Javascript 프런트엔드 UI 프레임워크 키트 사용 가이드 - kitjs 대화 상자
Kit은 UI 라이브러리입니다. 모든 사람이 내 Kit의 핵심을 배우고 내 API를 외우도록 하는 것은 아닙니다. 요즘에는 jQuery가 인기가 있고 모두가 배우고 있습니다. jQ, SeaJ는 내일 인기를 끌 것이고 모두가 SeaJ에 대해 추측할 것이므로 jQ 사용자를 위해 특별히 KitJ의 구문 설탕(Suger.js)을 준비했습니다. 이는 구현 외에도 인터페이스도 있습니다. 모두에게 편리합니다. 키트의 구성 요소를 직접 사용하여 변형할 수 있습니다. 물론 순수한 기술 팬으로서 기술을 교리로 사용하는 것보다 기술이 어떻게 구현되는지 깊이 이해하는 것이 훨씬 더 흥미롭습니다^_^. 물론 상사의 프로젝트 보너스를 이용하여 KPI 고려 사항 중 Kit의 컴포넌트 코드를 표절하거나 KPI를 완성하는 경우에는 물을 마시고 우물 파는 사람을 잊지 않는 한 그러한 행위는 괜찮습니다. , 동료들과 즐거운 시간을 보낼 때 KitJ를 홍보해 주시면 정말 감사하겠습니다. 동시에 Kit는 지속적인 개발로 인해 일부 버그와 브라우저 호환성 문제가 있는 매우 어린 라이브러리입니다. 그는 게이 친구들과 함께 성장하고 함께 발전할 것입니다.
동시에 오늘 kitjs 대화 구성 요소가 출시되었습니다. 데모 주소는 http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html

(1) 키트 디렉토리 형식
주제로 돌아가서 KitJs에서는 kit.js가 핵심 Core 파일로 존재합니다. 여기에는 가장 일반적으로 사용되는 Dom 및 Object가 포함되어 있으며 상속된 작업 및 문자열 배치가 기능 구분에 따라 확장됩니다. 동일한 수준의 디렉토리.js, math.js 등은 모두 특정 방향으로 기능을 확장하도록 설계되었습니다. 각 독립 js 파일에는 클래스 생성자와 전역 객체의 인스턴스
가 포함되어 있습니다.kit.js를 예로 들면 $Kit 클래스와 $Kit 클래스의 $kit 인스턴스가 포함됩니다(일반적으로 사용되는 변수와의 충돌을 피하기 위해 $로 시작).
$Kit.Math 클래스와 $kit.math 인스턴스를 포함하는 math.js와 같은 다른 유형은 링크 형태로 $Kit 및 $kit 인스턴스에 걸려 있으므로 전역 범위에만 있습니다. 두 가지 오염, $Kit 및 $kit. 동시에, kit.js에는 $kit.ui라는 네임스페이스를 정의했습니다. 물리적 디렉터리에는 kit.js와 동일한 수준의 Widget 디렉터리가 있으며, 첫 글자가 대문자

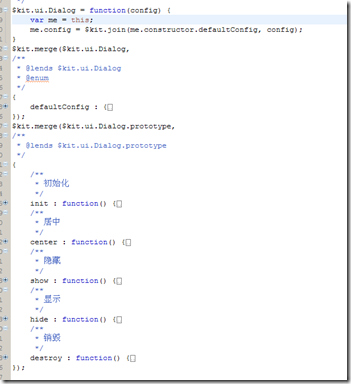
(2) 키트 구성요소 기본 코드 템플릿, 주석은 jsdoc 사양을 준수합니다.
Dialog 컴포넌트를 예로 들어보겠습니다. 각 컴포넌트는 다음과 같습니다.

