이 장에서는 node.js를 사용하여 프록시 서버를 만드는 방법을 그림과 텍스트로 매우 자세하게 설명합니다. 코드가 매우 간결하고 이해하기 쉽습니다.
다음 코드로 구현된 기능은 다음과 같습니다.
먼저 HTTP 서버를 생성합니다. 서버는 클라이언트의 요청을 받으면 "www.taobao.com" 웹사이트에 데이터를 요청합니다. . 응답 데이터를 수신한 후 웹 사이트는 클라이언트에 응답 데이터를 보냅니다.
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听"+server.address().port+"......");
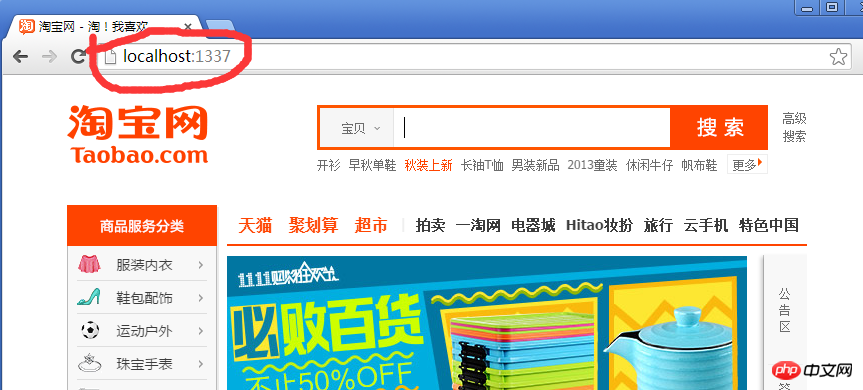
});코드를 실행한 후 브라우저에서 프로그램을 실행하세요.

아니요, 인터페이스는 Taobao의 공식 웹사이트이지만 주소는 우리 지역이에요.
재밌지 않나요? 사실 node.js로 많은 일을 할 수 있어요. 여러분도 직접 개발할 수 있어요.
위 내용은 이 장의 전체 내용입니다. 더 많은 관련 튜토리얼을 보려면 Node.js 비디오 튜토리얼을 방문하세요!