ajax jqtransform을 사용하여 select_jquery를 동적으로 로드
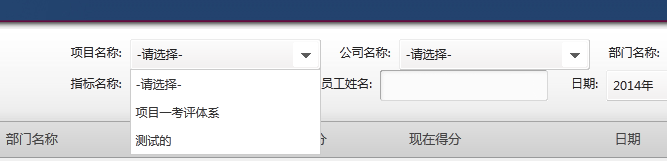
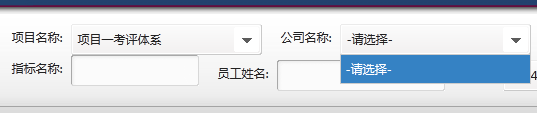
오늘 직장에서 프로젝트 이름을 선택한 후 ajax를 사용하여 페이지의 회사 이름을 읽는 데 문제가 발생했습니다. 그러나 페이지가 로드된 후에 jqtransform이 호출되므로 회사 이름 드롭다운 상자에 최신 데이터가 표시되지 않습니다.
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br /><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br /><SCRIPT type="text/javascript"> <br /> $(function(){ <br /> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br /> }); <br /></SCRIPT>


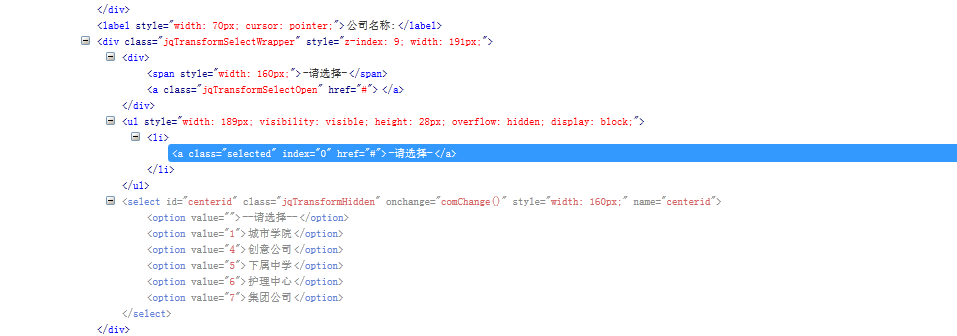
firebug를 사용하면 데이터가 실제로 스플라이싱된 것을 볼 수 있지만 페이지가 로드된 후 양식에서 jqTransform 메서드를 호출했으며 jqTransformSelectWrapper의 ul 데이터가 업데이트되지 않았습니다. 오랜 고민 끝에 간단하고 투박한 방법으로 ul을 업데이트하기로 결정했습니다.
function companyAjax(proid){ <br /> $.ajax({ <br /> type:"POST", <br /> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br /> dataType:"json", <br /> data:{proid : proid}, <br /> success:function(jsondata){ <br /> var tmp=''; <br /> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br /> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br /> for(var i=0;i<jsondata.length;i++){ <br /> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br /> } <br /> tmp+='</select>'; <br /> $("#centerid").parent().remove(); <br /> $("#comLable").after(tmp); <br /> $("#centerid").jqTransSelect(); <br /> } <br /> }); <br /> }ㅎㅎ, 회사 데이터를 ajax로 쿼리한 후 jqtransform으로 생성된 select 관련 div를 삭제하고 select를 splice한 후 select를 다시 초기화하세요. 그 방법은 다소 멍청하지만 지금은 이 방법을 사용하고 나중에 더 좋은 방법을 찾아보겠습니다.

멋지지 않나요? . ㅎㅎ 사실 jqtransform이 더 강력해서 나중에 비슷한 효과를 사용해야 한다면 참고하시면 될 것 같아요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
아약스 버전은 무엇입니까?
Nov 22, 2023 pm 02:00 PM
Ajax는 특정 버전이 아니라 기술 모음을 사용하여 웹 페이지 콘텐츠를 비동기적으로 로드하고 업데이트하는 기술입니다. Ajax에는 특정 버전 번호가 없지만 ajax의 몇 가지 변형 또는 확장이 있습니다. 1. jQuery AJAX; 3. Fetch API 5. XMLHttpRequest 레벨 2; -전송된 이벤트 8, GraphQL 등




