오늘 장부터 KitJ의 이벤트 관리에 중점을 두고 간단한 언어를 사용하여 주류 js 프레임워크가 자체적으로 독립적인 이벤트 관리 기능을 내부적으로 구현하는 방법을 보여 드리겠습니다.
(1) 일반 돔 이벤트
일반적으로 지원을 통해 HTML로 이벤트를 작성할 수 있습니다
또는 DOM 개체를 가져와서 바인딩하세요
document.getElementById('a').onclick=function(){alert(1)}
또는 2차 이벤트
document.getElementById('a').addEventListener('click',function(){alert(1)},flase)
또는 스크립트 태그를 통해
W3C 표준에서는 위의 세 번째 바인딩 방법을 권장하는데, 이는 HTML과 Js 간의 강력한 의존성을 분리하는 것이 목적입니다
(2) 질문
그러나 Js 프로그래밍에 방법 3을 직접 사용하면 다음과 같은 문제가 발생하므로 충분하지 않습니다
1. 브라우저 호환성, IE 시리즈 및 W3C에서 지원하는 브라우저는 보조 이벤트 바인딩의 메서드 이름 및 매개 변수와 일치하지 않습니다
2. 레벨 2 이벤트 바인딩 후에는 다른 사람이 동일한 요소에 이벤트를 바인딩했는지, 어떤 이벤트가 바인딩되었는지, 이벤트의 내용은 무엇인지 알 수 없습니다.
3. 레벨 2 이벤트 바인딩 메소드가 실행된 후 바인딩 전 순서가 아닌 무작위로 실행되는 경우도 있습니다.
4. 동일한 요소의 이벤트가 트리거되면 동일한 요소에 바인딩된 다른 이벤트를 중지하고 계속 트리거하는 w3c 표준 API가 없습니다.5. 익명 함수를 통해 레벨 2 이벤트를 등록하는 경우가 많아 등록된 이벤트 실행 메소드에 대한 핸들을 남기지 않으므로, RemoveEventListener를 통해 이벤트를 취소하기가 어렵습니다
(3) Kit로 해결하는 방법
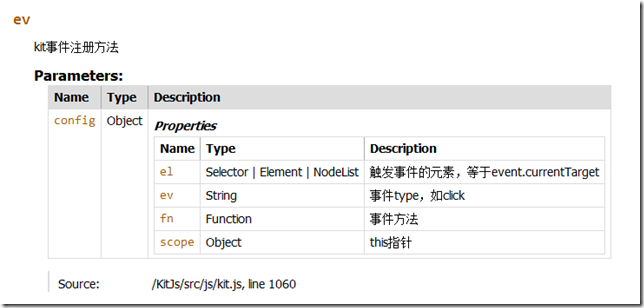
좋아요, 위의 문제를 해결하기 위해 js 프레임워크가 존재합니다. 키트가 위의 문제를 어떻게 처리하는지 살펴보겠습니다.kit.js API에는 ev(config) 메소드가 있습니다

바인딩해야 하는 el 요소
문자열 이벤트 유형
실행을 트리거하는 fn 메소드
스코프를 생략할 수 있나요? 그렇지 않은 경우 등록 중에 el을 이 포인터로 전달하세요.
(4) 코드 분석
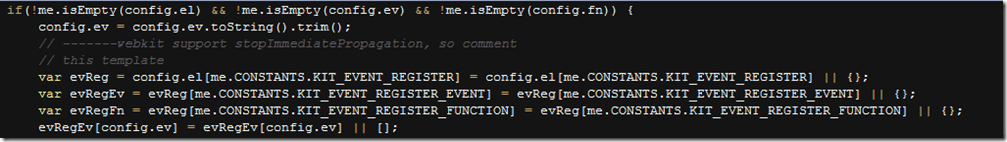
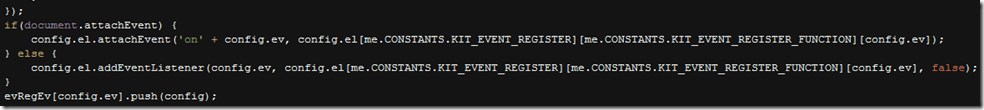
코드 구현을 자세히 살펴보겠습니다핵심 부분부터 직접 살펴보세요

evReg 개체에는 두 개의 하위 개체가 있는데, 그 중 하나는 등록된 이벤트를 저장하는 evRegEv입니다.
evRegEv 객체에서 키를 현재 등록 이벤트로 저장하고 값을 배열로 저장합니다. ev 메소드에 의해 전달된 구성 매개변수는 선착순으로 배열에 배치됩니다. 배열입니다! ! ! 배열은 순서를 유지할 수 있기 때문에 이것이 매우 중요합니다
트리거된 이벤트를 저장하는 evRegFn이라는 익명 메서드도 있습니다.