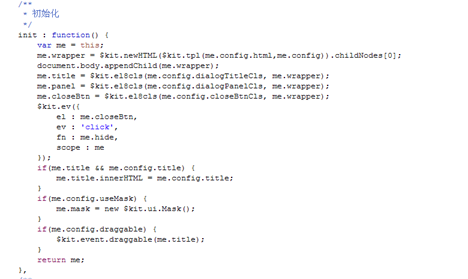
(3) 생성자 및 초기화 방법
각 클래스는 표준 function(config){} 방식으로 생성자를 정의합니다. 각 kitjs 구성 요소의 생성자는 기본적으로 개인화된 구성을 위한 입력으로 config 매개변수를 예약한다는 점에 유의해야 합니다.동시에 클래스 생성자에는 kitjs 구성 요소의 기본 구성을 저장하는 데 사용되는 정적 멤버인 defaultConfig 객체가 있습니다
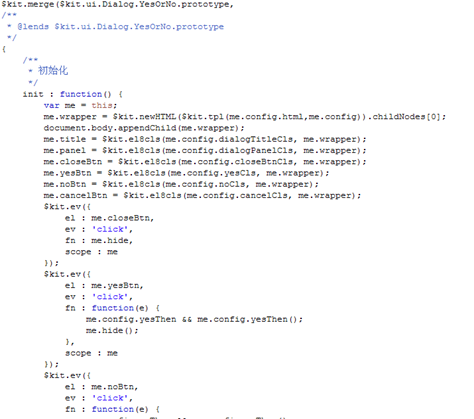
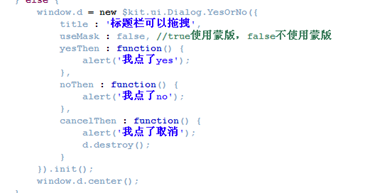
kitjs 구성 요소를 사용하는 경우 먼저 새로운 인스턴스 메서드인 new $kit.ui.Dialog.YesOrNo를 통해 새 인스턴스 개체를 초기화해야 하며 이는 단지 js 구성 요소 개체를 초기화하는 것이므로 HTML이 필요하지 않습니다. init 메소드를 실행하고 HTML을 생성하여 문서에 추가하는 것은 영혼에 살과 피를 붓는 것과 같습니다^_^.

1은 상속 중에 상위 클래스를 인스턴스화해야 하기 때문입니다. 하위 클래스가 상위 클래스에서 상속되면 하위 클래스의 프로토타입 객체가 생성자에 배치되는 경우 상위 클래스의 새 인스턴스로 설정됩니다. init의 초기화 방법으로 인해 상위 클래스의 HTML이 직접 실행되어 가비지 코드가 생성됩니다.
2는 지연 로딩을 고려하여 HTML 코드를 초기화 직후가 아닌 적절한 시점에 실행해야 하기 때문입니다
kitjs 구성요소를 사용하는 기본 방법은



$kit.ui.Dialog.YesOrNo 구성 요소의 생성자 코드를 살펴보세요.

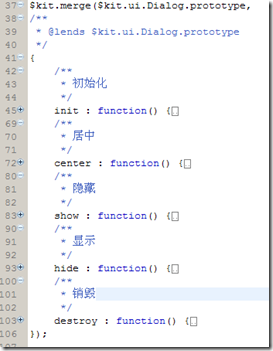
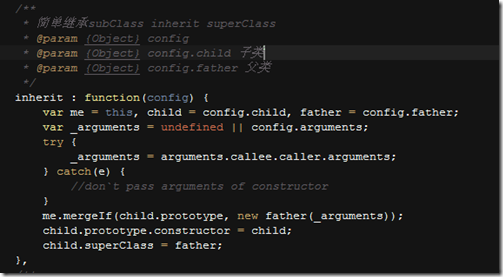
(4) KitJ의 상속
$kit.inherit 메소드를 통해 $kit.ui.Dialog 객체와의 상속 관계를 선언합니다. 여기 어떤 학생들은 왜 외부에 직접 작성하지 않고 생성자에서 상속해야 합니까?
이유는
1.kitjs는 프로토타입 기반의 상속 관계 유지 관리입니다.
2. Kitjs 구성 요소를 사용하려면 구성 요소 개체를 인스턴스화해야 합니다. 각 구성 요소는 새 인스턴스를 통해 생성자를 통해 생성됩니다.
그래서 코드 생성자에 상속 관계 실행을 넣어서 새 구성 요소가 인스턴스화되면 현재 구성 요소 멤버의 생성자를 따라 상위 클래스의 상속 메서드를 단계별로 상속하게 됩니다. 및 방법.하위 클래스가 상위 클래스의 메서드를 수정해야 하는 경우 상위 클래스의 상속된 메서드를 재정의하려면 하위 클래스의 프로토타입에 동일한 이름의 메서드를 정의하기만 하면 됩니다.


