클릭합니다(그림 참조). 2. 메인 메뉴를 연 후 아래의 "설정" 옵션을 선택하세요(그림 참조). 3. 설정에서