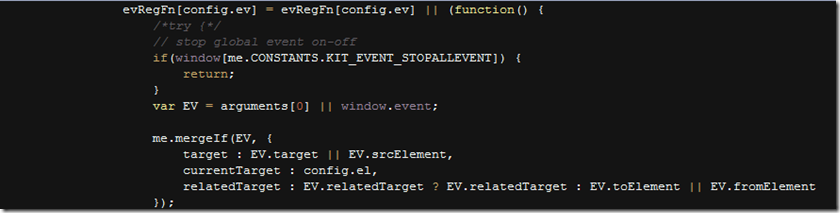
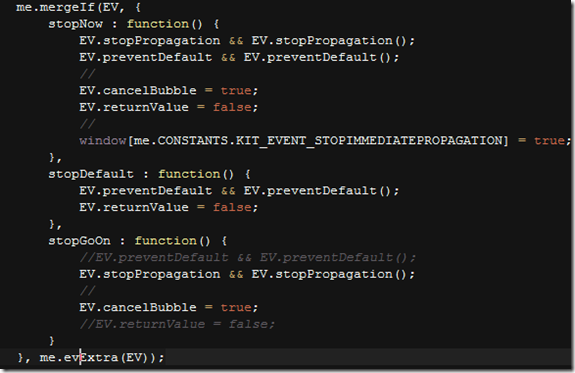
아래를 내려다보면 이벤트에 의해 트리거된 EV 개체를 수신하고 mergeIf를 사용하여 이 EV에 target, currentTarget 및 관련Target과 같은 많은 개체를 연결하여 브라우저 호환성 문제를 해결합니다.
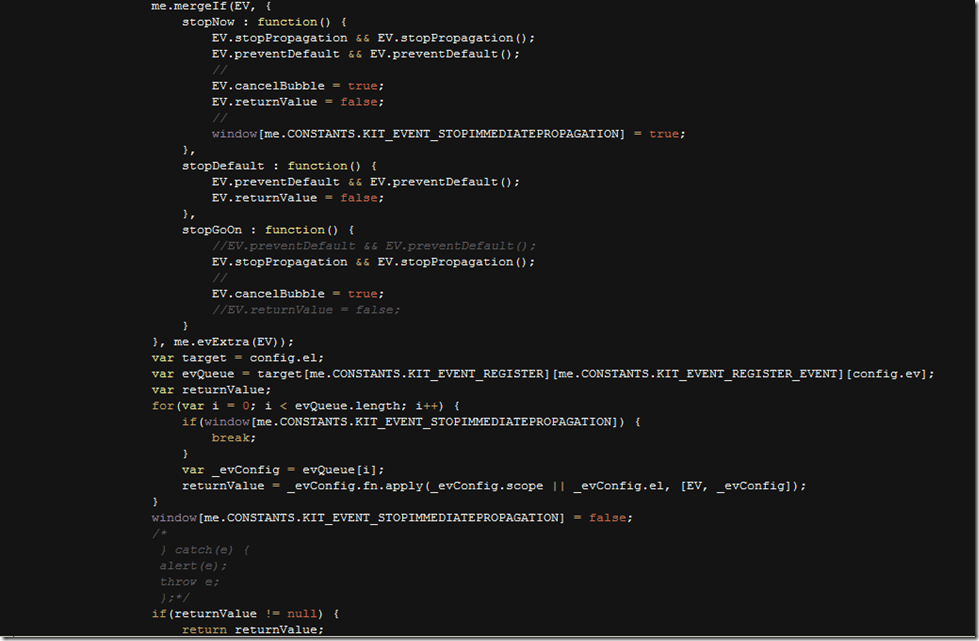
그리고 stopNow, stopDefault, stopGoOn은 이벤트가 계속해서 트리거되는 것을 방지하기 위해 생성된 메소드입니다.
다음 단락은 evRegFn의 핵심입니다. 이전에 생성된 evRegEv에서 이벤트 배열을 순서대로 순환하면서 이전 ev 메서드에서 전달된 구성 매개변수를 꺼내고 구성 매개변수에서 메서드를 실행합니다. 메소드가 반환하는 경우 값이 비어 있지 않으면 반환 값을 반환합니다.