kitjs의 상속 구현도 매우 간단합니다

(5) 구성 매개변수 , HTML과 CSS의 디스어셈블리/스키닝 결합?
키트의 구성 요소 생성자는 구성 요소를 개인화하기 위해 맵 유형 매개 변수를 전달하는 데 사용됩니다. 키트 구성 요소가 초기화되면 사용자가 제출한 구성 매개 변수로 기본 defaultConfig를 자동으로 덮어쓰고 초기화를 시작합니다.어떤 구성 요소든 HTML 구조와 CSS 스타일의 변경은 불가피합니다
키트는 config의 매개변수 구성에서 이 결합을 분해합니다.
첫 번째는 HTML 템플릿 기술을 사용하는 것입니다. Kit에서는 $kit.newHTML 메서드를 사용하여 HTML 문자열을 직접 근절하고 HTML DOM을 생성하여 문서 스트림에 삽입하는 방법을 옹호합니다.
따라서 구성 요소의 대략적인 HTML 콘텐츠를 추출하여 HTML 문자열 템플릿으로 캡슐화하고 이를 구성 요소의 defaultConfig에 저장합니다. 사용자가 HTML 템플릿을 수정해야 하는 경우 사용자 정의 구성을 사용할 수 있습니다. 초기화하는 동안 기본 defaultConfig 필드
의 템플릿을 덮어씁니다.
HTML 템플릿과 CSS의 결합 분해에서 Kit는 js 템플릿을 사용하여 className을 분해하는 트릭을 사용합니다.