(5) 요약
간단히 말하면 Kit는 자체 익명 메서드를 사용하여 이벤트 등록 핸들을 배열에 캐시하므로 이벤트 순서를 기억하고 이전에 등록된 이벤트, 매개변수 및 메서드 등을 찾을 수 있는 입구를 제공할 수 있습니다. 동시에 브라우저 호환성을 위한 호환성도 만들어졌습니다.
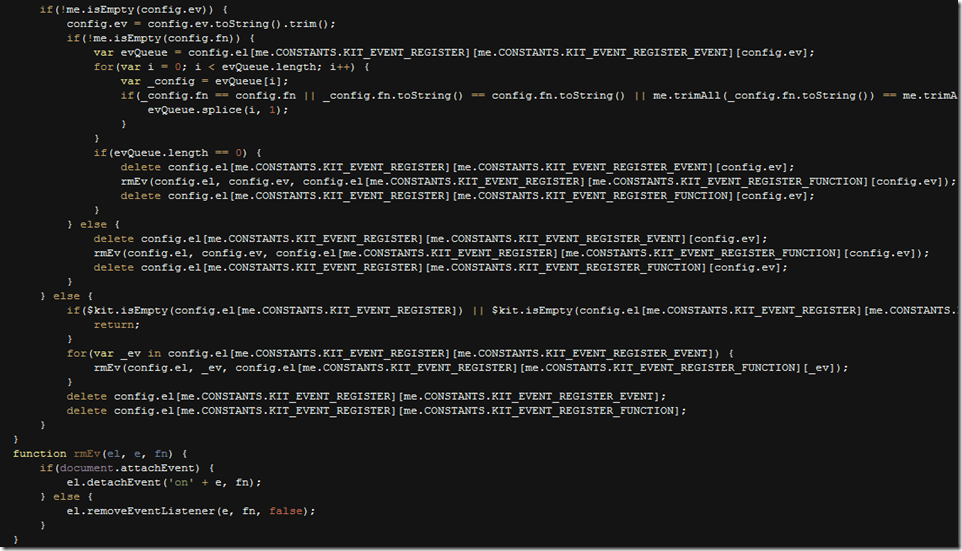
(6) 로그아웃 이벤트
이벤트 핸들을 캐시하는 데 도움이 되는 Kit를 사용하면 로그아웃이 쉬워집니다
Kit이 직접 비교, fn.toString 비교, fn.toString().trim() 비교를 통해 해당 이벤트 구성을 찾아 배열에서 삭제하는 것을 볼 수 있습니다
(7) 이벤트 강화
모두들 방금 Kit가 시스템의 Event 객체에 대해 mergeIf 작업을 수행했다는 사실을 알아차렸을 것입니다. 먼저, 왜 megerIf를 수행해야 할까요? 왜냐하면 시스템의 Event 객체 속성은 읽기 전용이고 추가만 할 수 있기 때문입니다. 가지고 있지 않은 속성
그래서 Kit는 megerIf만 가능합니다. 우리 모두는 다양한 브라우저의 Event Object에 비호환성이 있다는 것을 알고 있으므로 Kit는 이러한 비호환성을 수정해야 합니다. 예를 들어 IE에는 target 속성이 없고 srcElement만 있습니다. W3c 표준 호환성을 달성하려면 대상 속성을 추가하세요
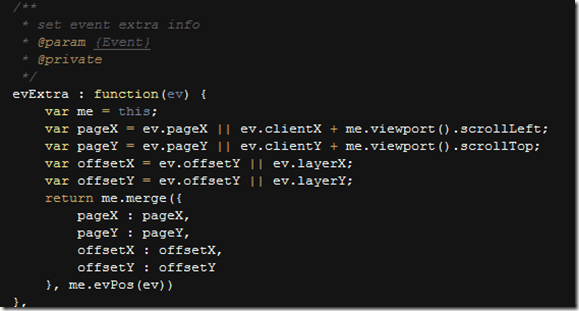
물론 단순한 수리로는 우리의 요구를 충족할 수 없으며 이벤트 개체를 약간 늘려야 하는 경우도 많습니다
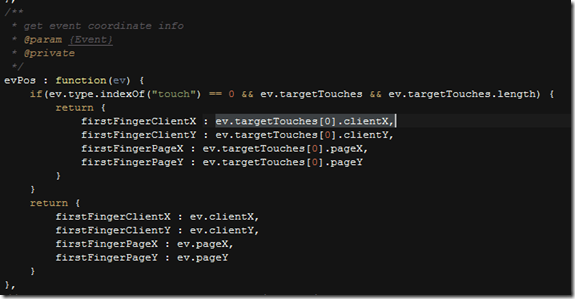
예를 들어 iPhone에서 터치다운 및 터치무브를 개발할 때 손가락 하나의 오프셋을 가져와야 하는 경우가 많고, 손가락 하나의 오프셋을 가져오려면 ev.targetTouches[0].clientX와 같은 코드가 필요하지만 일단 익명으로 하면 기능은 이렇고, PC에서는 호환이 안 되더라구요,
무엇을 하든 상관없습니다. 이벤트 개체에 mergeIf 자체 속성을 부여할 수 있습니다.



firstFingerClientX 등을 사용하여 모바일 측과 PC 측에서 개발한 코드를 쉽게 통합할 수 있습니다.
포함하여 다음 글에서는 HTML5 드래그 앤 드롭에 대해 설명할 예정이며 고급 제스처 이벤트는 모두 이 기반을 기반으로 합니다.
추가로 ExtJ와 같은 나만의 이벤트를 만들어 보는 것은 어떨까요?
1. 시스템의 기본 개체에는 특정 상속 관계가 있으며 파괴를 원하지 않습니다.
2. 자신만의 새 개체를 사용하는 경우 프레임워크를 떠난 후 코드를 이식할 수 없게 될 수 있으며 코드 내용을 다시 변경해야 합니다