전환해야 할 스킨 세트가 여러 개 있는 경우, 초기화 중 config를 통해 ${cls}에 해당하는 실제 className을 지정하여 템플릿의 className을 수정하도록 선택하여 스킨 변경 효과를 얻을 수 있습니다.
(6) 요약
기본적으로 $kit.ui.Dialog.YesOrNo 컴포넌트의 코드 분석을 통해 kitjs의 컴포넌트 구현 구조에 대한 전반적인 이해를 갖게 되었습니다. 실제로 페이지 구성 요소를 디자인하는 것은 어렵지 않지만 다양한 요구 사항에 적응할 수 있고 다양한 상황에서 빠르게 변형될 수 있으며 개발에 적응할 수 있는 구성 요소를 디자인하는 것은 어려운 요구 사항입니다. Kit는 HTML 템플릿과 Css를 분리하고 사용자 정의 구성 매개변수 및 defaultConfig와 협력합니다. 하위 클래스는 상속을 통해 상위 클래스의 속성과 메서드를 가져오는 동시에 다양한 비즈니스 요구에 따라 관련 코드를 재구성할 수 있습니다. 다양한 수준과 다양한 환경에서 비즈니스 UI 구성 요소의 요구 사항을 충족합니다.KitJs에는 기본 라이브러리와 UI 라이브러리가 포함되어 있습니다.
기본 라이브러리: 선택기 기능, DOM 연산 기능, 애니메이션 기능, 향상된 DOM 이벤트, 해시트리 데이터 구조 추가, io 기능, 로컬 저장 기능, 멀티스레딩, 범위 등
jquery 작업 형식을 시뮬레이션하는 suger.js
도 있습니다.
UI 라이브러리에는 향상된 양식 요소, 팝업 레이어, 미디어 플레이어, 유효성 검사 프레임워크, 폭포 흐름, 연결, 슬라이드쇼, 달력, 업로드 구성 요소, 템플릿 엔진 등이 포함됩니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
Windows 10 이전 버전 구성 요소 DirectPlay를 설치하는 방법
Dec 28, 2023 pm 03:43 PM
많은 사용자가 win10에서 일부 게임을 플레이할 때 화면이 멈추거나 화면이 흐려지는 등의 문제에 항상 직면합니다. 이때 다이렉트 플레이 기능을 켜면 문제를 해결할 수 있으며 기능 작동 방법도 매우 간단합니다. 이전 버전의 win10 컴포넌트 다이렉트플레이 설치 방법 1. 검색 상자에 "제어판"을 입력하고 엽니다. 2. 보기 방법으로 큰 아이콘을 선택합니다. 3. "프로그램 및 기능"을 찾습니다. 4. 활성화 또는 활성화하려면 왼쪽을 클릭합니다. Win 기능 끄기 5. 여기에서 이전 버전을 선택하세요. 확인란을 선택하세요.
 Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue를 사용하여 캘린더 구성요소를 구현하는 방법은 무엇입니까?
Jun 25, 2023 pm 01:28 PM
Vue는 매우 인기 있는 프런트 엔드 프레임워크로, 개발자가 효율적이고 유연하며 유지 관리하기 쉬운 웹 애플리케이션을 구축하는 데 도움이 되는 구성 요소화, 데이터 바인딩, 이벤트 처리 등과 같은 많은 도구와 기능을 제공합니다. 이번 글에서는 Vue를 사용하여 캘린더 컴포넌트를 구현하는 방법을 소개하겠습니다. 1. 요구사항 분석 먼저 이 캘린더 구성요소의 요구사항을 분석해야 합니다. 기본 달력에는 다음과 같은 기능이 있어야 합니다. 이번 달의 달력 페이지를 표시하고 특정 날짜를 클릭하여 이전 달 또는 다음 달로 전환할 수 있도록 지원합니다.
 VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
VUE3 개발 기본 사항: 확장을 사용하여 구성 요소 상속
Jun 16, 2023 am 08:58 AM
Vue는 현재 가장 인기 있는 프런트엔드 프레임워크 중 하나이며, VUE3은 Vue 프레임워크의 최신 버전입니다. VUE2에 비해 VUE3는 더 높은 성능과 더 나은 개발 경험을 제공하며 많은 개발자의 첫 번째 선택이 되었습니다. VUE3에서는 익스텐트를 사용하여 컴포넌트를 상속하는 것이 매우 실용적인 개발 방법입니다. 이 글에서는 익스텐트를 사용하여 컴포넌트를 상속하는 방법을 소개합니다. 확장이란 무엇입니까? Vue에서 확장은 매우 실용적인 속성으로, 하위 구성 요소가 상위 구성 요소로부터 상속받는 데 사용할 수 있습니다.
 Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 구성 요소 및 해당 표시 속성: 비블록 기본값 이해
Mar 15, 2024 pm 04:51 PM
Angular 프레임워크의 구성 요소에 대한 기본 표시 동작은 블록 수준 요소에 대한 것이 아닙니다. 이 디자인 선택은 구성 요소 스타일의 캡슐화를 촉진하고 개발자가 각 구성 요소가 표시되는 방법을 의식적으로 정의하도록 장려합니다. CSS 속성 표시를 명시적으로 설정하면 Angular 구성 요소의 표시를 완전히 제어하여 원하는 레이아웃과 응답성을 얻을 수 있습니다.
 Vue가 JSX를 통해 구성 요소를 동적으로 렌더링하는 방법에 대해 이야기해 보겠습니다.
Dec 05, 2022 pm 06:52 PM
Vue가 JSX를 통해 구성 요소를 동적으로 렌더링하는 방법에 대해 이야기해 보겠습니다.
Dec 05, 2022 pm 06:52 PM
Vue는 JSX를 통해 어떻게 구성 요소를 동적으로 렌더링합니까? 다음 기사에서는 Vue가 JSX를 통해 구성 요소를 효율적으로 동적으로 렌더링하는 방법을 소개합니다. 도움이 되기를 바랍니다.
 이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
이전 버전의 win10 구성 요소 설정을 여는 방법
Dec 22, 2023 am 08:45 AM
Win10 이전 버전 구성요소는 일반적으로 기본적으로 닫혀 있으므로 사용자가 직접 설정해야 합니다. 먼저 작업은 아래 단계를 따르기만 하면 됩니다. 1. 시작을 클릭한 다음 "Win 시스템"을 클릭합니다. 2. 클릭하여 제어판으로 들어갑니다. 3. 그런 다음 아래 프로그램을 클릭합니다. 4. "Win 기능 활성화 또는 끄기"를 클릭합니다. 5. 여기에서 원하는 것을 선택할 수 있습니다. 열기 위해
 Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 구성요소 실습: 페이징 구성요소 개발
Nov 24, 2023 am 08:56 AM
Vue 컴포넌트 실습: 페이징 컴포넌트 개발 소개 웹 애플리케이션에서 페이징 기능은 필수 컴포넌트입니다. 좋은 페이지 매김 구성 요소는 표현이 간단하고 명확해야 하며, 기능이 풍부하고, 통합 및 사용이 쉬워야 합니다. 이 기사에서는 Vue.js 프레임워크를 사용하여 고도로 사용자 정의 가능한 페이징 구성 요소를 개발하는 방법을 소개합니다. Vue 컴포넌트를 활용하여 개발하는 방법을 코드 예시를 통해 자세히 설명하겠습니다. 기술 스택 Vue.js2.xJavaScript(ES6) HTML5 및 CSS3 개발 환경
 VSCode 플러그인 공유: Vue/React 구성요소의 실시간 미리보기를 위한 플러그인
Mar 17, 2022 pm 08:07 PM
VSCode 플러그인 공유: Vue/React 구성요소의 실시간 미리보기를 위한 플러그인
Mar 17, 2022 pm 08:07 PM
VSCode에서 Vue/React 구성 요소를 개발할 때 구성 요소를 실시간으로 미리 보는 방법은 무엇입니까? 이 기사에서는 VSCode의 Vue/React 구성 요소를 실시간으로 미리 볼 수 있는 플러그인을 공유하겠습니다. 도움이 되기를 바랍니다.




